Cocoon最新アップデートで搭載されたスキン「イノセンス」。
「大人かわいい」がキャッチフレーズだそうですけど。

著者は、おっさんくさく見えるって言ってるよ
バカにしてるわけじゃありません。
それどころか、私がテーマをCocoonに変える決心をした大きな理由です。
その証拠に、この記事を書いている時点でのスキンはイノセンスをカスタマイズしたものです。

著者はおっさんですから
落ち着いていてしっくりくるそうです
ただ、困った問題が生じました。
PageSpeed InsightsでCLSを指摘される
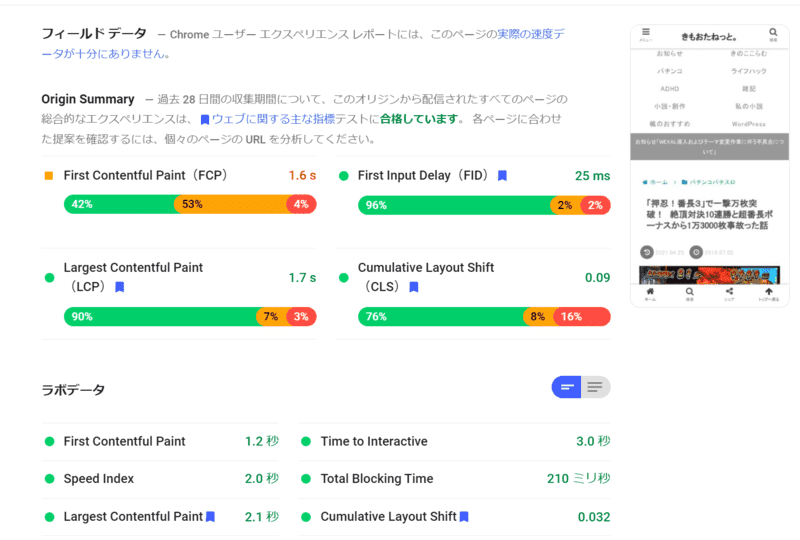
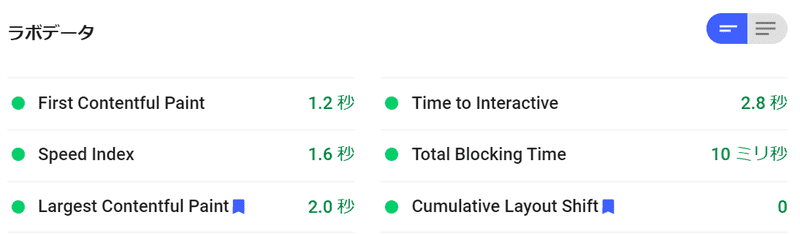
PageSpeed Insightsをやってみたところ。
Cumulative Layout Shift(CLS)が発生してしまっています。

ラボデータの方が0.032。
フィールドデータもこの日を境にどんどん悪化し、ついに全ページが「改善が必要」へ突入。
SearchConsoleにおけるユーザーエクスペリエンス合格ページがゼロとなってしまいました。

やばすぎる!

対策しなくちゃね……
Cumulative Layout Shift(CLS)とは?

Cumulative Layout Shift(CLS)はレイアウトのずれのこと
日本語では「累積レイアウトシフト変更」と言います
サイトを閲覧したときにガクガク!って感じで画像や広告割り込んできてイラついたことありませんか?
最近はだいぶ見なくなりましたけど、あれが発生しないほど良い評価をもらえるということです。
CLSの原因を探る
ヘッダーモバイルボタン
CLSが発生していると指摘された要素は2つありました。
1つはヘッダーモバイルボタンのアイコン(FontAwesome)。
0.01とかでしたから無視してもいいんですけど、気持ち悪いのでゼロを目指します。
細かい対策をとるより、いっそなくしてしまった方が早い。
アイコンを減らしてフッターにまとめ、ヘッダーは解除します。
これでCLSはなくなりました。
アイキャッチ画像……?
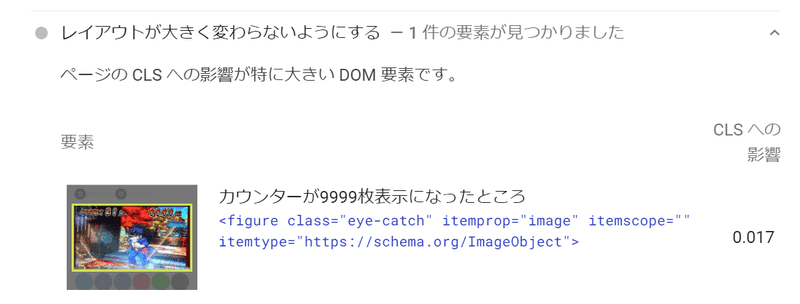
問題はもう1つの方。
記事冒頭のアイキャッチ画像が指摘されました。

