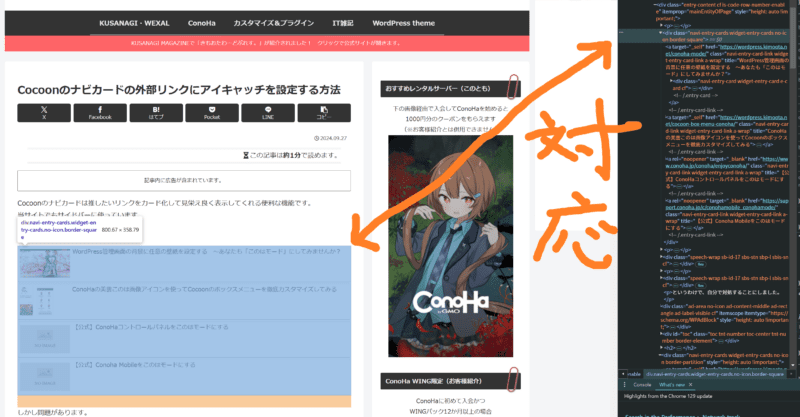
Cocoonのナビカードは推したいリンクをカード化して見栄え良く表示してくれる便利な機能です。
当サイトでもサイドバーに使っています。
こんな感じで。
しかし問題があります。
下2つは外部リンクなのですが、ナビカードに外部リンクを設定した場合はアイキャッチを表示できません。
全てそうなるのかはわかりませんが、少なくともConoHaの公式ページは表示されません。

どうすればいいんだ!
公式フォーラムを見ると「No Image画像をアイキャッチにしたい画像に変えればいい」。

そりゃそうかもしれないけど!
本来No Image画像を表示すべき箇所までその画像になるじゃんか!
というわけで、自分で対処することにしました。
修正後のナビカード見本
修正した後のナビカードです。