【2024年9月13日追記】
現在は使えません。諦めてください。
本記事では、人気のWordPressテーマLuxeritasでSNS Count Cacheプラグインを使ってツイート数を表示する方法を紹介します。
Luxeritasは、そのままだとツイート数を取得できません。
恐らくTwitterの仕様の問題で、テーマ側で対処しようとすると労力を要するためじゃないかと思います。
デフォルトではTwitterアイコンに吹き出しマークが表示されています。
本記事の方法においては、元々のデザインはそのままで実装できます。
(=CSSを減らす点でメリットがあります)
Luxeritasユーザーにとってはきっと需要のある記事だと思います。
導入手順
手順1 プラグイン「SNS Count Cache」をインストールする
SNS Count Cacheの公式サイトはこちら。

WordPress.orgのページはこちら。

インストールは通常のプラグインと同じ手順で。
書くの面倒なので略します。
手順2 プラグインを設定する
次いで設定。
管理画面の左サイドバー下部に「SNS Count Cache」が現れるのでクリックします。

設定画面が出ます。
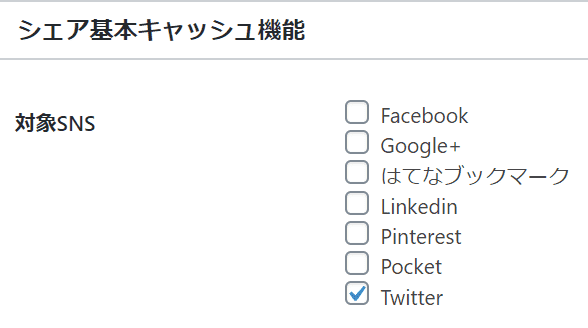
上部タブの「設定」をクリックし、「シェア基本キャッシュ機能:対象SNS」のTwitterをチェックします。

他のSNSはLuxeritas本体のSNSカウント機能と被るので切ります。
手順3 widgetoon.js & count.jsoonに自サイトを登録する
下にスクロールして「シェア基本キャッシュ機能 – Twitter」へ進んで下さい。

「登録先」のURLをクリックして「widgetoon.js & count.jsoon」に飛びます。
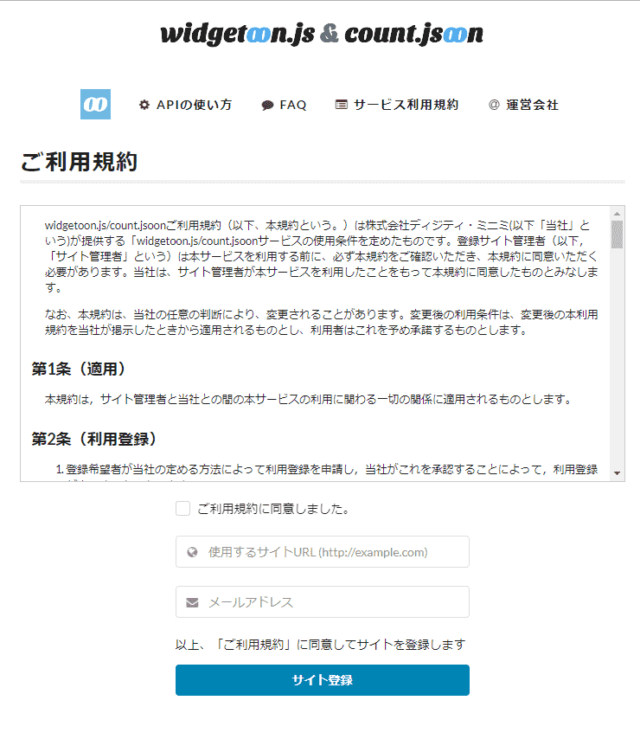
「widgetoon.js & count.jsoon」はツイート数を調べてくれるサイトです。 トップページの「サイト登録申請」をクリックしてください。
トップページの「サイト登録申請」をクリックしてください。
登録画面が現れますので、必要事項を記入して申請します。
手順4 登録完了メールが来るのを待つ
およそ1~2営業日です。
それまでの期間、カウント数が表示されなくても構わないのであれば、先の手順に進みます。
手順5 親テーマからsns.phpファイルを子テーマにコピーする
この記事を読む方で「子テーマって何?」はいないと思うので説明は略します。
手順6 sns.phpファイルを書き換える
ファイルの下の方に、次のようなコードがあります。
<!--twitter--> <li class="twitter"><a href="//twitter.com/share?text=<?php echo $title; ?>&url=<?php echo $permalink; ?>" title="Tweet" target="_blank" rel="nofollow"><i class="fa fa-twitter"> </i><?php if( $icon_only !== true ): ?><span class="snsname">Twitter</span><?php if( $cnt_enable === true ): ?><span class="<?php echo $cls_cnt; ?> twitter-count"><i class="fa fa-commenting-o"></i></span><?php endif; ?><?php endif; ?></a></li>
次の通り書き換えます。
<!--twitter-->
<li class="twitter"><a href="//twitter.com/share?text=<?php echo $title; ?> 【@御自身のTwitterアカウント名】&url=<?php echo $permalink; ?>" title="Tweet" target="_blank" rel="nofollow"><i class="fa fa-twitter"> </i><?php if( $icon_only !== true ): ?><span class="snsname">Twitter</span><?php if( $cnt_enable === true ): ?><span class="<?php echo $cls_cnt; ?> twitter-count"><?php if(function_exists('scc_get_share_twitter')) echo scc_get_share_twitter(); ?></i></span><?php endif; ?><?php endif; ?></a></li>
ついでなので、@ツイートを付け加えています。

必要なければ、次の記述は削って下さい。
【@御自身のTwitterアカウント名】
参考サイトはこちらです。
終わり
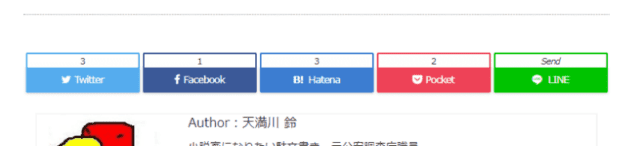
登録完了メールが到着してからしばらく経つと、次のように表示されるはずです。

補足
弊サイトでは、ページ横にSNSシェアボタンを設置する方法を紹介しています。

もし採用してくださっている方がいらっしゃる場合は、CSSの該当箇所を次のように書き換えて下さい。
#share2 li {
float: left;
width: 100%;
margin-bottom: 25%;/*変更点*/
}
#share2 li > a {/*冒頭一行を削除*/
position: relative;
display: block;
width: 100%;
margin: 0 auto;
padding: 0.9em 0.5em;
font-size: 90%;
text-align: center;
}
まとめ

プラグインの作者丸山大輔(まるぼん)様には大感謝です!
