WordPressテーマ「Cocoon」にはボックスメニューというウィジェット機能があります。
サイトの回遊性を上げるのに大きな効果がありそうなので、当サイトでも設置することにしました。
さらに、それをアイキャッチの通り「このはモード」にしてみたという話です。
CocoonはConoHa公認のテーマでもありますし、双方の宣伝にちょうどいいでしょう。
もちろんボックスメニューで(このは以外の)画像をアイコンする場合のカスタマイズ説明としてもお役立ていただけます。
最後にはCocoon以外でボックスメニューを設置する方法にも簡単に触れています。
※「美雲このは」はConoHaの応援団長。アイキャッチ・記事中の画像につき (C)GMO Internet, Inc. 再利用禁止
このはモードとは?
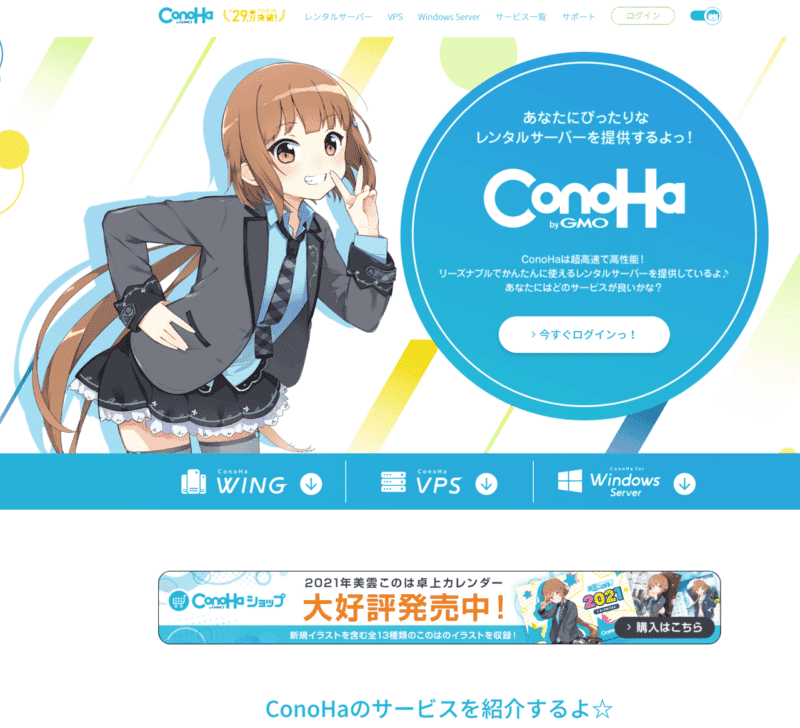
「このはモード」の由来はConoHa公式ページ。
右上のトグルのON/OFFで通常モードとこのはモードに切り替えられるんです。
通常モード。
このはモード。

トップページだけではありませんので、色々押して試してみてください。
Cocoonのボックスメニューについて
ボックスメニュー(ボックスナビ)とは?
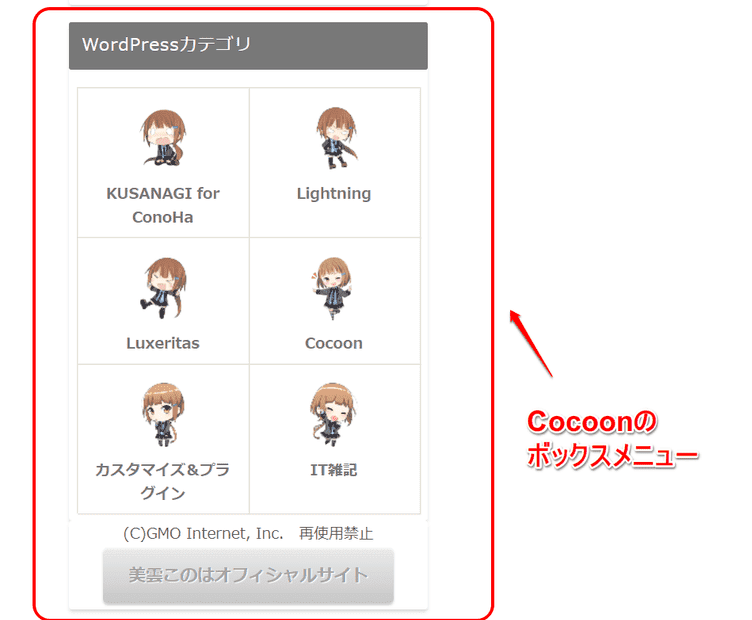
言葉で説明するより見てもらった方が早いです。
まずは画像を御覧ください。

