WordPressテーマCocoonはスキンによって雰囲気をがらりと変えられます。
その中でも昨秋出た「grayish」にはびっくり。

Cocoonらしさが全く無い!
もちろんいい意味でです。
Cocoonでサイト作ると昔ながらのWordPressサイト感がどうしても抜けないのですが。
grayishスキンは「Cocoonでスキン変えるだけでここまでできるものなんだ……」と感服しました。
というわけで、今回親サイトをリニューアルした際に使わせていただきました。
作者のななふ様ありがとうございます。


ただ実は、grayishを使うにあたっては注意すべき点が2つあります。
1点目は特にKUSANAGIユーザー限定の注意点です。
(ただし環境次第の可能性があることは断っておきます)。
2点目は誰であっても環境によらず起こります。
以下、おまけ1点とあわせて説明します。
なお、私は作者非推奨のクラシックエディタでサイトを制作しています。
ただ今回の場合はブロックエディタでも関係無いです。
【KUSANAGIユーザー限定】テーマアクセラレーターをオフにする
注意点1点目はKUSANAGIユーザー限定です。
サイトの表示がおかしくなった場合、
※各人の環境による可能性はあります。表示が乱れなければオンで構いません。
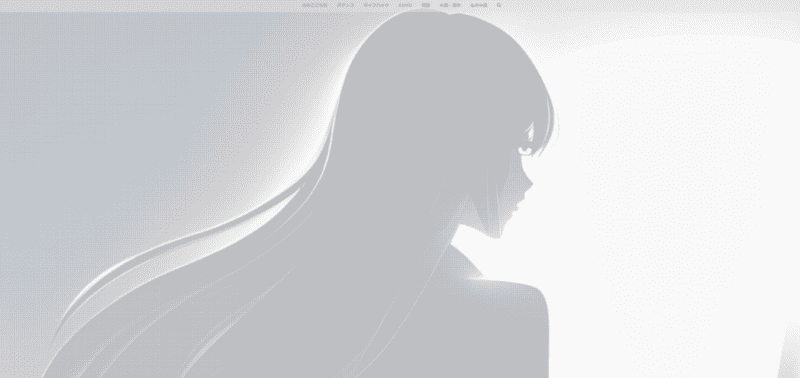
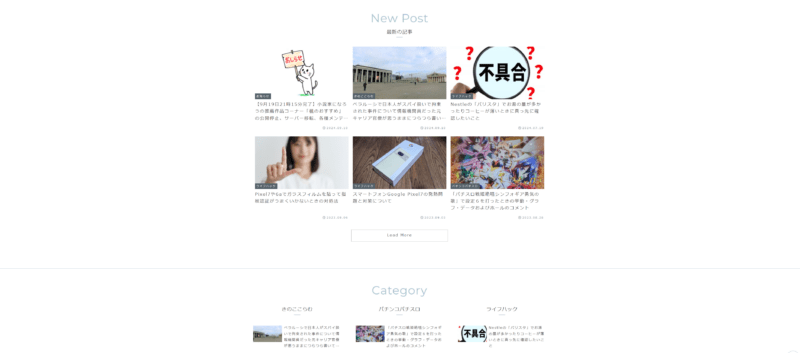
私の親サイトのファーストビューです。
テーマアクセラレーターをoffだとこうなります。

onにするとこうなります。


メインビジュアル(最初に表示される大きな画像)がない!
サイトタイトルもない!