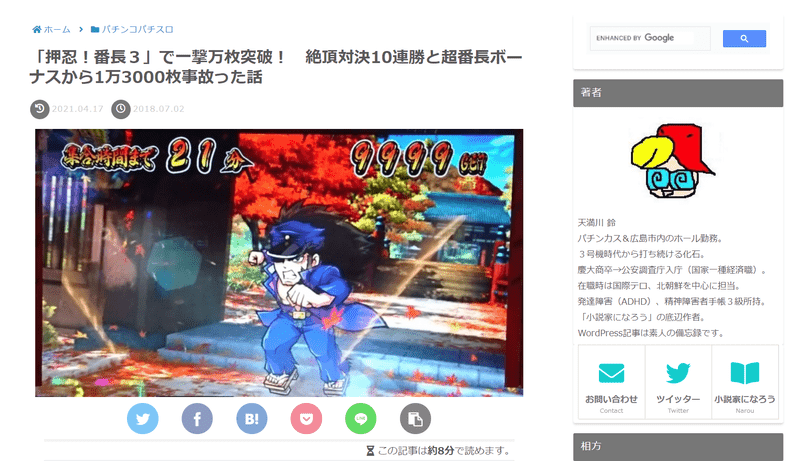
記事本体はこちら。


この走っている番長の画像がCLSの原因として指摘されていました。
PCの画面ですが、PCもモバイルもCLSが生じています。
もちろんこの記事だけでなく全記事においてです。

だけどこれ、わけわかんない!
原因の切り分け
過去にもCLSの対策をとったことがありますが。
考えられる原因は、
- LazyLoad絡み
- widthとheightの指定がない
しかし、
- WordPress自体にCLSを生じさせないネイティブLazyLoadが実装されている。
- 投稿添付の画像はWordPressがwidthとheightを自動挿入する。
WordPressの仕様上、CLSは発生しづらくなっています。
とりあえずアイキャッチのLazyLoadについては、Cocoonの機能は切っています。
原因からは外してよさそうです。
一方でwidthとheightは設定されています。

やっぱりわけわかんない!

こういうときは親テーマにするの
原因がカスタマイズなのかテーマの仕様なのか切り分けできるから
親テーマにして、スキンも親テーマのものにしてみます。
さらにWEXALを切ってキャッシュを全てクリア。
プラグインで表示関連は元々使っていない。
これでノーカスタマイズに近いはず。

……やっぱり同じだよ
アイキャッチのwidth、max-width、height、max-heightを変えてみたり。
marginなくしてみたり、paddingに変えてみたり。
ラップ要素の調整してみたり。
ダメ元で思いつくことを片っ端からやってみました。
しかしダメ元だけに、やっぱりダメ。
何が原因なのか……
CLS……
レイアウトが動く……

はっ! もしかして!
ついにつきとめました。
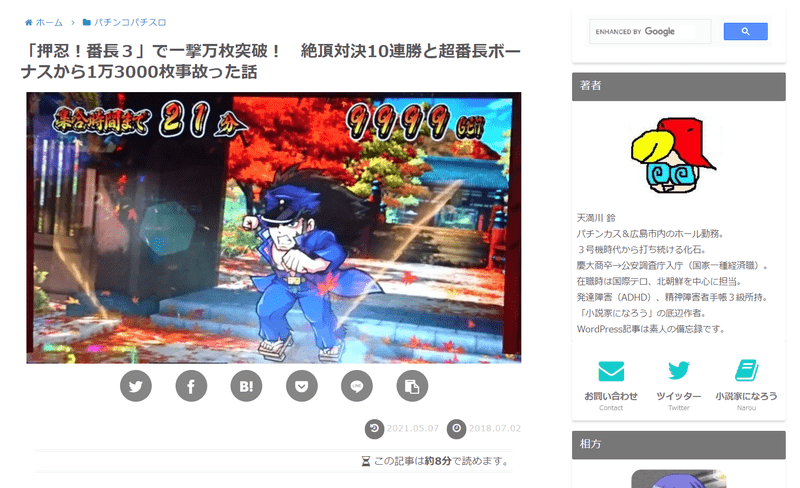
こちらはCLS修正後の画像。

さっきと同じに見えますが、どこかが違います。
間違い探ししてみてください。
特定したCLSの原因
間違い探し、わかったでしょうか?
CLS修正前は「投稿日・更新日」がアイキャッチの前。
修正後はdatetagがアイキャッチの後に来ています。

テーマデフォルトだと日付がアイキャッチの後に来ます
前に来ているのはイノセンススキン側の仕様です
スキンのJavaScript.jsを見てみましょう。
$(function () { $('.date-tags').insertAfter('.entry-title'); });
記事タイトル(.entry-title)の後にを日付を挿入する(.date-tags)というjQueryです。
これによってアイキャッチが本来表示される位置から日付分だけ下方にシフトしたわけです。
CLSの具体的な修正方法
私は日付が前であることにこだわらないので、スキンのスクリプトを停止する方法を選びました。
子テーマのfunctions.phpに次の記述をします。
function cocoon_scripts() {
wp_dequeue_script( 'cocoon-skin-js' );
}
add_action( 'wp_enqueue_scripts', 'cocoon_scripts' );
これでCLSはゼロになりました。

フィールドデータの方もその内戻るでしょう。
左寄せになっているのをデフォルトの右寄せに戻したい場合
子テーマのstyle.cssに次の記述をします。
.date-tags {
text-align: right;
}
ただスキンを子テーマに移して、Cocoon設定でスキン設定を子テーマに指定し直し。
その上でスキンのstyle.cssから記述を削除する方が無駄はないです。
まとめ

PSIの指摘がアイキャッチ画像だったから、なかなか気づけなかったよ
ちょっとした盲点だね

スキン自体はありがたく使わせていただいてます
おはようポテトさん、ありがとうございました
イノセンス作者「おはようポテト」さんのリンクはこちら。

吹き出しのアニメは必見かもです。

