この記事の続きです。

アイキャッチの画像はKUSANAGIのイメージキャラクター草薙沙耶 ©PRIME STRATEGY
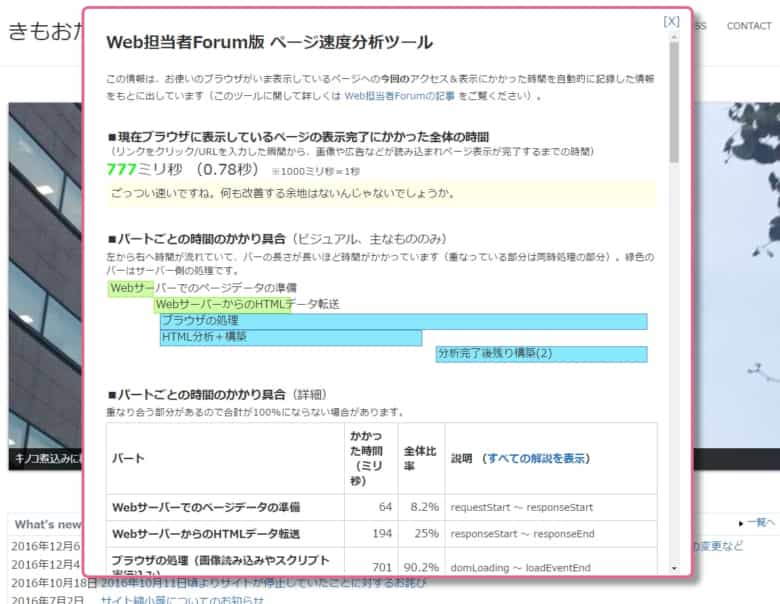
計測してみた結果
kusanagiのセッティング完了しました。
色々なトラブルがありました。
上記記事がIT関連で初めてはてな新着エントリに載った直後500エラーを食らうという不運もありました(なお、自ら招いた人災です)。
本日までに何度サーバー作り直したかわかりません。
しかし苦労した甲斐はありました。


フィーバー!?
0.777秒、見た瞬間びっくりしました(二重の意味で)
トップページ限定ではありますけど、概ね0.7~1.1秒で安定してます。
投稿ページでも2秒前後。
モバイルはともかくPCなら、ほぼストレスなく巡回できると思います。
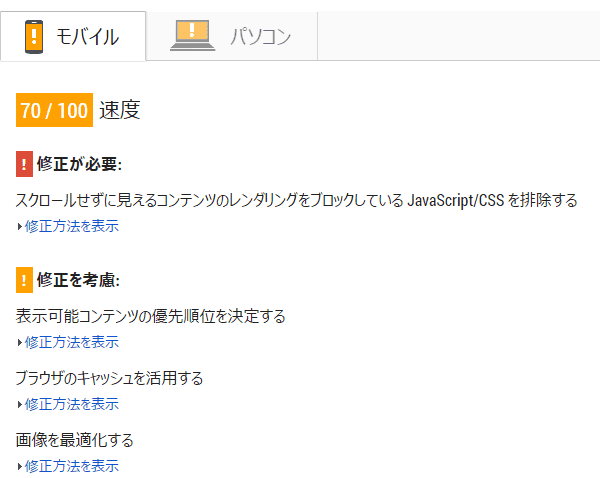
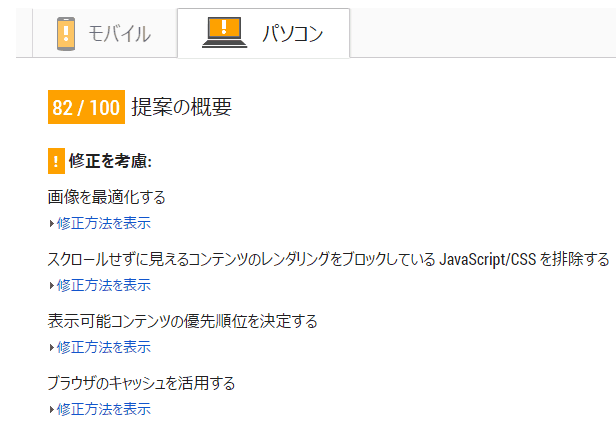
ただしPageSpeed Insights の数字はさほどでもないです。


