ただいま本サイトを親サイトから切り離すマルチサイト化作業の途中です。
サイトレイアウトの構築まで終わったのでWEXALをオンにしました。
管理者のままでは正しい表示がわかりません(←ここ注意です)。
Chromeのシークレットウィンドウから外部訪問者としてアクセスします。
チェックしてすると……

なんだこれ!
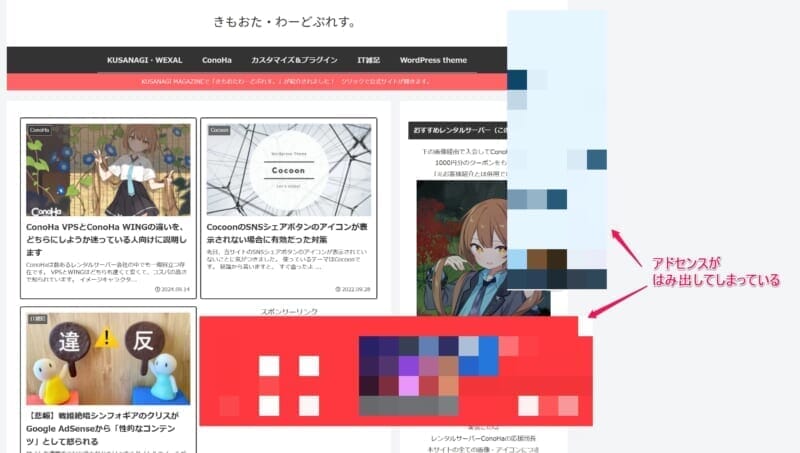
悲惨なことになってたトップページのスクリーンショット。

もう1枚。

アドセンスがはみ出てぐちゃぐちゃになってました。
試しに2枚目の画像をダブルレクタングルにしてみました。
幅の広がったアドセンス同士で重なってしまいました。
アドセンス・ポリシー違反になっちゃう!
アドセンスにグローバルナビなどサイトの要素が重なって隠れてしまうのはポリシー違反にあたります。
しかしアドセンス同士が重なってしまうなんて夢にも思いませんでした。
このままじゃやばすぎる!
自動広告(サイドレール広告)をオフにして、テーマの広告設定を元に戻して。
大急ぎでトラブルシューティングにかかります。
原因の切り分け
まず原因を切り分けます。
WEXALをオフにしてサイトが正常に表示されるか確認します。
pst off 【プロファイル名】
正常に表示されます。
これでWEXALが原因なのは確定です。
具体的な原因の特定
原因のアタリをつける
しかしWEXALが原因なら原因として。
さらにWEXALの具体的に何が原因なのかを突き止めないといけません。
かつてはWEXALに頼らず、自力で高速化カスタマイズに挑んできた身。
その経験則として、この手のトラブルはだいたい次にアタリがつけられます。
- キャッシュが悪さしている
- CSSの非同期・圧縮が原因で表示が崩れている
- jsの非同期・圧縮が原因でアドセンスがおかしくなっている
もちろんコーディングミスやCSSの記述ミスもありえますけど。
その場合はすぐわかると思います。
とりあえずキャッシュを消してみる
一番可能性が高く、かつ対処が容易なのはキャッシュ。
まず、キャッシュのクリアを試します。
kusanagi bcache clear
kusanag fcache clear
ダメでした。
症状からCSSにアタリをつける
シークレットウィンドウでサイトを開くと、一旦縮まってから広がって表示されます。
言い換えると、一旦モバイルのレイアウトが適用されてからPCのサイトレイアウトが適用されています。

アドセンスの幅が広がってしまってるのは、ここに原因がありそう
つまりアドセンスがモバイルと御認識して広告を配信してしまってるということです。
つまり最初からPCのレイアウトが読み込まれるようにすれば直るはず。
こういう症状、なんか覚えがあるんだけど……あっ!

CSSの非同期設定カスタマイズしたときだ!
CSSを普通の方法で読み込ませるとレンダリングブロックを引き起こします。
サイト高速化の観点からはまずいので対処します。
具体的にはファーストビューに必要な最小限のCSSだけインライン化。
残りのCSSを非同期で読み込ませます。