各項目をアイコンで強調した直観的なメニュー(ナビ)です。
画像の形が基本形で、PC用画面のサイドバーに設置することが多いでしょう。
カテゴリーリストを単に置くよりはわかりやすく、回遊性の向上を期待できるのがメリットです。
また、応用すれば、色々な使い方ができます。
一例としてプロフィールアイコンに使った画像を載せておきます。


サイドバーに設置してますので、実際に操作してみてください
ボックスメニューが効果を最大に発揮すると思う場面
あくまで個人的には、ですが。
ボックスメニューが効果を最大に発揮するのは次のケースと思います。
どういうことか。

メインのメニューバーでサブカテゴリを表示するとアドセンスの規約に抵触するおそれがあるんです
Cocoon設定画面の「広告」タブでも次の通り注意を促しています。

これを回避するため、サイドバーのボックスメニューで代用してサブカテゴリを表示します。
このはモードなボックスメニューを作った理由
当サイトの場合、以前は親サイトと一緒に運営していました。
元々は別サイトだったのが、管理が手間でくっつけたものです(現在は再分離)。
しかし親サイトは公安事情に発達障害にパチンコ、そこに来てWordPress。
WordPressサブカテゴリの中身を目立たせる必要があったためボックスメニューを導入しました。
そして当サイトのWordPress系におけるメインコンテンツは「KUSANAGI for ConoHa」。
ボックスメニューは画像でもFontAwesomeでもいける。
だったらいっそ「このはモード」にして、さらに目立たせようと目論んだわけです。
このはモードボックスメニュー作成手順1 アイコンを作る
このはの公式画像を使える条件
キャラクター使用のガイドライン
ConoHa(美雲このはオフィシャルサイト)では、無料でこのはちゃんの画像を配布してくれています。
ただし、利用にあたっては条件があります。
まずはガイドラインを全て引用します。
全て掲載しないと誤解を招いてはまずいので。
1. 本キャラクター
本ガイドラインにいう「本キャラクター」とは、ConoHaの公式キャラクターとして当社が名称を付与した「美雲このは」の、その他容姿(デザイン)、性格等によって特徴づけられた抽象的存在、及び当該存在を表現するためのイラスト、映像等の当社の著作物をいいます。従って、「本キャラクター」には、当社のウェブサイト、カタログ、ポスターなどの販売促進物で使用されている「美雲このは」に関する一切の画像、イラスト、映像、音声、キャラクター名称等を含みます。2. 使用許諾
当社は、以下の(1)の場合に限り、一般個人の方、または同人サークルが、本キャラクターをそのまま、又は本キャラクターの二次創作物を作成した上で、複製、上演、上映、公衆送信、展示その他頒布する非独占、譲渡不可、再許諾不可の権利を許諾します。(1) 以下に列挙する行為において、非営利目的かつ無償の場合。
本キャラクターを使用した自作絵の公開
フィギュア・ぬいぐるみなどの立体物の展示、頒布
ウェブサイト、ブログ、SNSでの本キャラクター及び本サイト(http://www.conoha.jp/)の紹介
同人誌その他の出版物・同人ゲームの配布・コスプレ活動
(2) 本キャラクターの使用に関する注意事項当社が本サイト等で公開する本キャラクターの画像をそのまま、または大きさを変える等の若干の加工をした上で使用される場合は、「(C)GMO Internet, Inc.」の表示と、再使用の禁止を明記ください。
本キャラクターの二次創作物を使用等される場合は、当該二次的創作物が、本キャラクターを題材にしている旨の表示を行うよう努めてください。
3. 別途使用許諾が必要な場合
上記2.使用許諾(1)に列挙する場合以外は、別途当社の使用許諾が必要となります。 必ず事前に弊社(連絡先は末尾)までお問い合わせ下さい。 特に以下の各号の場合には、特に当社と個別に契約書の締結をお願いすることがありますので予めご了承ください。(1) 本キャラクターを営利目的(※)で使用する場合
※ここで言う「営利目的」とは、本キャラクターを使用した、イラスト、漫画、立体物、映像、ソフトウェア等などにおいて第三者から対価を取得すること、又は第三者から対価を取得することを目的とすることを意味しますが、対価取得目的の有無を問わず、販売促進など何らかの形で本キャラクターの使用者が利益を得る場合を含みます。又はその他の団体等(ただし同人サークルを除きます)が本キャラクター、並びに本キャラクターの二次創作物を使用する場合。4. 使用禁止
(1) 2.使用許諾(1)の規定にかかわらず、本キャラクターを以下の態様で使用することを禁止します。本キャラクター及び本キャラクターの二次創作物の著作者の社会的評価を損なうような使用
他者の権利を侵害する、または侵害のおそれがある使用
公序良俗に反する態様、その他本キャラクターのイメージを損なうと当社が判断する態様での使用
(2) 当社は、当社の判断により、いつでも、本キャラクター及び本キャラクターの二次創作物の使用の差し止め、許諾内容の変更、使用許諾の停止、その他当社が必要と判断する措置を行うことができるものとします。5. 使用許諾の終了
本キャラクターの利用者が、本ガイドラインに違反した場合は、本キャラクターに関する当社の利用者に対する使用許諾は自動的に終了するものとします。6. 本ガイドラインの変更
本ガイドラインの変更は、いつでも、当社ウェブサイト上などで変更の事実と変更箇所を告知し、本ガイドラインの内容を変更できるものとします。 本ガイドラインの変更は、変更後の本ガイドラインが当社ウェブサイトに掲載された時点で有効になるものとし、本ガイドラインの変更後に本キャラクターを使用した場合は、変更後の本ガイドラインに同意したものとみなされるものとします。7. その他
(1) 本キャラクターの使用に際しては、本ガイドラインのほか、著作権法その他の適用法令を遵守してください。
(2) 当社は、本キャラクターに関し、特定の使用目的への適合性、第三者の権利の非侵害、その他一切の保証をいたしません。
(3) 当社は、本キャラクター及びその二次創作物の使用により使用者に発生する損害、損失、費用、負担等(以下「損害等」といいます)について一切責任を負わないものとします。
(4) 使用者が、本キャラクター及びその二次創作物の使用により当社に損害等を与えた場合は、その損害等の一切を直ちに補償するものとします。
■本キャラクター使用に関するお問い合わせinfo@conoha.jp
引用:美雲このはオフィシャルサイト 二次創作「キャラクター使用のガイドライン」
ConoHaの紹介・宣伝目的という条件をクリアする
ポイントはこの箇所です。
(1) 以下に列挙する行為において、非営利目的かつ無償の場合。
(略)
ウェブサイト、ブログ、SNSでの本キャラクター及び本サイト(http://www.conoha.jp/)の紹介
(略)
ただ使うのではだめ。
ConoHaの宣伝と絡めてあげる必要があります。

