XMLサイトマップをGoogleに送信するのが有用なSEO施策であることは広く知られています。
しかし画像用にもXMLサイトマップを作れること。
そして有用であることは御存知でしょうか?
本稿ではXML画像サイトマップの作り方を説明します。
プラグイン「XML Sitemap & Google News」があれば簡単にできます。
本プラグインでXMLサイトマップやGoogleニュース用のXMLサイトマップを作ったら、あわせて画像用のサイトマップも設定しましょう。
さらに画像情報の編集についても説明します。
冒頭のアイキャッチ画像はその見本。
記事とまったく関係なさそうに見えますけど関係あるんです。
アイキャッチ・記事中の画像につき、(C)Konami Digital Entertainment,NAS/「戦国コレクション」製作委員会 (C)Konami Amusement
画像用サイトマップのSEOにおける有効性
ざっくり言うと、

画像検索におけるSEOでライバルより優位に立てます

テキストでのSEOは対策していても画像まで対策していない人は多いしね
Google検索セントラルの「上級者SEO」から引用します。
画像サイトマップを使用する
画像は、サイトのコンテンツに関する重要な情報源です。画像サイトマップに情報を追加することで、画像に関する詳細情報を Google に提供し、サイトマップの情報を使用しなければ検出されない可能性のある画像の URL を指定できます。
そもそもの話として、インデックスされないかもしれない画像があるということですね。
そこでクローラーに画像のXMLサイトマップを示してあげることで巡回しやすくしてあげます。
altタグ(属性)に画像説明を入れる有効性
しかしクローラーが画像をクロールしてくれたところで、画像情報がなければ高い評価はつきません。
クローラーは画像の内容を認識しづらいからです。
そこでaltタグ(属性)に画像の説明を入れてあげます。
画像用XMLサイトマップとaltタグその他の画像情報の入力
この両者を組み合わせることで相乗効果を発揮します
画像用XMLサイトマップの作り方
プラグイン「XML Sitemap & Google News」を使います。
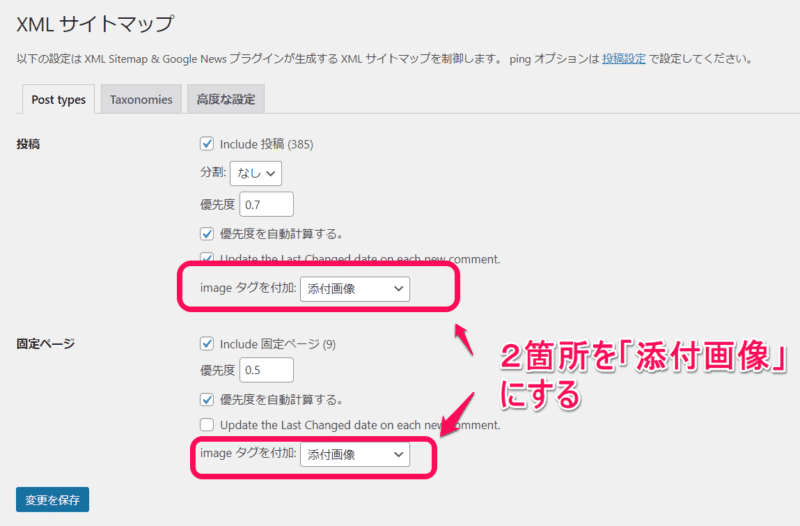
インストールして、管理画面から「XMLサイトマップ」を開きます。
「imageタグを付加」の項目で「添付」を選択すればOKです。

そもそも通常のXMLサイトマップとGoogleニュース用サイトマップを作成していない方は、こちらの記事を参考にしながら、あわせてやっておきましょう。

画像用XMLサイトマップ内の記述
設定した後は画像用のサイトマップに作り直してくれるまで少々時間がかかります。
1時間くらいでしょうか、気長に待ちましょう。
できあがったところで、先の記事「XML Sitemap & Google News ~シンプルでわかりやすいXMLサイトマップ作成プラグインでSEOを有利にする!のXMLサイトマップを覗いてみます。
<url> <loc>https://kimoota.net/xmlsitemap-googlenews/</loc> <priority>0.7</priority> <lastmod>2021-05-06T15:31:05+09:00</lastmod> <image:image> <image:loc>https://kimoota.net/wp-content/uploads/2021/05/a177ac01d908e6ec0032ea98eec9b3e7.png</image:loc> <image:title><![CDATA[XML Sitemap & Google NewsプラグインによってWordPress表示設定に追加された3つの項目]]></image:title> </image:image> <image:image> <image:loc>https://kimoota.net/wp-content/uploads/2021/05/6d0cd950d613e3fedf075ff1f06776dd.png</image:loc> <image:title><![CDATA[XML Sitemap & Google NewsGoogleニュース設定画面]]></image:title> </image:image> <image:image> <image:loc>https://kimoota.net/wp-content/uploads/2021/05/1caf193c277e7743cc2b36c3a34f7e35.png</image:loc> <image:title><![CDATA[XML Sitemap & Google News設定画面サイトマップTaxonomies]]></image:title> </image:image> <image:image> <image:loc>https://kimoota.net/wp-content/uploads/2021/05/b4b2830bf8f2b4c4b8ff9674959ccbc9.png</image:loc> <image:title><![CDATA[XML Sitemap & Google Newsのサイトマップ設定画面post type]]></image:title> </image:image> </url> <url> <loc>https://kimoota.net/post-33915/</loc> <priority>0.7</priority> <lastmod>2021-05-06T13:36:20+09:00</lastmod> </url>
<image:image>~</image:image>で囲まれた部分に画像の場所が記されています。
<image:loc>は画像の場所。
<image:title>は画像のタイトル(altとは違う点に御注意ください。
これを見たクローラーが記事の関連画像としてあわせてクロールしてくれるというわけです。
画像情報の編集
投稿の添付画像を表示して情報を入力する
しかしクローラーが画像ファイルにやってきてくれても、画像情報がないと評価してくれません。
というわけで、今度は画像情報の編集をします。
新しくアップロードした画像は都度入力していくとして。
過去分も訂正しないとなので、まず投稿の添付画像をチェックします。
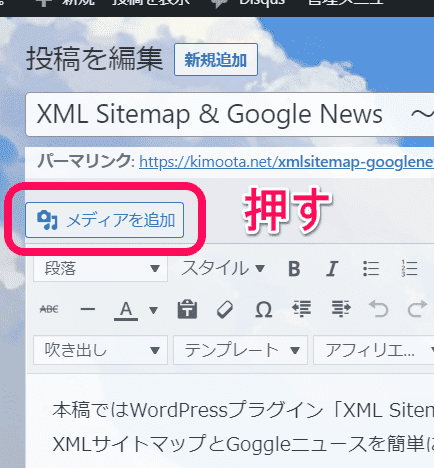
編集画面から「メディアを追加」を押します。

