
メニューバーにカーソル乗せても吹き出し出ないんだけど……
吹き出し=ポップアップ
用語についての注意
前項の台詞について。
堅苦しく言い換えるとこんな感じです。

メニューバーの項目にマウスをホバーさせても、説明を書いたポップアップが出ない
メニューバーは「グローバルメニュー」や「グローバルナビ」と呼んだりすることもあります。
記事によって使っている言葉が違ったりするので御注意ください。
メニュー項目の上にマウスを乗せることは「マウスホバー」や「マウスオーバー」といいます。
吹き出しのことを「ポップアップ」といいます。
ポップアップは自分で設定しないと出ません。
ポップアップの利点
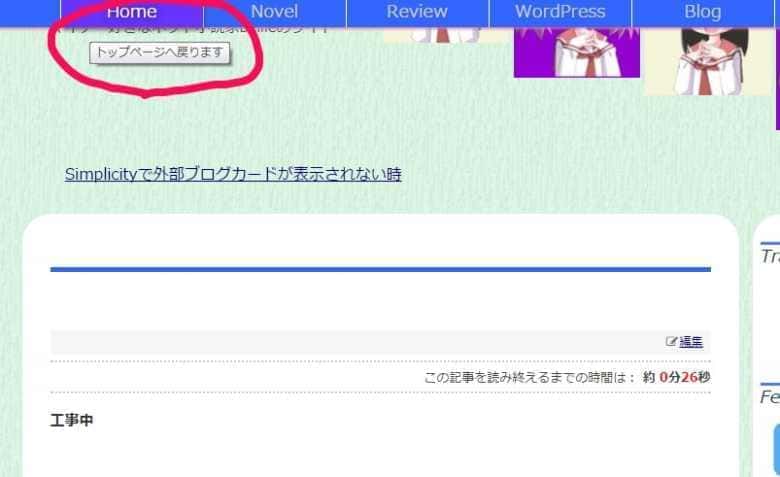
ポップアップを具体的に画像で見てみましょう。

赤丸で囲んだ部分がポップアップです。
仮になくても、HOMEくらいは見ればわかります。
しかし他の項目は、英単語だけだと、人によってわかりづらいかもしれません。
だったらReviewを「小説家になろうのオススメ作品」と全部打てばいいのか。
そんなことしていたら、メニューバーはどこまでも膨らんでしまいます。
マウスを載せたら説明ポップアップが出るように設定する。
つまり、

ポップアップを用いることによってサイトデザインを簡素化できるわけです
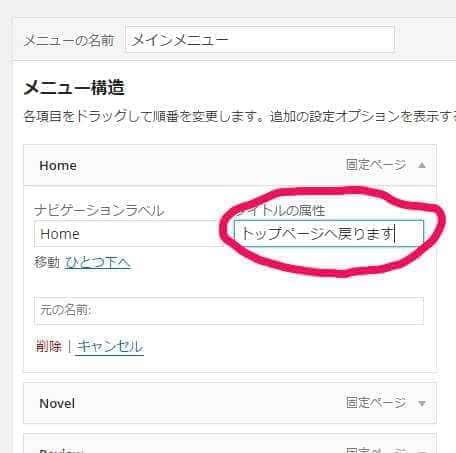
ポップアップは「メニュー」の「タイトルの属性」に文章を入れる
管理画面の「外観」から「メニュー」へ進み、項目を開いて下さい。

赤丸で囲んだ部分に説明を入れれば、ポップアップが出ます。
注意していただきたいのは、やたらと同じワードを使わないこと。
検索最適化の点でペナルティあるらしいので。
結論

吹き出しをポップアップしたいなら「タイトルの属性」に説明を書いてね!

