WordPressテーマLuxeritasの記事一覧(リスト)の「続きを読む」に、「はてなブックマーク」と「Pocket」のボタンを追加するカスタマイズを紹介します。
SNSボタンの拡張と言ってもいいでしょう。
もしかしたら導線を太くする効果があるのではないかと考えています。
設置は超簡単ですので、よろしければ記事を読んで試していただければ。
【2020/2 コード修正済&追記】
元々動いてなかったのか動かなくなったのかはわかりませんが、御迷惑おかけしました。申し訳ございません。
記事カードに「はてブ」と「Pocket」ボタンを置こうと思った理由
私自身の経験上ですが。
SNSボタンの中でも「はてなブックマーク」と「Pocket」の2つは記事を読む前に押される機会が割と多いと思います。
Pocketは「read it later」というくらいですから 当然ですが。
「はてブ」も「後で読む」的な使い方をしてる人を時々見かけます。

だったら記事一覧にも「はてブ」と「Pocket」のボタン置いたら押してもらえるんじゃない?

うまくいけば導線を太くする効果を見込めるかも?
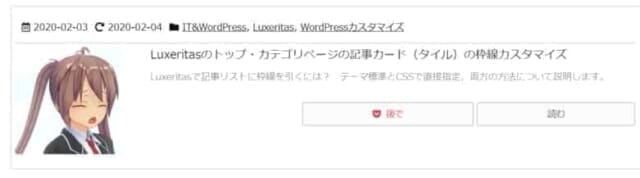
完成したところ
カード型(最大1列)ですと、こんな感じになります。

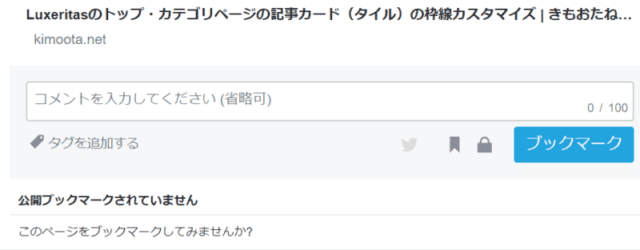
はてブを試してみます。

ホバーさせたところ。
マウスポインタ消えてますが、クリックすると、

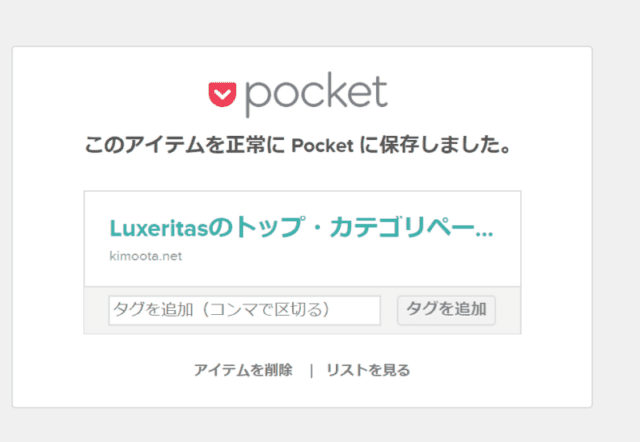
Pocketも同じ。

Pocketだけのバージョン。

こちらの方がデザイン的にすっきりして、いいかもしれません。
方法
親テーマから子テーマに、お使いのレイアウトにあわせて次のファイルをコピーします。
- 通常レイアウト:list-excerpt.php
- カード型レイアウト:list-excerpt-card.php
- タイル型レイアウト:list-excerpt-tile.php
以下のコードを削除します。
<p class="read-more"><?php
if( !empty( $luxe['read_more_text'] ) ) {
$length = isset( $luxe['short_title_length'] ) ? $luxe['short_title_length'] : 0;
?><a href="<?php the_permalink(); ?>" class="read-more-link" aria-hidden="true" itemprop="url"><?php echo ( isset( $luxe['read_more_short_title'] ) ) ? read_more_title_add( $luxe['read_more_text'], $length ) : $luxe['read_more_text']; // 記事を読むリンク ?></a><?php
}
?></p>
次のコードと差し替えます。
<div class="snsf-w"> <ul class="snsfb"> <li class="hatena"><a href="//b.hatena.ne.jp/add?mode=confirm&url=<?php echo get_permalink(); ?>&title=<?php echo $title; ?>" title="Bookmark at Hatena" aria-label="Hatena Bookmark" target="_blank" rel="nofollow noopener"><i class="fa fa-hatena">B!</i><span class="snsname">後で</span></a></li> <li class="pocket"><a href="//getpocket.com/edit?url=<?php echo get_permalink(); ?>" title="Pocket: Read it Later" aria-label="Pocket" target="_blank" rel="nofollow noopener"><i class="fab fa-get-pocket"></i><span class="snsname">後で</span></a></li> <li class="tuzuki"><a class="tuzukia" href="<?php the_permalink() ?>">読む</a></li> </ul> </div>
はてなブックマークが不要なら3行目を削除してください。
ボタンの文字はお好みで。
あまり長い文字を入れるとモバイルで表示が崩れます。
「読む」の前は、わざとアイコンを入れてません。
その方が他二つのボタンに視線誘導できると考えたので。
アイコンが欲しい場合は、お好みで本マークなどを。
<i class="fas fa-book"></i>
(FontAwesomeを使用していることが前提です)
CSSは不要です。
SNSシェアボタンの設定を「可変タイプ」の「カラー」か「ホワイト」を指定してください。
2020/2/26追記 Lighthouse対策
このままだとLighthouseで怒られます。
(「続きを読む」のリンク自体が推奨されていないため)
気になる方はaタグにaria-labelかaria-hidden属性をつけて調整してください。
どちらがいいか私にはわからないのですが、Luxeritasはaria-hiddenです。
まとめ
私は結局Pocketに絞りました。
1つはデザイン的にごてごてして見えるから
1つはSNS疎い人には優しくないから
押してもらえると嬉しいボタンなのですが、はてブしてもらうにはさらに「ブックマーク」を押してもらうという2段階目のアクションが必要。
ちょっと面倒くさいかなと。
Pocketだけにしておけば、もし知らない人が押しても、ユーザー登録して使ってみようという気になるかもですし。

よろしければ、お試しください