さほどでもないどころか、KUSANAGI移行前と比べて……

スコアが下がってる!? それも5~10だなんて……
対策とるまではさらに10近く低かったです。
GTmetrixも……

やっぱり5~6ほど下がってます。
しかも、こちらだと3.5秒も掛かってる。
(記事全体を計測するからですが、それでも掛かりすぎ)
どうしてこうなるのか? 体感では歴然とした差があるのに。
まあベンチの数字よりも実用の使い勝手、これで良しとしておきます。
【2020/2/14追記】
なぜスコアさがったかは、こちらの記事をお読みいただければわかります。

当時のPSIはあくまでもスコアを改善しうる指標であって速度の指標じゃないということです。
私のセッティング
※記事執筆当時から内容を書き換えています。
1 fcache(FastCGI)・bcacheともONにする
絶対ONにする、とにかくONにする
KUSANAGIですと、次のコマンドです。
# kusanagi fcache on # kusanagi bcache on
fcacheをonにすると、Apacheを使っていても自動的にNginxへ切り替わります。
FastCGIの具体的な効果はあちこちで書かれているので割愛します。
キャッシュの削除(2020年2月14日改稿)
ページ単位のキャッシュ削除は管理バーからできます。
全部を消去したい場合は黒い画面から次のコマンドを打ち込みます。
# kusanagi fcache clear
bcacheとfcacheは両方ONにしていいの?
昔の話ですが、
どうもパージされた後に新しいキャッシュが生成されていないようで。
突き詰めれば原因見つけられるんでしょうけど、面倒なので放置することにしました。
現在ではエラーなくなりましたので使っています。
bcacheの代わりに他のページキャッシュプラグインを使った場合
物は試しと実験してみました。
体感で明らかにわかり、計測するまでもないくらい。
一方でPageSpeed InsightsやGTmetrixのスコアは変わらず。
全く入れる意味がないので外しました。
2 KUSANAGIプラグインの翻訳をONにする
(作ってる会社が同じ)。
既に上記プラグインをインストールしている場合は外して下さい。
3 ブラウザキャッシュの期限を設定する
デフォルトでは期限が設定されていないのでgoogle先生から「ブラウザキャッシュを活用しなさい」と怒られます。
そこで次のページを参考にして設定しました。

etc/nginx/conf.dにある【あなたのプロファイル名】_ssl.conf(SSL化している場合)から次の行を見つけて
location ~* \.(jpg|jpeg|gif|png|css|js|swf|ico|pdf|svg|eot|ttf|woff)$ {
access_log off;
}バックアップをとり、一行加えて書き換えます(数字は任意の物を)。
location ~* \.(jpg|jpeg|gif|png|css|js|swf|ico|pdf|svg|eot|ttf|woff)$ {
access_log off;
expires 30d;
}これでgoogle先生から怒られなくなり、スコアが7ほど上がりました。
【2020年2月14日 追記】
現在のPSIでは30日だと怒られます……が、十分じゃないですかね?
4 画像を圧縮する
元々やってはいたのですが、一応。
KUSANAGIには画像最適化機能がついています。
一般的なjpg、pngはこれで圧縮できます。
性能も他の有名画像圧縮プラグインと変わりません。

むしろ問題は「圧縮に何を使うか」ではなく「圧縮率をいくつにするか」。
WordPressのデフォルトが82。
これでは高すぎるということで75程度を勧めているところが目立つようですが。
写真メインのサイトでもないなら50で十分だと思います。
(50以下になると、画質劣化の割にサイズが小さくならない)
【2020年2月14日 追記】
現在のPSIではwebp配信を求めてきます。
KUSANAGIでもできますので、設定を推奨します。

あるいはWEXALと組み合わせてください。
まとめ
実はほとんど何もしていないことにお気づきでしょうか?
作業といえるのはブラウザキャッシュの設定くらい。
むしろ触らない・減らす、この方向でセッティングしました。
KUSANAGIは導入さえしてしまえば、あとは楽。
これで1秒切れるのだからありがたいです。
皆様もテストだけでも試してみてください。
1日30円程度で爆速ぶりを体感できます。
