本稿ではWordPressプラグイン「Quick Featured Images」を紹介します。
使い所は限られますが、目的に合致すれば大変役立つプラグインです。
Quick Featured Imagesの機能
カテゴリなどの条件分岐によって操作することも可能です。
そのため、例えば
という目的だったりすると絶大な威力を発揮します。
例えば「おしらせ」とかはそうしたカテゴリの典型でしょう。
あるいは、

サイト移転でアイキャッチの設定飛ばしちゃった……
なんて時にも。
(WordPress標準のエクスポート機能を使うとアイキャッチの設定が飛びます)
私がQuick Featured Imagesを使った理由はこちら。
各記事ごとにアイキャッチを設定し直すのは面倒でしたし、今後も考えて一部を除きカテゴリごとのアイキャッチに変更しました。
他にも「投稿一覧画面にアイキャッチを表示する」機能があります。
テーマ標準で機能がない場合は有用です。
ただし当機能については簡単なカスタマイズで実現できます。
個人的にはプラグインでの対応を推奨しません。

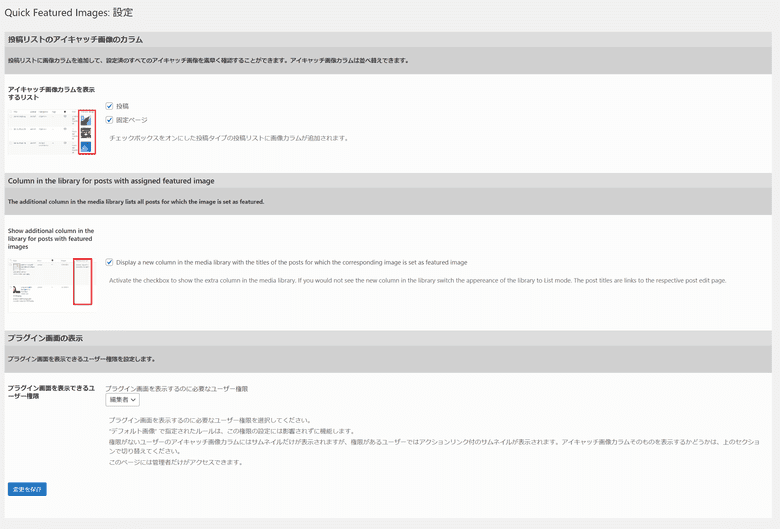
設定画面
設定画面はこちら。

ざっくりと説明します。
一番目は記事一覧でアイキャッチを表示。
二番目はメディアライブラリで、当該画像がどの記事に使われているかを表示。
三番目はプラグインを操作できるユーザー権限の設定。
アイキャッチの一括設定・変更・削除用途でプラグインを使うのでしたら全てデフォルトのままで構いません。
使い方の説明

すごく直観的にできてるから見ればわかると思うよ

ここでは例として、「お知らせ」カテゴリにアイキャッチを一括で設定してみましょう
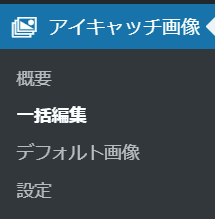
管理画面左のサイドバーから「アイキャッチ画像→一括編集」をクリックします。