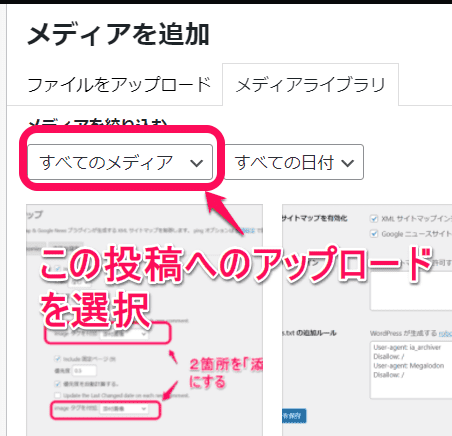
メディアライブラリが開くので「この投稿へのアップロード」を選択します。

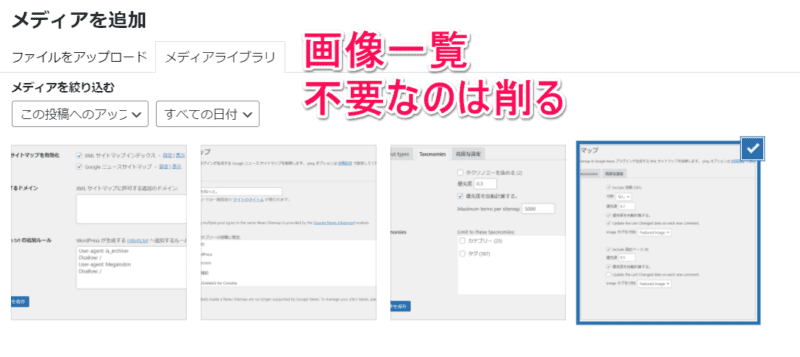
添付画像の一覧が出ます。

画像のアップし直しなどで不要な画像が混じっている場合は、削除しましょう。
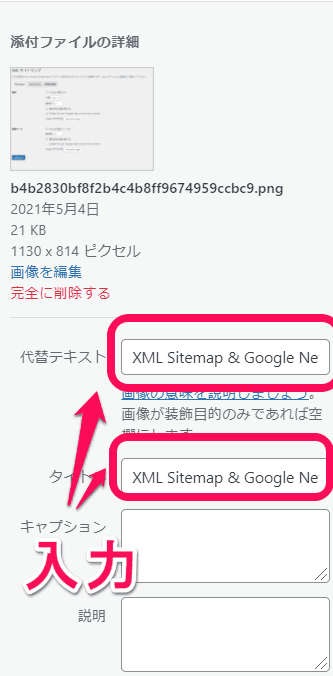
画像を選択して右を見ると画像情報が出ています。

「代替テキスト(=altタグ)」と「タイトル」に入力します。
どう入力するか(私見)
問題はどう入力するか。
ここは諸説わかれますので私見となります。
まず、以下の点は異論の無いところでしょう。
例えば上の画像ですと、こんな感じで書いています。
alt="XML Sitemap & Google Newsのサイトマップ設定画面post type"

画像が重要度を増す他のジャンルだと、もっと力入れてるよ
例えば、パチンコカテゴリの「夢幻の間が終了した次ゲームで即CZ当選告知、規定ゲーム数「1コレ」は実在した!【戦国コレクション4】」という記事で使っている画像。

alt="戦コレ4鬼ヶ島チャレンジ敵バージョン、落雷に照らされるヨシモト"

問題はタイトルに何を入れるか
タイトルはSEOにあまり影響を与えないという見解があります。
そのためタイトルは記事と関連するのがわかる程度でいいのではないかと。
先程のヨシモト画像だと、タイトルはこんな感じです。
title="鬼ヶ島チャレンジ敵バージョン"
私の場合、「alt=タイトル」にすることもあります。
一緒にしない方がいいという見解があるんですけど。
タイトルのSEO効果があまりないなら何を入れても同じと思いますので。

altが長いときはタイトルを短めにするくらいで、あまり意識してないのが本音かな
編集し終えたらチェック
ChromeのF12を押してaltが反映されているか確かめましょう。
されていない場合は記事の画像を一旦削除してから挿入し直します。
まとめ
画像XMLサイトマップを作るのは楽。
だけど画像情報を入力するのは大変。
全てを直そうと思ったら、たくさんある場合は心折れるかもしれません。

画像そのものに価値があってクリックしてもらえそうな記事から修正しよっと

アクセスアップに繋がるといいね♪