著者の個人的な見解ですが、次の施策によって条件を満たせると思います
- ボックスナビの前か後にConoHa入会勧誘のアフィリエイトを置く。
- ボックスナビの下に「ConoHa公式サイト」か「美雲このはオフィシャルサイト」へのリンクを貼る。可能ならボタンに「ConoHa応援団長 美雲このは」の説明を入れておく。
1でも2でもいいと思います。
私は1も2も両方やっています。
どちらかだけなら2の方が直接的な分だけ確実と思います。
「このキャラ誰?」と思った人がリンク踏んでくれるかもしれませんから画像が宣伝そのものになります。
著作権・再使用禁止の表記
この点にも注意です。
当社が本サイト等で公開する本キャラクターの画像をそのまま、または大きさを変える等の若干の加工をした上で使用される場合は、「(C)GMO Internet, Inc.」の表示と、再使用の禁止を明記ください。
書き方の例としては、ボックスナビの見本を御参照ください。
加工可能な範囲
上記引用にて「そのまま、または大きさを変える等の若干の加工」とわざわざ書いているのは「それ以外の加工は基本アウト」と解釈するのが自然です。
著作権法の観点からも、画像の一部をトリミングして使うのはアウトと考えた方がいいです。
このはの画像をダウンロードする
こちらのページから必要な画像をダウンロードします。
トリミングをしないという前提ならデフォルメタイプの画像がアイコンにしやすいと思います。
ダウンロードしたい画像をホバー。

「PNG画像 ダウンロード」をクリックすると、新しいタブで画像が開きます。
右クリック→「名前をつけて保存」で保存します。
名前は「conoha-icon01」とでもしておけばいいでしょう。
必要な枚数分ダウンロードしたら、次の作業に移ります。
このはの画像をアイコン用に加工する
ダウンロードした画像は縦長ですので、アイコンに適するよう正方形に加工します。
ここではブラウザ上で画像を編集できるサイト「PXLIR」を利用します。
(もちろん使い慣れたソフトがあれば、そちらをお使いください)
開いた画面。
下の「PIXLR X」(QUICK AND EASYと書いてる方)のボタンをクリックします。

ホーム。
下に表示されているクッキーポリシーの「同意する」をクリックして、編集したい画像をドラッグ&ドロップします。

ウェブを押します。

編集画面。
「レイアウト&テンプレート」を押します。

「キャンパスリサイズ」を押します。

正方形になるようにサイズを調整します。
幅と高さを同じ数字にしてください。
縦型の画像なので、透過部分だけが横方向に広がります。

こんな感じになります。
画像では見切れてしまっていますが、右下の「保存」を押します。

幅と高さを設定してダウンロードします。
サイドバーの設定がデフォルトなら60×60。
CocoonでRetina対応オプションをONにしているなら120×120です。