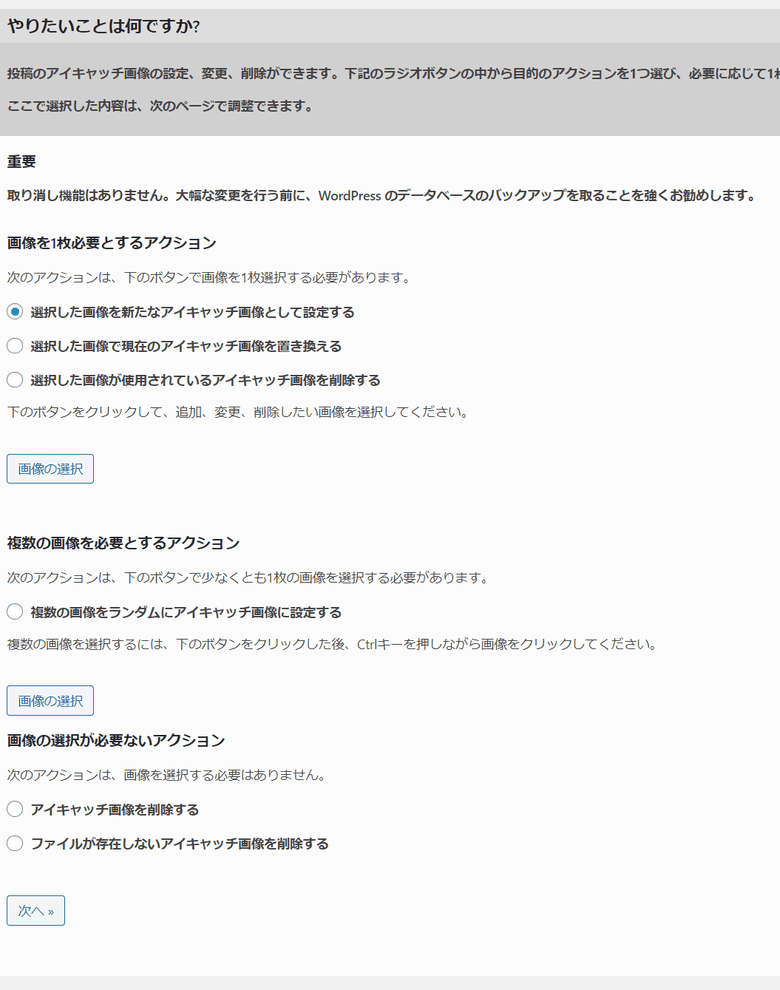
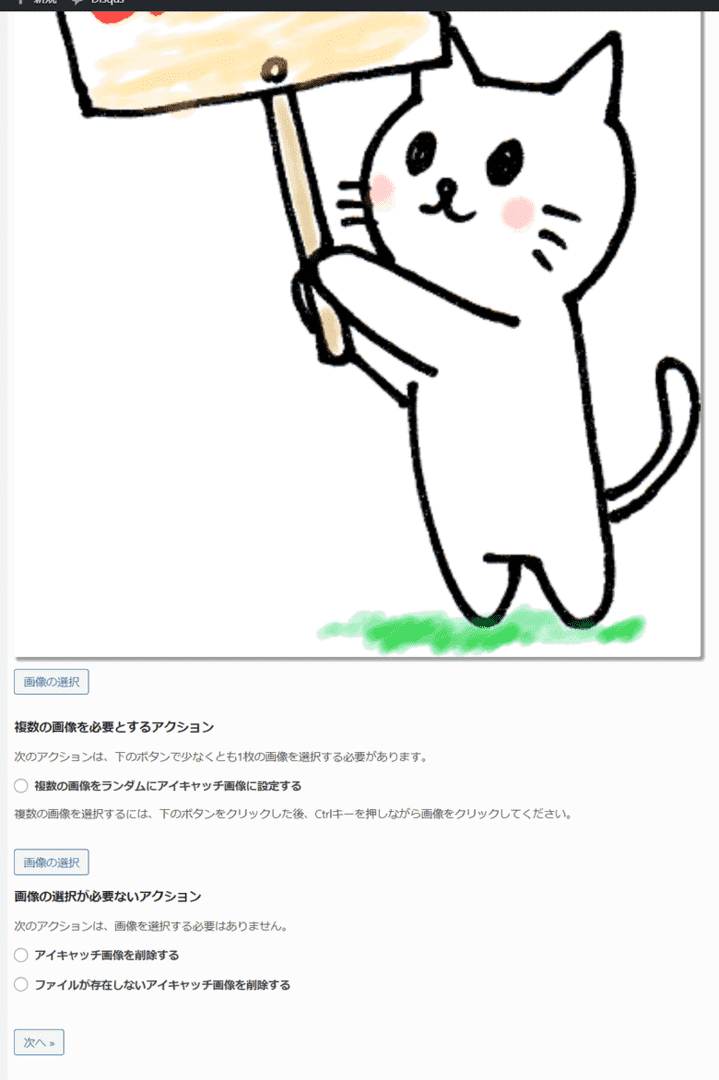
「選択した画像を新たなアイキャッチ画像として設定する」を選択します。
「画像の選択」を押し、アイキャッチにしたい画像を選びます。

