Cocoonのボックスメニューウィジェットは回遊率を上げる(直帰率を下げる)ための便利なウィジェット。
使っている方も多いと思います。
本稿ではボックスメニューウィジェットの枠線を消すcssカスタマイズを紹介します。
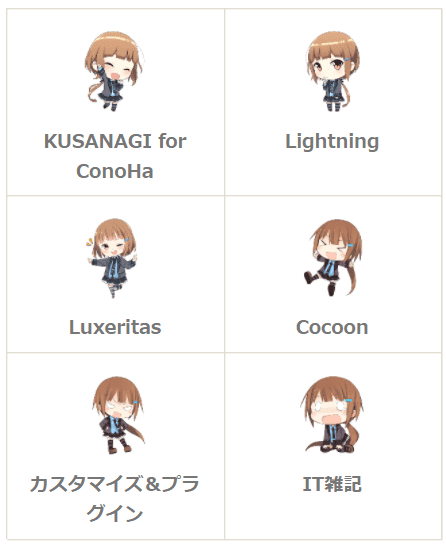
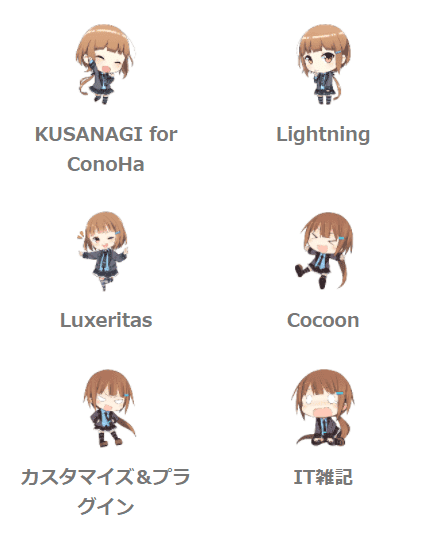
見本
適用前

適用後

コード
ボックスメニューを1つしか使っていない場合は、次のコードを子テーマのstyle.cssに記述してください。
.box-menu{
box-shadow:none;
}
ボックスメニューを複数使っている場合は以下の通りです。
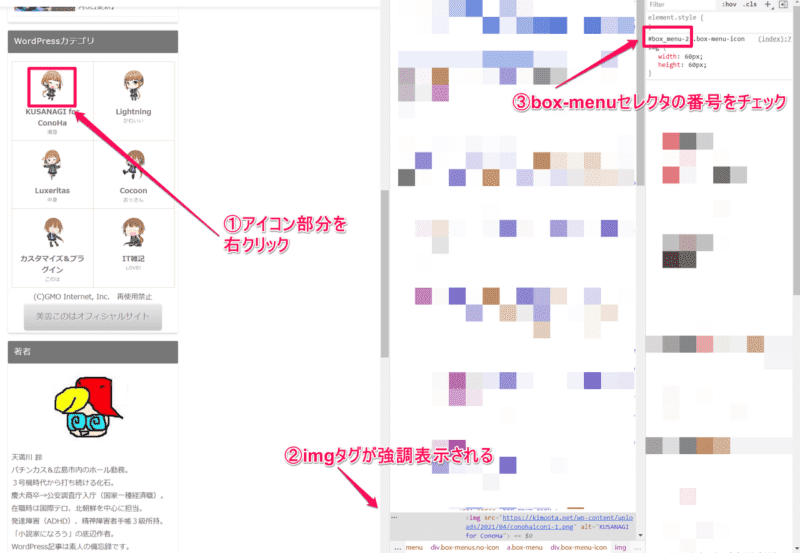
まず、ChromeのF12を押します。
当該ボックスメニューをクリックして、割振られているIDの数字を調べます。

次のコードを子テーマのstyle.cssに記述してください。
#box_menu-(調べた番号) .box-menu{
box-shadow:none;
}
まとめ

これを知っていると、ボックスメニューの使い勝手がさらに広がると思います
ぜひお試しを!

