メイリオなどデフォルトのフォントは読みやすいけど単調。
特にテーマが被ると、少々のカスタマイズでは被って見えます。
ちょっと変化をつけてみたかったので手書き文字風フォントを採り入れてみました。
……しかし、

「サイトが重くなる」という大問題が!
でも、色々対処した結果、なんとか従前と体感変わらないくらいで導入することができました。
その方法を以下に紹介します。
手書き文字風フリーフォントを選ぶ
手書きに見えるフォントでメジャーなのは、この2つ。
ふい字フォント
たぬき油性ゴシック

いずれも商用利用可で無料です。
比べた結果、私はふい字フォントにしました。
たぬき油性ゴシックとは好みで決めればいいのではないかと。
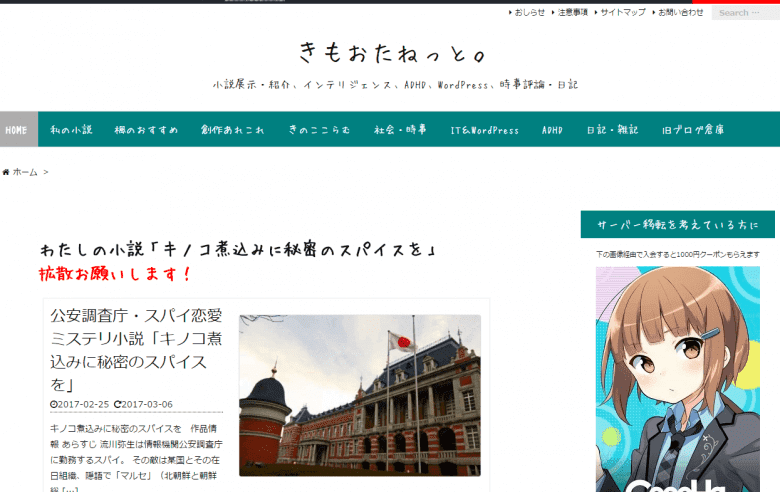
完成見本
トップページはこんな感じ(記事執筆当時、「黒板」をイメージしていました)。

かなり柔らかい雰囲気になったのではないかと思っています。
以下、作成編と設置編の二つのパートにわけて説明します。
作成編
大雑把には、フォントをWEBフォント化して定義します。
しかしそのまま使うと重いです。
そのため、使う文字だけに絞り込み軽量化します(サブセット化)。
1 使う文字を絞り込む
始めにサイトデザインから決める
まず通常のフォントで文章含むブログサイトのデザインを施してから、どこに使うかを決めます。

これはフォントファイルを軽量化するためです
他サイト様でサブセット化について説明しているものの多くはブログ全体に適用することが前提となったもの。
そのため第一水準漢字まででファイルを作る形で説明していますが、これでもかなりサイズが大きいです。
実際に試してみるとわかりますが、かなり重いです。
もし、本文内の見出しなどにも使うなら、第一水準漢字まで入れる方法で構わないと思います。
適用する文章が、その度変わるので。
私の適用した箇所 ~あまり変更しない箇所のみに絞るのがベスト
ただ私は、あまり文章を変えないところのみに適用することを推奨します。
私の変更した箇所は、
- タイトル
- サイト説明
- グローバルナビ
- サイドバーH4見出し
- トップページH2見出し(「私の小説~拡散お願いします」の部分です、固定ページ利用)
サイトが重くなるとgoogleからの評価が落ちますし、訪問者の利便性も落ちますので。
2 サブセット化
サブセットフォントメーカーというソフトを利用します。
下記リンクからダウンロードしてインストールしてください。
起動します。
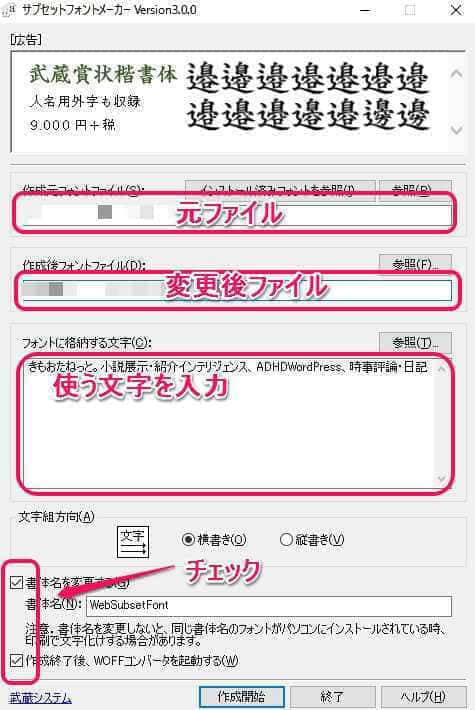
画像の通り入力してください。

