本記事は、WordPress無料テーマLuxeritasのヘッダー上部帯状メニューの項目を追加する方法カスタマイズを紹介するものです。
【2017/02/25追記】
作者るな様よりデフォルトでできるという御指摘をいただいたので機能紹介の記事に内容を変更させていただきます。
アイコンを変えたい場合のみ、コードを直接いじってください。
Luxeritas本家の帯状メニュー
帯状メニューの長所は、
- メインメニューの整理ができる。
サイトマップや問い合わせなどはカテゴリじゃないので分離した方がいいと思います - モバイルでもファーストビューで表示される。
SNSフォローボタンは大きいと思います。
Luxeritas本家ページの帯状メニューはこちら。

「THK Analytics」と「サイトマップ」の項目が追加されています。
しかしテーマには選択項目として入っていません(当然ですが)。
新たな項目を表示するためにはテーマカスタマイズが必要となります。
以下では「サイトマップ(Sitemap)」と「問い合わせ(Contact)」のボタンを追加する方法を紹介します。
帯状メニューに項目を追加する
1 サイトマップと問い合わせの固定ページを作る
前提です。
サイトマップはgoogleなど検索エンジンのクローラー用のことではなく、来訪者閲覧用のことです。
前者を用意している方は多いと思うのですが、後者は別物ですので作る必要があります。
作り方は、
- サイトマップ:テーマ標準(設定方法はこちら )
レイアウトを工夫したい方はプラグインPS Auto Sitemap を使用 - 問い合わせ:プラグインContact Form 7 を使用
PS Auto Sitemapについては、こちらの記事で紹介しています。

2 管理画面から「外観」→「メニュー」を開き、設定する
「新規メニュー」をクリック。

「メニューを作成」をクリック。

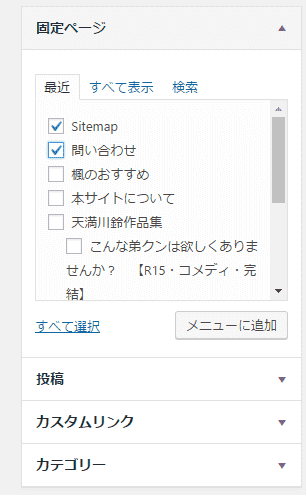
サイトマップと問い合わせの固定ページにチェックを入れる。

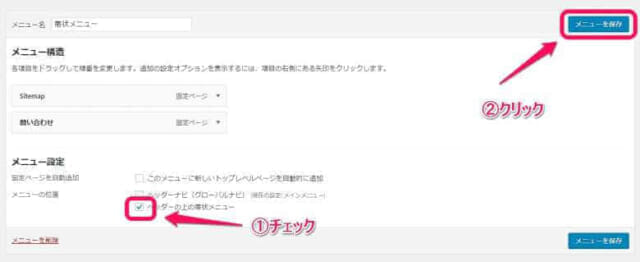
「ヘッダーの上の帯状メニュー」にチェックを入れ、メニューを保存する。

3 完成

わかりやすくするため、SNSボタンに色づけしています。
4 【注意!】モバイル表示の確認
設定ボタンが多すぎる場合、スマートフォンだと表示されなくなります。
外観→カスタマイズから確認して各自で調整してください。

(旧)帯状メニューに項目を追加する(コードをいじるver)
サイトマップと問い合わせのアイコンを変更したい場合となります。
個人的にはデフォルトでできる以上、そこまでする必要はないかと思いますが、拘りたい方向けです。
ここでも「サイトマップ(Sitemap)」と「問い合わせ(Contact)」を追加します。
1 ファイルの準備
head-band.phpを子テーマフォルダにコピーします。
2 コードを変更する
次の場所の直下に、
// SNS Follow Button ?>
次のコードを貼り付けます。
<li><a href="【サイトマップの固定ページURL】" title="Sitemap" rel="nofollow" itemprop="sameAs url"> <i class="fa fa-sitemap"></i> Sitemap </a></li> <li><a href="【問い合わせの固定ページURL】" title="Contact" rel="nofollow" itemprop="sameAs url"> <i class="fa fa-envelope"></i> Contact </a></li>
当サイトですと、こうなります。

もし色をつけたい場合は、他の項目を参考にクラスを付与→CSSで調整してください。
作者るな様とのやりとり ~コメント欄に表示されなくなっているため(恐らくコメントインポートの不具合)
るなより:
2017-02-25 19:44 (編集)
メニューの追加は、コードをいじる必要ありません。
WordPress 管理画面の「外観 → メニュー」で、新規メニューを作成した後「メニュー設定」を「ヘッダーの上の帯状メニュー」にチェックを付けて保存するだけで、項目が追加できます。
返信
belleより:
2017-02-25 21:34 (編集)
デフォルトでの設定方法に気づかなくて申し訳ありません。
御教授ありがとうございます。
記事内容を項目追加機能紹介に変えさせていただきました。
また何かございましたら御指摘ください。
返信
るなより:
2017-02-26 02:37 (編集)
カスタマイズ(外観) の「ヘッダー上の帯状メニュー」の一番上に小っこく説明が書いてあるだけなので、気付きにくいですね。
他に書くところなかったので、申し訳ないです。
返信
belleより:
2017-02-26 03:51 (編集)
いえいえ~
カスタマイザーで設定できる項目あるから、それ以外はできないのかと思い込んでいた私のミスです
結論的には記事ネタなりましたし、管理画面で項目変えられるなら気軽に色々試せますからその方がありがたいですし、教えていただいて本当に助かりました
まとめ

せっかくの帯状メニュー
特にスマートフォンだとメニューバー以上に注意を惹くことができるから、工夫して活用しようね!

