AMP化したらアクセス数が減る。
検索してみると、最近でも割と見かける記事です。
もったいぶるつもりはありません。
決して少なくない人に当てはまるであろう原因を最初に記します。
Google AnalyticsにAMPページがカウントされていないためです

2016年の時点で、既に答えを出してくださっている記事があります。

しかし私はみんなと逆。

ある日、突然PVが激増したことで気づいたんだ……
以下、私のケースについての事象と対処法。
および、それを踏まえた上での所感について記します。
特にLuxeritasなどAMP対応機能のあるWordPressテーマをお使いの方には読んでいただきたい記事です。
アクセスが倍増したことのトラブルシューティング
私が気づいたのは、みんなと逆の現象でした。
ある朝、WordPressの管理画面を開いたところ、先述の通りPVが一気に増えていました。
3割増しくらい?

こういう時に疑うべきは「Googleアナリティクス」の二重カウントです
ちょうどJetpackのアクセス解析(統計情報)を外して、Googleのsite kitを入れたところでした。
一方で、私は元々プラグイン「Google Analytics Dashboard for WP」を使っていまして、こちらでGoogleアナリティクスを設置していました。
そのためSite kitにも同様の機能がないか確認したわけです。

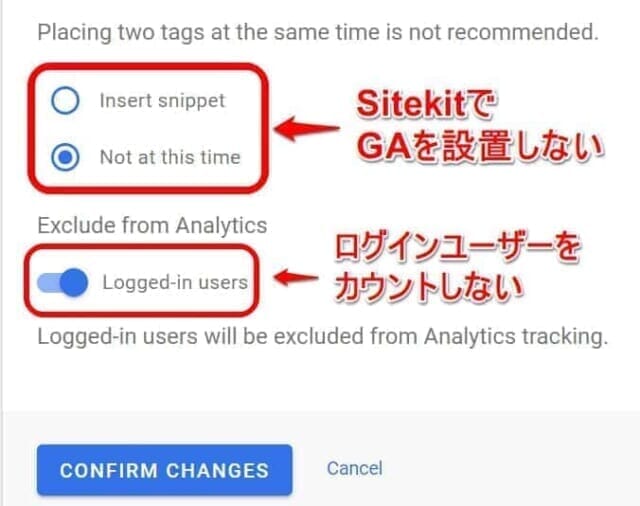
だけど結論は「正常」だったよ
見込み通り、Site kitにもGoogleアナリティクスのスニペットを挿入する機能がついていました。
しかし、ちゃんとオフになっていました。

……ということは、本当に倍増したの?
倍増といっても大した数字じゃありませんが。

ま、こういう日もあるさ
特に伸びてるのは「パチスロまどマギ3の悪魔ほむらユニメモカスタム」の記事
欲しい人達がたまたま集中してアクセスしたんでしょう
と流しました。
こちらの記事です。

炎上要素なんて全然ない記事ですので、素直に喜びました。
しかし、数日が経過。

おかしい!
アクセスがどんどん増え続けてる!
グラフはこちら。
10日ほど、ずっと上がりっぱなしです。
その差、なんと3倍近く。
 恥ずかしいので隠していますが、アクセス数10だったのが20になったとかのオチではないくらいの数字はあります。
恥ずかしいので隠していますが、アクセス数10だったのが20になったとかのオチではないくらいの数字はあります。
さすがにおかしいということで、もう一度見直しを図ります。
原因が判明
プラグインではなくGoogleアナリティクスのページを直接調べに行ったところ、すぐに原因が判明しました。

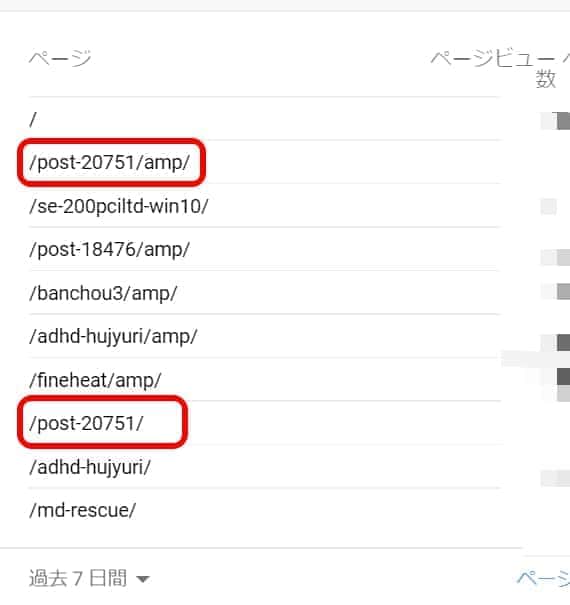
あれ? 同じ記事が二重にカウントされてる
片方はAMP?