グローバルナビもない!
シークレットウィンドウからチェックして気づいたときは驚きました。
管理画面ではちゃんと表示されているのに、どうして?
あれこれ試して、

行き着いた原因がKUSANAGIプラグインのテーマアクセラレーターでした
テーマアクセラレーターについて、詳しくはこちら。

同機能の仕組。
最初に説明した通り、現在は「ヘッダー、フッター」とFSEのデータの二つ部分キャッシュ化を行っています。
具体的にどの部分のデータにキャッシュをしているかを説明します。
- テーマのヘッダーとフッターフックに文字列に「head」または「foot」を含むかつ「admin」を含まないフックのデータをキャッシュします。
- FSEテーマの構造情報はデータベースに保存されず、キャッシュに保存、それでテーマの構造情報は取得時にデータベースへアクセスを減らす、データベースへのアクセスオーバーヘッドを減らすことをします。
※FSEテーマじゃないと有効になりません。引用:KUSANAGIプラグインの「テーマアクセラレーター」の紹介
ヘッダーとフッターをキャッシュする。
その結果、ヘッダー部が吹っ飛んでしまったものと思われます。
しかも管理画面ではキャッシュしないのですから気づきづらいです。
「grayish」だけで生じるかはわかりません。
もちろん他のスキンでも生じる可能性はあります。
一方、本サイトで使用しているスキン「モノクロ」についてはグローバルナビが飛んでいません。
なので現在もテーマアクセラレーターをオンにしています。
なお、テーマアクセラレーターはデフォルトでオフです。
そのため今回の症状に出くわさない人の方が大半だと思います。
フロントページのMoreボタンの文言を変更する【2024年10月7日 スキン対応済】
【2024年10月12日追記】
作者さんの方で対応済みです。
Cocoonをアップデートすると「View More」への修正が適用されます。

以下、以前の記述です。
時期を見てSEO観点から書き直した別記事に分離する予定です。
注意点2点目は「grayish」をデフォルト設定のまま使ってはいけないという話です。
これはKUSANAGIだろうとそうでなかろうと、動作環境によらず一律で生じます。
フロントページで「More」ボタンを使っている場合、デフォルトの文言は「More」です。
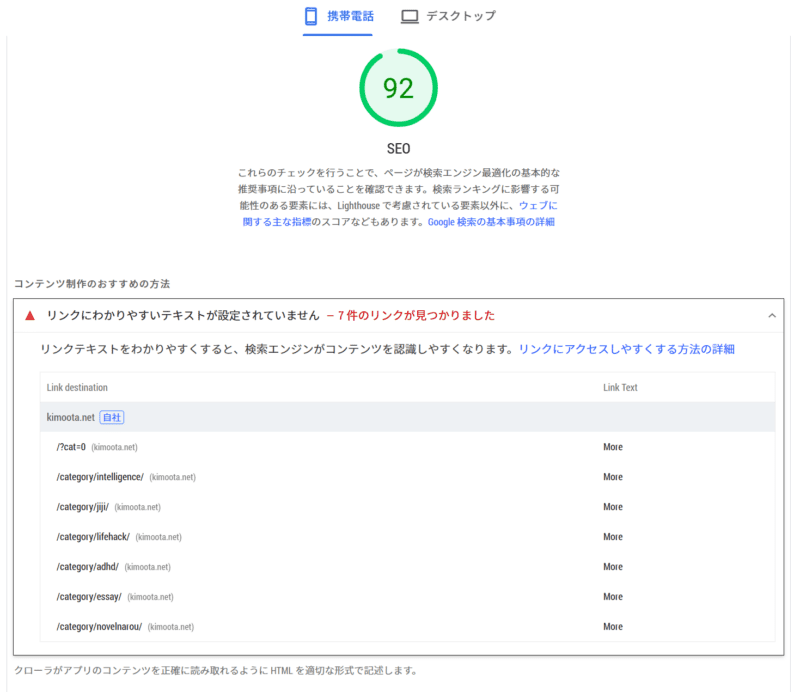
そうしないとPSIでSEO項目のスコアが落ちます。
私の場合で100→92でした。
「More」がずらりと並んでいます。
どうしてMoreだと問題なのかというと、

