WordPress5.5以降、Native Lazy Loadが実装されました。
これにより投稿内の画像はデフォルトで遅延読み込みされます。
しかし一部のサムネイル画像については適用されません。
そのためPageSpeed Insightsの「オフスクリーン画像の遅延読み込み」で怒られてしまいます。
Cocoonの「ボックスメニュー」機能における画像サムネイルもその一つ。
その対処策として別途Lazy Loadプラグイン(lozad.js)が用意されています。

lozad.jsはIntersectionObserver APIをベースとするプラグイン。
軽量かつSEOで不利にならない(=Googlebotが対応している)のが売りです。
しかしスクリプトは読み込むのが少なければ少ないに越したことはない。
その分だけ高速化が図れるのですから。
本稿では、高速化タブのLazy Loadを使わずに対処する方法を提示します。
Native Lazy Loadを適用させる方法
まずは基本として、手動で画像にNative Lazy Loadを適用させる方法。
imgタグに次の属性を付加するだけです
loading="lazy"
WordPress5.5以降であれば自動で付加してくれます。

しかし一部サムネイルには付加してくれないのが今回の問題なわけです
私が取り組む羽目になったきっかけ
そもそもの話として。

ボックスメニューのアイコンを画像じゃなくてFontAwesomeにすればいいじゃん
という意見もあるかと思います。
私も本来ならそうします。
ただ、私はどうしても「美雲このは」をアイコンにしたかったんです。

その結果、PSIの「オフスクリーン画像の遅延読み込み」で引っ掛かってしまいました。
しかたなく、とりあえずはlozad.jsを使って凌ぎます。
しかし、

たった14文字のコードを入れるだけで解決できるのにプラグイン読み込むのは悔しい!

プラグインを使わないLazy Loadがプラグインを使うLazy Loadより速いのは当然だしね
Native Lazy Loadが適用されるのはChromeやFirefoxなどに限られます。
読み手のことを考えたらlozad.jsで全てのブラウザに対応させた方がいいんですけど。
ぶっちゃけPSI(ひいては6月から始まるページエクスペリエンスアップデート)のためですからNative Lazy Loadだけ対応すればOK。
というわけで抜本的な対処を図ることにしました。
ボックスメニューのサムネイルにLazy Loadを適用させる方法

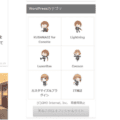
具体的にはカスタムHTMLウィジェットを利用します
まず、普通にボックスメニューを作って設置します。
次に「外観」→「ウィジェット」を開き「カスタムHTML」ウィジェットを設置します。
ボックスメニューウィジェットの方は後で削除しますから、その上下どちらかに設置するのがいいでしょう。
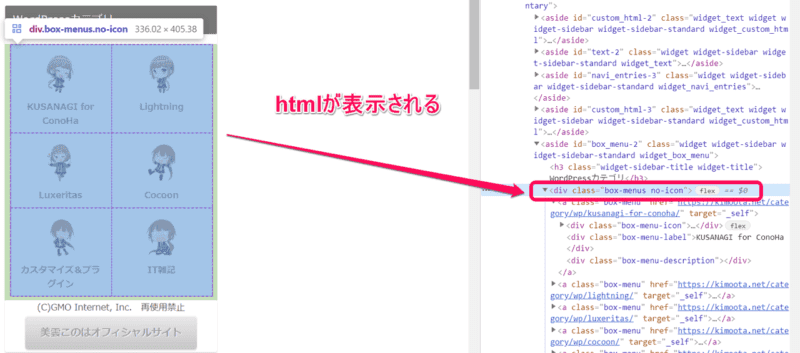
サイト画面をChromeで開き、ボックスメニュー上で右クリックして「検証」をクリックします。

当該要素の上で右クリックします。
この場合でしたら、下の記述です。
div class="box-menus no-icon"
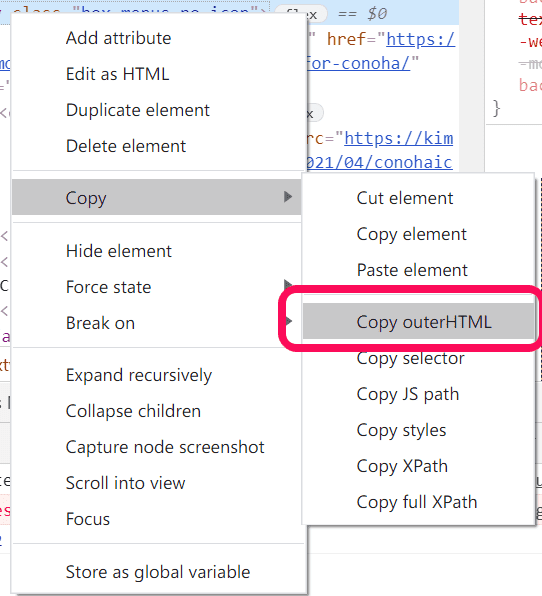
「copy」→「copy outer HTML」をクリックします。

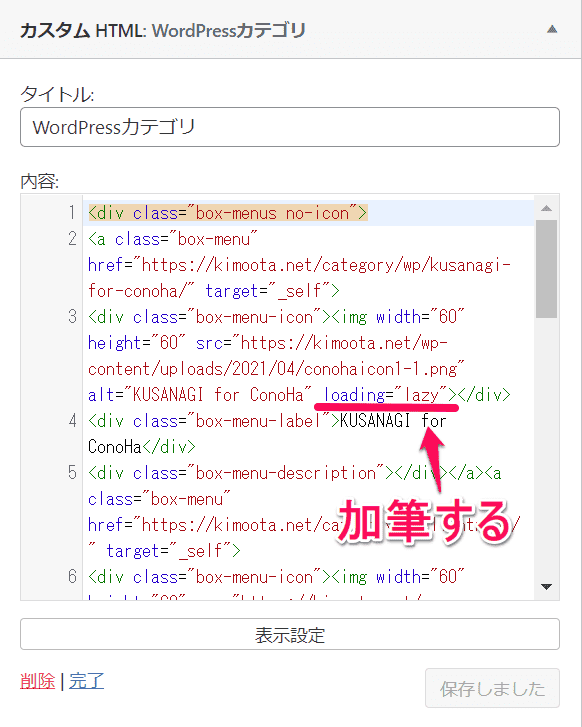
先程の「カスタムHTML」にコピペします。
imgタグ全てに「loading=”lazy”」を加えます。


できた!
終わったら再びF12でチェック。
「loading=”lazy”」を確認したらPSIでチェックしてみてください。
備考 その他のウィジェット・テーマでのカスタムHTMLの活用
今回のカスタムHTMLを使った手法は、静的(内容が変わらないという意味)なコンテンツであればボックスメニューに限らず使えるはずです。
私は試してませんけど、理屈上は「おすすめカード」や「カルーセル」でもいけるんじゃないでしょうか?
注意したいのは、

新着記事や人気記事など、その時々で画像が変わってしまう場合です
PHPでサムネイルを吐き出しているわけですから今回の手法を採れません。
テンプレートを直接編集ないし差し替えるしかないと思います。
原始的な方法については、一応こちらに記しています。

まとめ

今回のはカスタマイズというよりウィジェットの使い方の問題だね

ちょっとした盲点じゃあるかもね
ま、コーディングばかりがカスタマイズじゃないってこと