Cocoonの吹き出し機能は活用されている方が多いと思います。
しかし画像を入れるだけでデフォルトのまま使っているサイトが大半。
せっかくですし、吹き出しもカスタマイズして他サイトに差をつけてみませんか?
本稿ではCocoonの吹き出しをカスタマイズする3つのポイントについて記してみます。
1 人物の大きさ
吹き出しの人物ってデフォルトだと小さいって思いません?
台詞の長さによっては人物と吹き出しとのバランスがとれなくなります。
軽く読ませるための吹き出しなのに、テキストが重く見えては意味がありません。
というわけでカスタマイズしてみましょう。
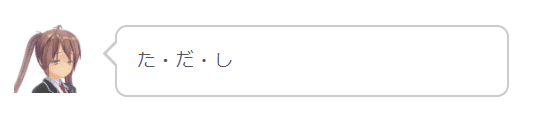
カスタマイズ前。

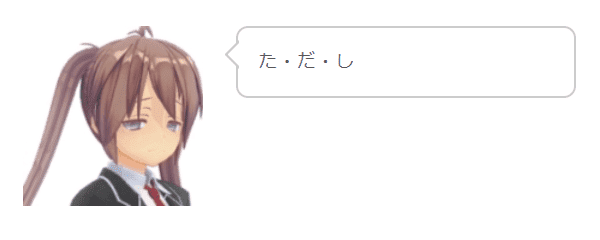
カスタマイズ後。

子テーマのstyle.cssに次の記述をしてください。
.speech-person {
width: 150px;
min-width: 150px;
margin-left: 8px;
margin-right: 8px;
}
デフォルトは60px×60px。
カスタマイズ後は150px×150px。
お好みの数字で調整してみてください。
marginは微調整用。
あってもなくてもいいです。
2 吹き出しの位置
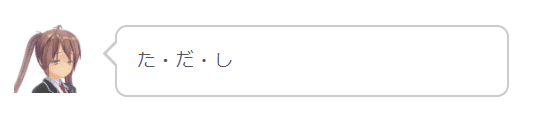
カスタマイズ前の画像をもう一度。

吹き出しの先端が口元からずれています。
大きくしたらもっとずれます。
CSSでフィットさせてみましょう。

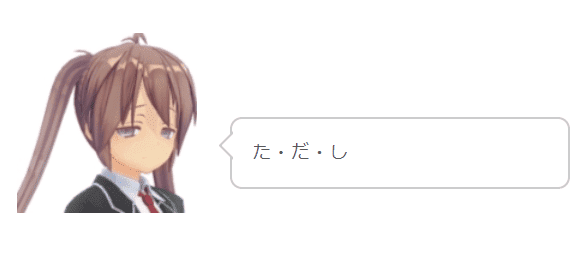
こんな感じ。
喋っている感じがぐっと増して見えませんか?
子テーマのstyle.cssに次の記述をしてください。
.speech-balloon{
margin-top: 70px;
}
人物の画像にあわせてmarginの値を変えてください。
3 吹き出しの枠線の色と太さ
ここはもうお好みです。
ただ、色を変えると記事全体の印象が変わって見えます。
当サイトでは青にしています。

デフォルトの自然さもありだと思います。
ただサイト全体を地味にしているので、逆に吹き出しを派手にしています。
逆に台詞が強調ボックスを兼ねてもいるので「スタイル」タブの使用は他サイトさんより少ないです。
この辺はまさに個性の出しどころでしょう。
CSS例はこちらです。
.arrow_question::before, .sbp-l .speech-balloon::before, .arrow_answer::before, .sbp-r .speech-balloon::before {
border-right: 12px solid #6666ff;
}
.arrow_answer, .arrow_question, .sbp-r .speech-balloon, .sbp-l .speech-balloon {
border-right: 12px solid #6666ff;
}
色々試してみてください。
まとめ

いっぱい出られた~

よかったわね
今回のカスタマイズ、ぜひ試してみてください
Cocoon色が減って記事の印象がガラリと変わりますから!