「さらに!」って言われても「さらに何をする」のかクローラーにはわかんないじゃん! 「何をする」までちゃんと書け!
ということです。
人間なら「More」でわかってくれるんですけどね。
もっとも対処法は簡単です。
文言変えるだけですので。
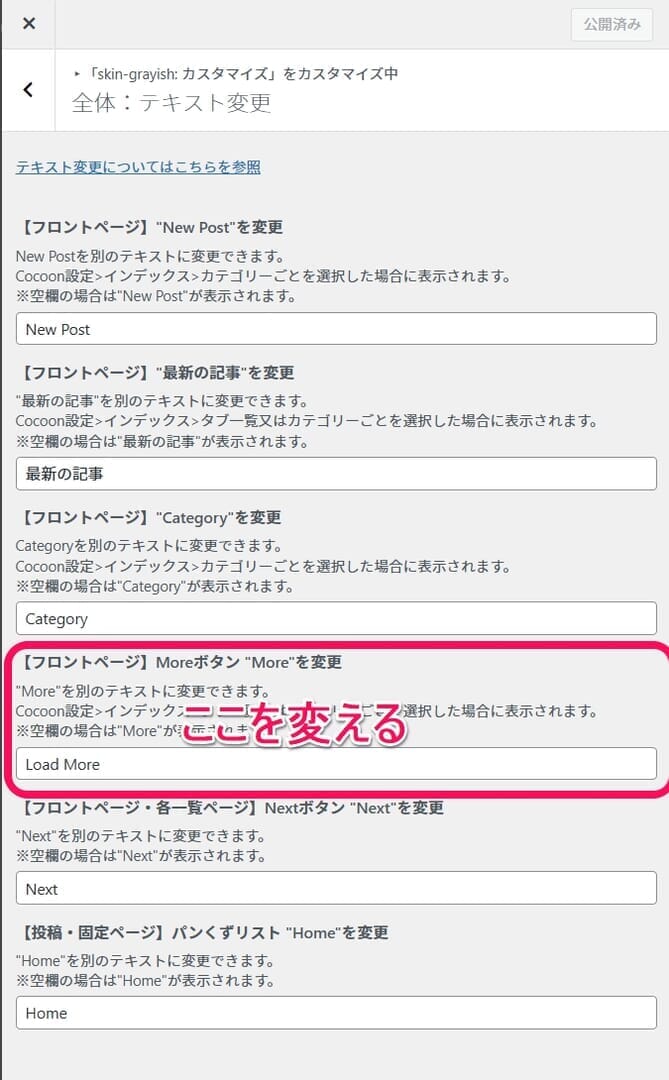
「カスタマイズ」→「skin-grayish: カスタマイズ」→「全体:テキスト変更」と開きます。
【フロントページ】Moreボタン “More”を変更の項目を探します。

「Load More」や「さらに見る」など、動詞まで含めた文言に変更します。
終わったらPSIでスコアチェックしてみてください。
おまけ PSIのパフォーマンス項目が落ちる(トップページ)
grayishスキンの短所というより、使うなら納得しておくべき点です。
例えば本サイトトップページのPSIスコアは概ね90~95。
親サイトのスコアは85~90。
スキンとカラム構成以外はほとんど変わらないどころか、本サイトの方が要素数が多いにもかかわらずです。
これはgrayishというより、

ファーストビューにメインビジュアルを用いるサイトレイアウトそのものの問題です
例えばCocoonですと「アピールエリア」機能がついてます。
grayishと違ってサイトレイアウトを維持したままトップに大きな画像を用いるエリアです。
この機能を使うとやはりPSIのパフォーマンススコアは落ちます。
PSIのパフォーマンススコアはページエクスペンスシグナルを計る指標。
スコアが悪化することはSEOにも悪影響を及ぼすとみられます。

SEO・速度とデザインどちらをとるかってことだね
ただし、ファーストビューが表示されるのはトップページだけです。
検索流入が主体の場合、トップページへのアクセスはほぼありません。
加えて、ページエクスペンスシグナルも大部分は記事ページごとに計測されます。
本サイトと親サイトはトップページのスコアこそ明確に差がありますが、各記事ごとのスコアはばらばらです。
つまり、

実質的には、SEOの影響は小さいでしょう
あくまで本項は「それでもトップページのスコア悪化を気にするのなら」という話です。
まとめ
本稿の2点にさえ注意すればgrayishは本当におすすめのスキンです。

もし興味ありましたら使ってみてください
スキンの作者さんは小説好きだとか。
湊かなえ先生の「告白」は私も読んでいます。
私もいつかデビューして、はまってもらえるような作品書きたいものです。
拙作のリンク置いときます。
作者さんもそうでない人もよかったら読んでみてください(チラリ宣伝)。


