本記事では条件分岐によってウィジェットを出し分ける方法を4個紹介します。
例えば、この記事にはAdSenseを出したいけど、この記事では出したくない。
そういう時に役立ちます。
方法1 ウィジェット出し分け機能のついたテーマを使う
Luxeritasのウィジェット条件分岐機能
当サイトでも使っている無料人気テーマLuxeritasには簡易ウィジェット出し分け機能がついています。
AdSenseその他テキストベースのウィジェットであれば、条件を設定して表示・非表示が切り替えられます。
具体的には「アドセンス(Luxeritasオリジナル)」を使います。

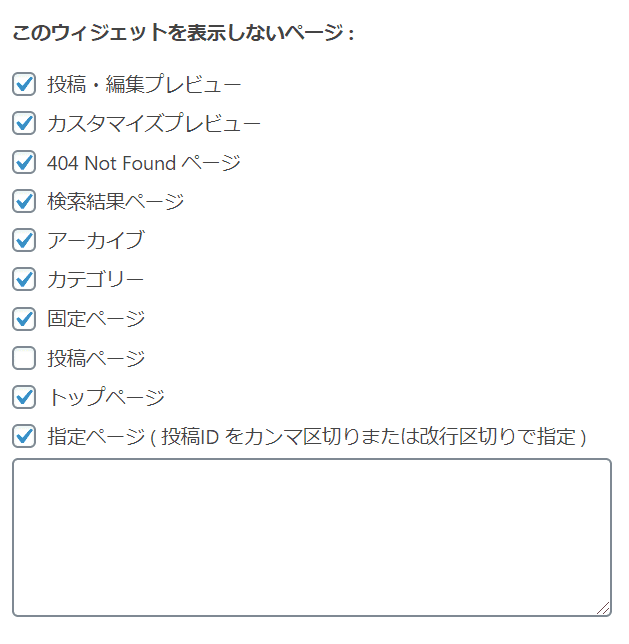
条件分岐の項目は以下の通り。

細かな設定こそできませんが、基本的にはこれで足りると思います。
こんな人におすすめ

WordPressを始めたばかりの初心者に向いています
積極的な意味でも消極的な意味でもです。
積極的な意味としては「最低限の機能があり、直観的で使いやすいこと」。
これ以上のことをやりたければ、改めて方法を研究すればいいです。
消極的な意味としては「プラグインを入れずに済む」。
詳しくは方法2にて説明します。
方法2 ウィジェットの出し分けプラグインを使う
条件分岐プラグイン
ウィジェット条件分岐プラグインで有名なのは以下の2つです。
Widget Logic
PHPコードがわかる方向け。

ある程度でしたら、コードを入力して直接制御できます。
Jetpack or Display Widgets
GUIのみで操作したい方向け。
使い方はLuxeritasとほぼ同じ。
ただしこちらの方が表示・非表示のどちらでもでき、カテゴリーによる分岐などもできます。
こんな人におすすめ

勧めません!
WordPressに慣れたらわかります。
サイト作りはサイト速度との戦い。
速度対策においては「いかにプラグインを減らすか」も重要課題の1つです。
始めたばかりの頃は「(やりたいこと) WordPress」で検索して、出てきたプラグインを入れがち。
プラグインが膨れあがってサイトが激重になった頃、自らが黒歴史を刻んできたことを悟ります。

私もその一人だけどね……
早い内から、できるだけプラグインに頼らない癖をつけましょう。
あえて言うなら、

法人(特に中小企業)ユースで専門知識のない人が自力で作ろうとする場合です
本業が忙しくて勉強する時間なんてないでしょうから
方法3 予め分岐を仕込んだウィジェットを置く
具体的なウィジェットの作り方
PHPファイルに記述してインクルードします。

方法2でやっていることをプラグイン無しで行うという話です。
Widget Logicを使えるくらいのPHP知識があるなら十分できます。
例えばスマートフォン以外ではアドセンスを表示したい場合、
<?php if (!wp_is_mobile()) :?> 【アドセンスコード】 <?php endif; ?>
このコードを記述したpcadsense.php(名前は何でもいい)を作成し、アップしてショートコードで実行します。
こんな人におすすめ

どうしても凝った分岐をしないといけない人
その上でPHPがある程度わかる人
条件分岐絡みの多くは、この方法で解決できると思います。
もしPHPがわからなくても「PHP (分岐したい条件)」で検索すればなんとかなります。
実際に私、それで対処してきましたので。
方法4 投稿テンプレートの使い分けで分岐する
投稿テンプレートによって分岐する方法
「記事ごと」の条件分岐なら、基本的には一番楽かつ柔軟だと思います(Luxeritasユーザー以外)。
例えば「アドセンスあり、別の広告、どちらも無し」の3つのテンプレートで振り分けます。
最初にテンプレートを用意しておけば、あとは記事ごとに選択することで出し分けることが可能です。
以下はLuxeritasを例に記します。
子テーマの使用が前提です。
他のテーマの場合は、テーマに応じてアドセンス表示コードの削除だけ読み替えて下さい。
広告無し用の投稿テンプレートを作成
single.phpを親テーマから抜き出し、single-noadsense.phpとリネームします。
single-noadsense.phpの冒頭に次の記述を加えます。
<?php /* Template Name: noadsense Template Post Type: post */ ?>
single-noadsense.phpの中から次の記述を削除します。
if( isset( $luxe['adsense_visible'] ) ) echo apply_filters('thk_adsense', ''); // アドセンス
子テーマ直下にアップします。
他広告用の投稿テンプレートを作成
例えばAmazonなら、上記同様single-amazon.phpファイルを作成します。
single-amazon.phpの冒頭に次の記述を加えます。
<?php /* Template Name: amazon Template Post Type: post */ ?>
single-amazon.phpの中から次の記述を削除します。
if( isset( $luxe['adsense_visible'] ) ) echo apply_filters('thk_adsense', ''); // アドセンス
広告を出したい任意の場所にAmazonアソシエイトのコードを記述します。
同じ場所に出したいなら、次の<aside>の下がいいと思います。
</div><!--/.post-->
<aside>
<?php
if( isset( $luxe['sns_bottoms_enable'] ) ) {
if( isset( $luxe['sns_bottoms_msg'] ) ) {
?>
子テーマ直下にアップします。
完成
投稿編集画面からテンプレートを選択すれば反映されます。

こんな人におすすめ

Luxeritas、その他条件分岐機能のついたテーマのユーザー以外の人
Luxeritasの場合はテーマの機能でまったく同じことができますので。
まとめ

4個の方法と書いたけど、実際には3個かな
方法1か方法4と方法3を組合せながら対処していくことになると思う

