本記事は、KUSANAGI for ConoHa(1Gプラン)でPageSpeed InsightsとGTmetrixのスコア改善を図った過程です。
PageSpeed Insightsは旧版のものですが、対策そのものは参考になると思います。

画像吹っ飛ばしたり……
クロールエラー引き起こして検索結果から私のサイトが消えてしまったり……
本当に辛かったよ……
その果てに得た結果。
お読みいただけると嬉しいです。
アイキャッチの画像はConoHaイメージキャラクター美雲このは (C)GMO Internet, Inc. 再利用禁止
スコア改善の結果
改善前(トップページにアドセンスなし)
具体的に採っている対策はこちらの記事を御参照ください

WEB担当者Forum版ページ速度分析ツール

0.777秒、フィーバーです。
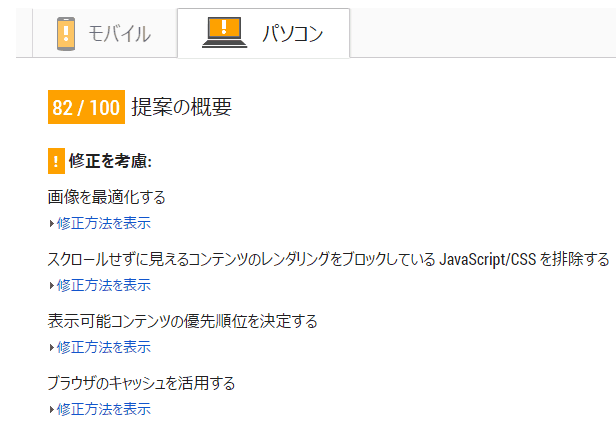
PageSpeed Insight
モバイル

パソコン

モバイル70、パソコン82。
あまりいい数字とは言えません。
対策項目もずらずら並んでいます。
GTmetrix

PageSpeedがB(82%)、YSlowがC(70%)。
スコアもよくないのですが、速さも3.5秒とよくない。
改善後(PC版トップページにアドセンスを2枚設置)
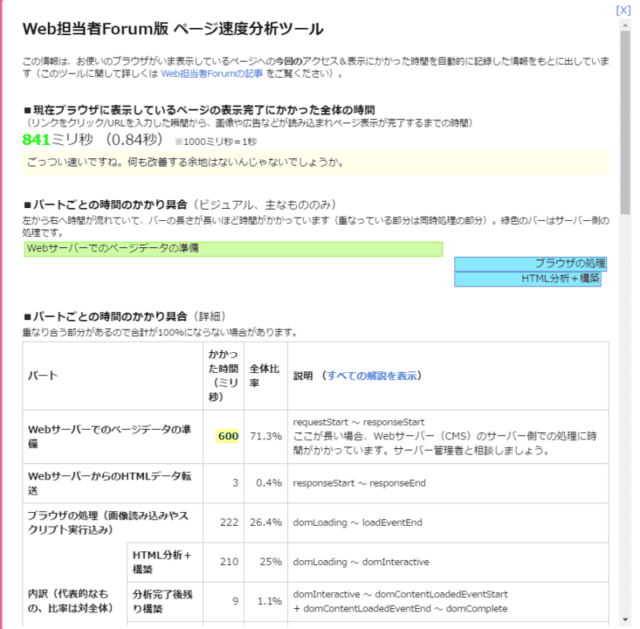
WEB担当者Forum版ページ速度分析ツール