この作業を枚数分繰り返します。
終わったらメディアライブラリに画像をアップロードしてください。
このはモードボックスメニュー作成手順2 メニューを作る
次はボックスメニュー用のメニューを作ります。
サイドバー用なら項目数は偶数の方がいいでしょう。
(列数のカスタマイズはできます)
WordPress管理画面に戻り、左サイドバーから「外観」→「メニュー」を開いて下さい。

「新しいメニューを作成しましょう」をクリックします。

メニュー名を入れて「メニューを保存」を押します。
ここでは「見本メニュー」とします。

左側のボックスから、メニューに表示したい項目を選びます。
ここでは例としてカテゴリーから「KUSANAGI for ConoHa」を選択します。
チェックを入れて「追加」を押すと、右側に項目が追加されます。

項目を開きます。
必要な事項を埋めます。

「タイトル属性」への画像URL入力は必須です。
メディアライブラリのアイコン画像を開いてください。
「URLをクリップボードにコピー」を押して、メニュー作成画面に戻ってペーストします。

ナビゲーションラベルはデフォルトで入力されています。
必要に応じて変更してください。
「リンクを新しいタブで開く」は必要に応じて。
ただしfunctions.phpを修正しないと、チェックしても新しいタブで開きません。
次のコードを子テーマのfunctions.phpに貼りつけてください。
//ボックスメニューのリンクを外部リンクだけ「新しいタブ」で開く
add_filter('box_menu_link_target', function ($target, $url){
if (!includes_home_url($url)) {
$target = '_blank';
}
return $target;
}, 10, 2);

説明については、入れた場合の画像を載せておきます。
きっとこれでわかるでしょう。

全項目入力が終わったら「メニューを保存」を押します。
このはモードボックスメニュー作成手順3 ウィジェットを設置する
次はウィジェットの設置です。
左サイドバーの「外観」→「ウィジェット」を開きます。
「[C]ボックスメニュー」ウィジェットを設置したい場所へ入れます。
先程作ったメニューを選択します。

あとの設定はお好みで。
私はWordPressカテゴリ以外の記事ではボックスメニューを消しているので、そのように条件分岐しています。
(WordPressカテゴリ以外の訪問者は、まずWordPressカテゴリに用がないため)
終わったらサイト画面で表示されているか確認します。
このはモードボックスメニュー作成手順4 CSSを修正する
このままだとPageSpeed Insightsで恐らく次の指摘をされるので対処します。
対処法は以下の記事をお読みください。

このはモードボックスメニュー作成手順5 著作権表示を設置する
最後に著作権表示をします。
特にこだわりなければ「美雲このはオフィシャルサイト」へのリンクボタンも入れましょう。
ボックスメニューの下に「テキスト」ウィジェットを入れて、「テキスト」タブに次の記載をします。
<div align="center">(C)GMO Internet, Inc. 再使用禁止 <a class="btn-gradation" href="https://conoha.mikumo.com/" target="blank">美雲このはオフィシャルサイト</a></div>
子テーマのstyle.cssに以下の記述をします。
.btn-gradation {
display: inline-block;
text-align: left;
background-image: linear-gradient(#eaeaea 0%, #c6c6c6 100%);
box-shadow: inset 0 2px 0 rgba(255,255,255,0.5), 0 2px 2px rgba(0, 0, 0, 0.19);
color: #a5a5a5;
font-size: 16px;
text-decoration: none;
font-weight: bold;
text-shadow: 1px 1px 1px rgba(255, 255, 255, 1);
padding: 12px 24px;
border-radius: 4px;
font-size: 16px;
}
.btn-gradation:hover {
opacity: 0.8;
}
ボタンはこちらのサイトのを使わせていただきました。

参考1:Cocoon以外でもボックスメニューは使えます
本記事では「Cocoon」と限定していますが、これはテーマが標準機能として備えているから。
やろうと思えば他のテーマでも導入できます。
導入したい方はボックスメニュー原作者様の記事を御参照ください。

あるいは、こちらのプラグインでも同じことができます。

「Lightning」の拡張プラグインですが、どのテーマでも使えます。
私も大昔「Simplicity」を使っていた頃はEX UNITプラグインで実装していました。
参考2:PageSpeed Insightsで怒られた場合
もしかすると「オフスクリーン画像の遅延読み込み」の項目で怒られるかもしれません。
その場合は対処法が2つあります。
どちらかを試してみてください。
- Cocoon「高速化」タブのLazyLoadをオンにする
- 追加で下記のカスタマイズを行う

まとめ

ボックスメニューは本当に便利です
ぜひ使ってみてください

もしあなたがConoHaユーザーなら、清楚かわいく作ってね!