赤で囲っているのは、先程の悪魔ほむらのページ。

同じ記事ですが、Googleアナリティクスでは通常ページとAMPページのそれぞれが表示されています。
恥ずかしながら、この時初めて通常のページとAMPページが別々にカウントされていることを知りました。
これまではAMPページのアクセスが表示されていませんでしたので。
一方で、管理画面のダッシュボードには通常のページとAMPページの合計が表示されていました。
AMPページがカウントされるようになったことでアクセスが倍増したように見えたわけです。
つまり……

増えたのではなく、元々これだけのアクセスがあったわけです
まあ、喜んでいいのでしょうけど……。
どうしてAMPページがカウントされるようになったか
答えを先に書いてしまいます。

Googleアナリティクスのトラッキングコード挿入を、プラグインからLuxeritas(テーマ本体)へ切り替えたためです
Site kitを入れた時、Google Analytics Dashboard for WPは一旦アンインストールしました。
両方ともGoogleアナリティクスを管理画面で見るためのプラグイン。
機能が被りますので。
しかしSite kitだとリアルタイムのアクセスが見られないことが判明。
もう一度Google Analytics Dashboard for WPを入れ直しました。
この過程でGoogleアナリティクスのトラッキングコードをLuxeritasに貼り替えました。
どちらのプラグインも管理画面だけで動けばいいので普段は止めることにしたのですが、コードは常に動かないと困りますので。
(プラグインを止めたらどうなるかは試していません。テーマに書く方が確実なのは自明ですから)
そしてLuxeritasはテーマ自体でAMP対応機能を持っており、Googleアナリティクスについても切り替えてくれます。
その結果AMPページがカウントされるようになり、今回の現象となったわけです。
しかし一方で、

Google Analytics Dashboard for WPってAMPトラッキング対応じゃないの?
AMP用Googleアナリティクス– Google AMP用の適切なGoogleアナリティクストラッキングを追加します。
引用:WordPress.org「ExactMetricsによるWP用Googleアナリティクスダッシュボード(旧GADWP)」
私の環境でAMPをカウントしていなかったのは、プラグイン自体に問題があったわけではない。
バージョンの違いとか、設定とか、その他何かの原因と思われます。
ただどんな原因であれ、どうしてGoogle Analytics Dashboard for WP経由だと、これまでカウントしていなかったのがわかるか。

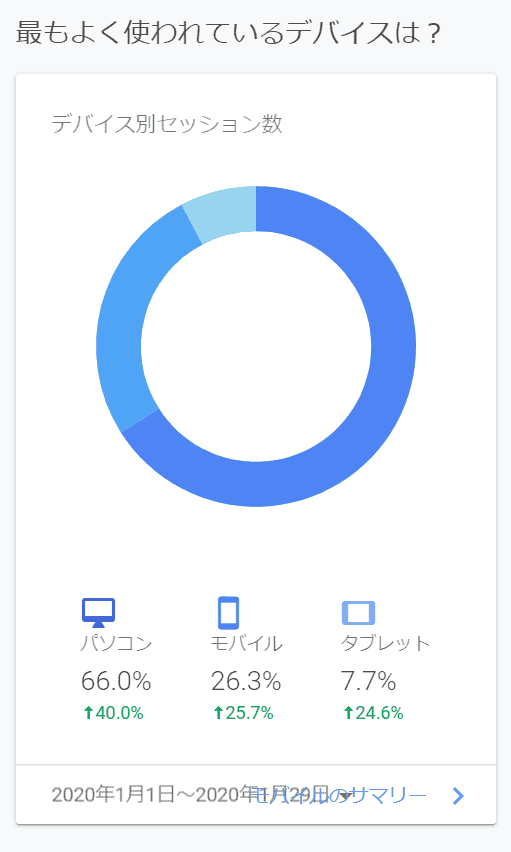
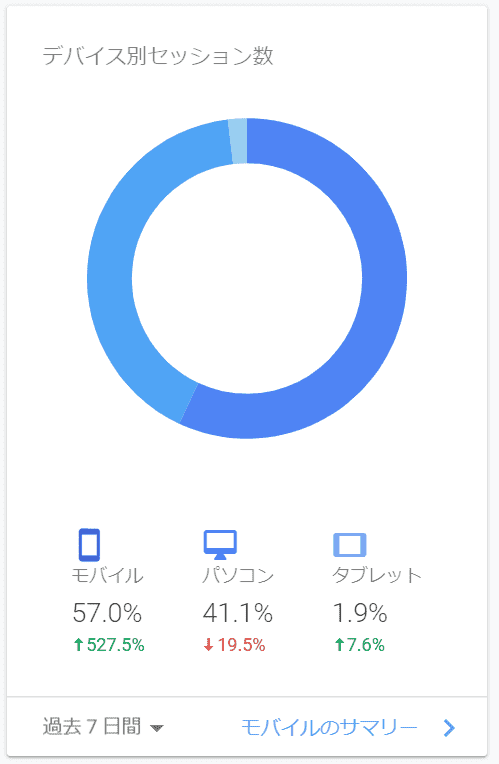
デバイス別セッション数を見ると明らかです
貼り替える前の端末別アクセス比率。
パソコンとモバイルの比率が3倍近く違います。