0.841秒。
数字が改善前より落ちているのはアドセンスを設置したためです。
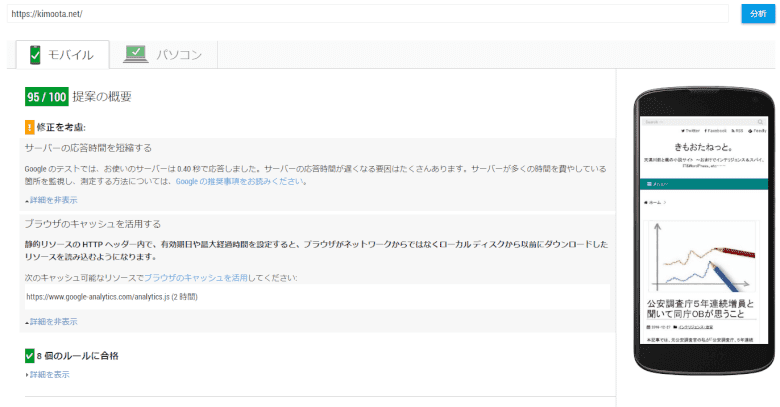
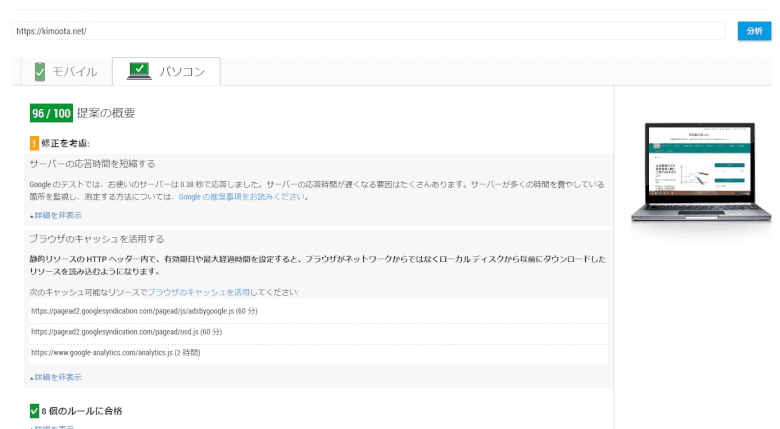
PageSpeed Insight
モバイル

パソコン

モバイル95、パソコン96。
パソコンはアドセンスの画像圧縮が表示されるかされないかでぶれますが、大体95前後。
(アドセンスがかなり遅れて表示されているため、解析に間に合っていない?)
ブラウザキャッシュはアクセス解析とアドセンス。
ほぼ限界まで対策を講じたのではないかと思います。
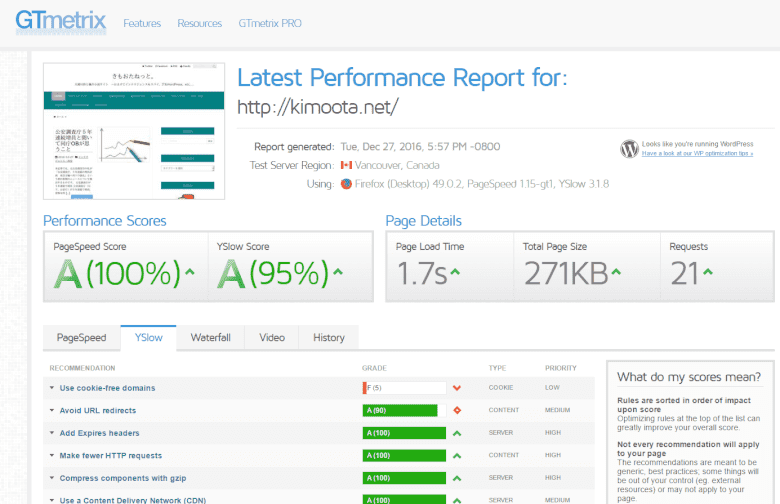
GTmetrix