選んだら、一番下にある「次へ」を押します。

処理オプションは、次の通りとなります。
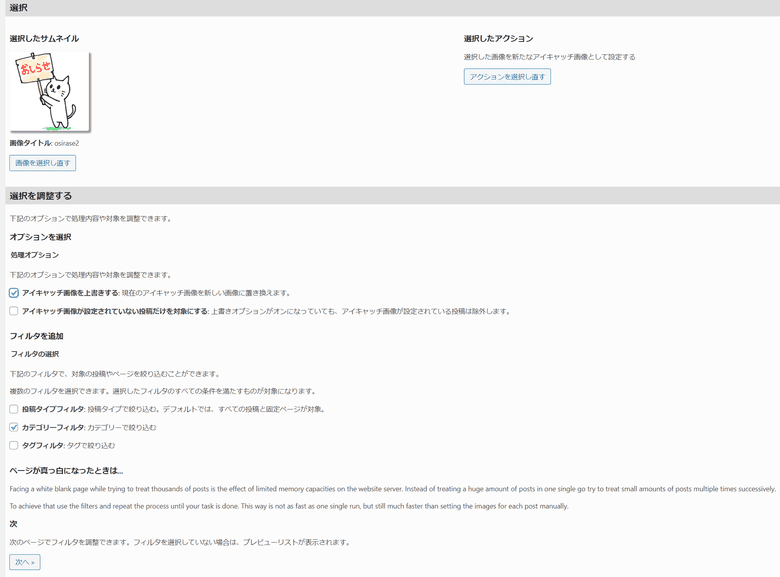
この場合はカテゴリで全て同じアイキャッチにしたいので「アイキャッチ画像を上書きする」をチェック。
さらに「カテゴリーフィルタ」にチェックを入れて、一番下の「次へ」をクリックします。

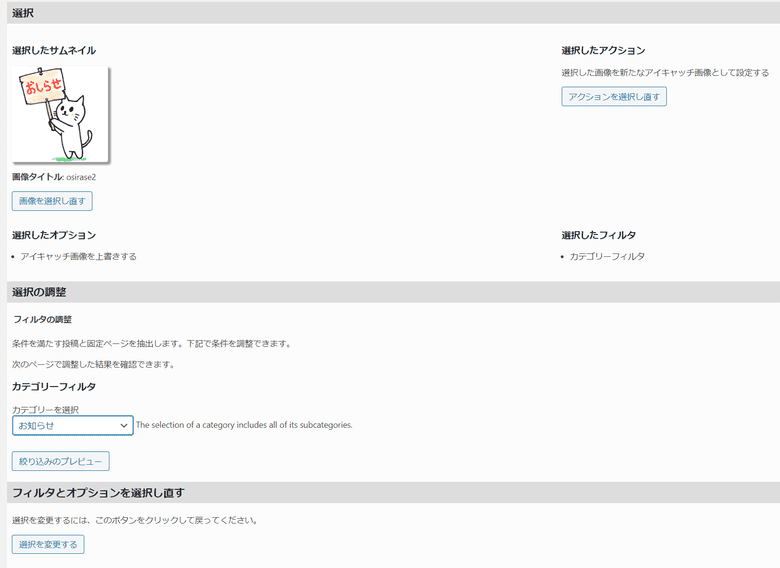
「お知らせ」カテゴリーを選択して「絞り込みのプレビュー」を押します。

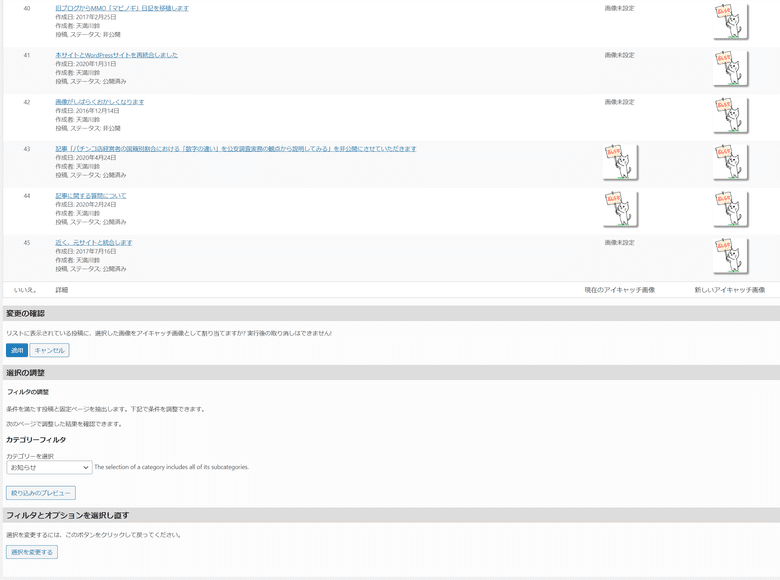
ざっとチェックして、OKなら「適用」を押します。
これで完了です。
まとめ

当該カテゴリーのアイキャッチに同じ画像を使いたいときはすごく捗る!
本当に便利だった!

それは何より
なお、一括設定でしかプラグインを使わないなら作業後はアンインストールを推奨します。
しばらくは使うことありませんので。