貼り替えた後の端末別アクセス比率。
モバイルがパソコンを上回ってしまってます。

さらにPV総数も違うわけですから、AMP分がまるっと隠れていたのがわかるわけです。
私のハマった落とし穴
私がずっと気づかなかった理由は、

Jetpackの統計情報も、ほぼ同じ数字を示していたからです
これが、私が長らく気づかなかった落とし穴。
GoogleアナリティクスとJetpack統計情報、両方が一致していれば正常に動いているものと判断します。
過去にGoogleアナリティクスの二重トラッキングをやらかしたこともありますが、気づけたのはJetpackと数字が乖離しすぎていたからです。
しかし実は、

Jetpack統計情報はデフォルトではAMPに対応していません
対応させるには一工夫いるらしいのですが、私はやっていませんでした。
https://sota-jp.com/blog/10569.html
リンク切れ。
つまり、

GoogleアナリティクスもJetpack統計情報もAMPに対応させてなかったから一致してたんだね……
さらに今回、Site kitを入れた時点でJetpackをアンインストールしました。
Site kit入れるならGoogleアナリティクスに絞ろうと考えましたので。
だから増え始めて以降は、両者の数字の乖離にも気づかなかったというわけです。

Jetpack統計情報を使うなら、AMP対応を施しましょう
もう1つの落とし穴
だったら他の人達と同様、AMP化した時点でアクセスが減ったのを確認できたのでは?
そういう疑問を持たれるかもしれません。
理由は、AMPにしたのが、かなり早かったんです。
LuxeritasがAMPに対応したのが2016年12月。
当サイトは、この時点でAMP化しました。
さらにAMPエラーを直したのが2017年3月。
これ以降は一部のページを除き、AMPで正常表示されていました。
つまり、

最初から減っているのですから気づきようもありません
まだまだAMPが始まったばかりの頃でしたし。
AMPページへのアクセス自体がさほどでもなかったのでしょう。
GoogleアナリティクスをAMPに対応させたらPVが一気に伸びた理由
もっともAMPのカウント分が隠れていたからといって、倍は伸びすぎな気もします。
よくよくページ別のPVを眺めてみると、

AMPで伸びたのって、カテゴリが「パチンコ・パチスロ」ばっかりだ
これが答えです。
倍増と書きましたが正しくはありません。
先の悪魔ほむらのページは7倍、他のパチンコ・パチスロ系の記事も4~5倍になっています。
一方でその他のカテゴリは、そんなに変わりません。
つまり、パチンコ・パチスロの記事ってモバイルでアクセスする人がほとんど。
そのためAMPのカウントを始めると数字が伸びる。
AMPでアクセスされやすいジャンルの特性があるということです。
パチンコ・パチスロ系の記事は朝8時頃に1つのピークがあります。
恐らくホールで並んでいる人達が時間潰しに見るのでしょう。
あるいは通勤・通学途中の人か。
いずれにせよモバイルからとなりますのでAMPへのアクセスも増えます。
逆に他のジャンルの記事は、多くがPCからのアクセス。
特にWordPress系はそうなるのが自明ですよね。
コードをコピペすることが多々あるのにモバイルで調べようとは思いませんもの。
そのため、

AMPのカウントを始めたとしても、どれだけ数字が伸びるかはサイトで扱っているジャンル次第だと思います
まとめ
AMP化したらPVが減るは幻想。
このこと自体は他の方も書かれていますので、今回気づいたことをより深く書いてみました。
色々長々と書きましたが、結局はこれにつきます。

サイトをAMP化したならアクセス解析も忘れずにAMP対応を施しましょう
テーマがAMP対応なら、そこに貼るのが確実です