使う文字はサイトからコピペするのが早いと思います。
作成開始を押すとファイルができあがり、WOFFコンバータが起動します。

チェックを確認して「変換開始」を押すとフォントファイルのできあがりです。
3 ファイルアップロード
できあがったファイル4つ(ttf、woff、woff2、eot)をアップロードします。
子テーマを使っていれば「fonts」フォルダを作ってアップロードするのが管理しやすいと思います。
導入編
フォントを読み込んで設定します。
よく紹介されているのがstyle.cssに直接@font-faceで定義づけるもの(あるいはそう読めるもの)。
しかし、いかにファイルを軽くしていようとサイトが重くなります。
解決法は、

cssファイルを別個に作って非同期で読み込ませます
以下、その方法を説明します。
【2020/2/11追記】
この方法をとると「ファイルを小分けにするな」とGTmetrixで怒られます。
Luxeritasみたいにstyle.cssを非同期で読み込んでいる場合は、直書きしても大丈夫だと思います。
1 新しいcssファイルを作る
名前は何でもいいのですが、ここではhuimin.cssとでもしておきます。
(以下、huiminと書かれた部分は、コード内の記述も含めて、好きに変えて下さい)
huimin.cssの中身に、次の記述をします。
@font-face {
font-family: "huimin";
src: url('./fonts/huimin.eot');
url('./fonts/huimin.woff2') format('woff2'),
url('./fonts/huimin.woff') format('woff'),
url('./fonts/huimin.ttf') format('truetype');
font-display:swap;
}
フォントファイルを子テーマのfontsフォルダに入れた例です。
保存して、子テーマフォルダ直下にアップロードします。
2 ヘッダーにコードを記述する
次のコードを記述してください。
CSSファイル名は各自の名前に変更してください。
<link rel="stylesheet" href="https://(ファイルまでのパス)/huimin.css" media="print" onload="this.media='all'">
3 style.cssでフォントを適用する
ここは人によって違いますが、私の例を挙げておきます。
テーマがLuxeritasの場合はそのまま流用できます。
/************************************
** フォント変更
************************************/
/*サイトタイトル */
.sitename {
font-family: 'huimin' ;
}
/*サイト説明 */
#head-in .desc{
font-family: 'huimin' ;
}
/*サイドバー */
#side h4{
font-family: 'huimin' ;
}
/*グローバルナビ */
#gnavi{
font-family: 'huimin' ;
}
huiminのところは、先のhuimin.cssで指定した名前です。
@font-face {
font-family: "huimin";
}
反映されなければ「!important」をつけてみてください。
またキャッシュ消去なども試してみてください。
まとめ
この方法であれば、導入前と比較してもさほど変わらない体感で記事の閲覧ができます。
もちろんPageSpeedInsightsでも怒られない。
「外部フォント導入は重いから嫌!」と考えていた人にとっては敷居が下がると思います。

サイト速度はSEOにおいて重視される項目
ただフォントを導入するのではなく、サイト速度も考慮して導入しましょう