スコアAA!(100%、95%)、速度も1.7秒!
対策項目はYSlowのUse cookie-free domainsのみ。
これはあえて放置しています。
アドセンス積んでレイアウトも整えた上でのスコア。
満足しています。
チューニングにおける超高速WordPress仮想マシンKUSANAGIの利便性
PHPに詳しくない私でも何とか数字を出せたわけですが、これはやはりKUSANAGIあってです。
KUSANAGIのありがたいところはNginx回りのチューニングがほぼ済んでいること。
(触ったのはブラウザキャッシュの期限のみ)
しかも言語やキャッシュがワンタッチで切り替えられる。
本来なら自分で黒い画面と格闘しながら設定しないといけないところ。
あちこちのチューニング記事を読みながらぞっとしました。
かなり負担が軽くなったと思います。
「PageSpeed Insightのスコアが高い=高速」ではない
これは本連載の前提。
誤解している人が多そうなので記しておきます。
私自身も誤解していた一人でした。
実のところ、前回の時点で十分満足していました。
体感はWEB担当者Forum版ページ速度分析ツールの数字通りですので。
ただ気にはなる。
試しにテーマをLightningからLuxeritasに変更してみたところ、スコアは劇的に改善しました。
しかし同ツールの速度は落ちる(もちろん体感も)。
どうして?
ツイートで愚痴ったところ、何と反応が!
何故なら、Page Speed Insightsは、Webサイトの遅い原因を分析しているわけではなく、「こうしたら速くなるかもよ」というベストプラクティス診断だからです。 https://t.co/M4PCZnygbv
— Yoichiro Takehora (竹洞 陽一郎) | 株式会社Spelldata (@takehora) December 9, 2016
さらに本サイトを分析してくれる。
そうなんですよ。ちなみ、「きもおたねっと」のトップページを計測してみました。こちらがKDDIでChromeで計測したデータです。https://t.co/buZigjfPDK
— Yoichiro Takehora (竹洞 陽一郎) | 株式会社Spelldata (@takehora) December 9, 2016
こちらがNTTでChromeで計測したデータです。https://t.co/RyrkEv3Ax4
— Yoichiro Takehora (竹洞 陽一郎) | 株式会社Spelldata (@takehora) December 9, 2016
こちらが、NTTドコモの4G回線でiPhoneのプロファイルで計測したデータです。https://t.co/z9j6avPERl
— Yoichiro Takehora (竹洞 陽一郎) | 株式会社Spelldata (@takehora) December 9, 2016
このように、実際に計測して実際のボトルネックをみると、Google Page Speed Insightsの診断はあまり意味がないことが、データから分かると思います。
— Yoichiro Takehora (竹洞 陽一郎) | 株式会社Spelldata (@takehora) December 9, 2016
見るとボトルネックは明らかにFacebook。
ほか、程度は違うもののTwitterなども。
まさにおっしゃる通りでした。
SNS回りの対策をとる
こちらが推薦された記事。
これを読んで、
- フェイスブックコメント&google+コメントを外す
- Twitterタイムラインウィジェットを外す
- 公式フォローボタンをcssで自作したものに置き換える
など思いつく対策をとってみたところ、スコアを維持しながら速度も改善しました。
フェイスブックコメントは、一時Disqusが動かなくなったとき、代わりにComments Evolved for WordPressを入れたため。
せっかく機能がついてるんだしフェイスブックも入れておこうみたいな感じでした。
「いいね!」は残したままで速度アップしましたから、恐らくこれが最大の元凶です。
Google+はついでなので削除しました。
Twitterタイムラインウィジェットは、以前に他の作者の小説宣伝にもなると思って入れていたもの。
もちろん見返りは自作品の宣伝。
しかし現在「馴れ合い」とみられる行為は避けており、外してもいいと判断しました。
フォローボタン自作については、こちらの記事を御参照ください。
公式からの交換であれば目に見えて軽くできます。

まとめ
本記事のタイトルが「高速化」ではなく「スコアを改善してみる」となっているのは、必ずしもスコアアップが速度そのもののアップではないという認識を踏まえて。
ただやっぱり欠点を洗い出すのにPageSpeed InsightとGTmetrixは効果的なページ。
体感を意識しながら上げることには意味があると思います。

本連載は、このことを前提に進めていきます