しかしやり方を間違えると今回みたいなレイアウト崩れを引き起こします。
インライン化するCSSを絞り込む過程でいっぱい見たから覚えていたわけです。
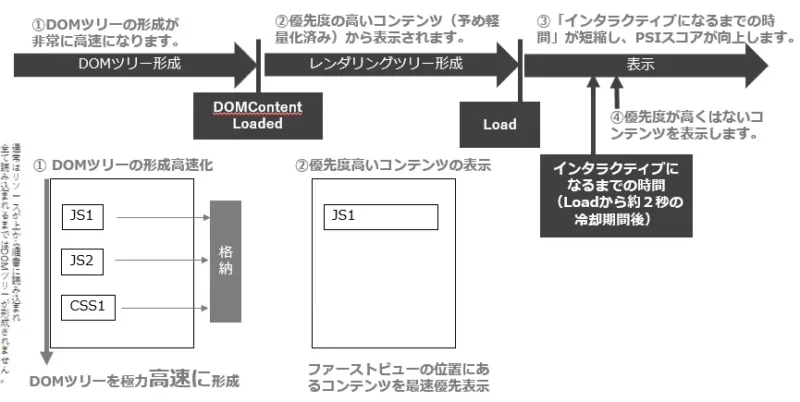
WEXALの原理
ここでWEXALがどうやって高速化しているかを見てみます。
ざっくり言うと、AIで要素の読み込み順序と時間を制御してます。
読み込み順序は手動でも制御できます。
高速化カスタマイズ手法の一つですが、かなり面倒くさい。
WEXALのある現在は絶対に任せてしまった方がいいです。
ただ今回はAIがCSSの順番指定を間違えてしまっている。
あるいはそもそも適用しない方がいいのでしょう。
WEXALの「engagement delay」の設定を見直す
前項のWEXALの機能は「engagement delay」。
まず試しにengagement delayのチェックを外して全て無効にします。

直った!
これでengagement delayの設定に問題があることが確定します。
だとすれば、ほぼ親テーマのstyle.cssが原因。
(もし子テーマにサイトレイアウトに関わるCSSを記述してるなら、そちらも含まれます)
私の使ってるテーマはCocoonなのでwp-content/themes/cocoon-master/style.cssの含まれた項目を探して一番右の「除外」にチェックを入れます。

完全に直った!
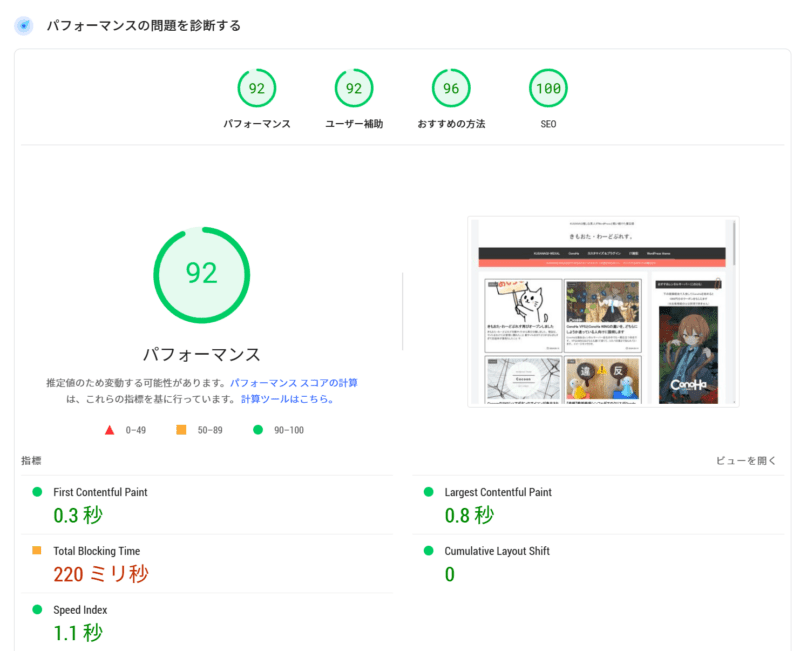
PageSpeed Insightsで確認してみる
そしてなぜかサイト速度が速くなりました。
体感でもわかるくらい。
そこでPageSpeed Insightsをやってみました。

修正前のPCスコアは60台と低迷していたのですがモバイルはスコア出てるので流してました。
しかし今回の修正でPCのスコアもモバイル並になりました。
各指標も出るべき数字が出ています。
CSSのレンダリングブロックを解消すればもっとスコア挙がりますけど。
メンテナンス性を考慮してこのままにしておこうと思います。

あれこれいじると後が大変……
これまた私の経験則なので。
広告の設定を見直す
ここは蛇足気味になりますが。

1枚目のインデックスリスト内の広告は外した
当サイトみたいに零細ですとインデックスページのリスト内の広告からの収益はほとんどありません。
しかもジャンル的にPCからのアクセスが多いですから、なおさらクリックしてもらえません。
今回ケチがついてしまったのもあって、もう外してしまいました。
別サイトも同じくファーストビューの表示崩れが出ていました。
別サイトにはアドセンスを置いてないのでそちらの問題はないのですが。
やはり同じ方法で解決しました。
まとめ

もしWEXALでサイト表示崩れのトラブルに出くわしたら、親テーマのstyle.cssをengagement delayから適用除外してみてください