本記事ではSyntaxHighlighterプラグインの説明、および主だったWordPressプラグインの負荷の検証を行います。
SyntaxHighlighterプラグインの重要性
WordPressの記事を書くなら、SyntaxHighlighterプラグインは必須です。
ソースを記事に直打ちすると正しく反映することができませんので。
その結果として、読んだ人がコピペ一発で試せます。
本サイトみたいに、超初心者向けに書いていれば尚更です。
逆に言うと超初心者にとっては必要のないプラグインかもしれません。
そういう場合は「こういうプラグインで表示されてるんだよ」ということだけお知りおきください。
SyntaxHighlighterプラグインの欠点
その1 重い
WordPress高速化の弊害となるプラグインの中でも代表格です。
そのため「必要な時だけ読み込む」オプション(もしくは元々そういう仕様であること)が必須となります。
その2 相性がうるさい、もしくはクセが強い。
何の前触れもなく挙動がおかしくなります。
幸いSyntax系のプラグインは山ほどあるので渡り歩くといいです。
これらプラグインは互換性がありますので。
(一部書き換えないと動かないので完全互換じゃない場合もありますが)
ハッキリ言うと使えれば、そして軽ければ、どのプラグインでもいいと思います。
SyntaxHighlighterプラグイン各種の特徴
私の渡り歩いた履歴は以下の通り。
具体的には、インストールした順番に次の通りです。
- Syntax Highlighter Compress
- SyntaxHighlighter Evolved
- Crayon Syntax Highlighter
- WP SyntaxHighlighter
- Highlight.js
(Highlight.jsはWordPressプラグインではありません。別記事にて詳しく記しています)

この内のSyntaxHighlighter EvolvedとCrayon Syntax Highlighterが二大巨頭。
以下では「変えた理由」について述べていきます。
1 Syntax Highlighter Compress
入れるのは楽、設定不要。
ただし……

他のサイトみたいに、コピペするためのツールバーが出ない!
他のサイトではツールバーがあって、ボタンを押せばコピペできる様になっています。
なのに、そのツールバーがない!
他のサイトでは問題にならないと思います。
右クリックしてコピーしてもらえばいいのですから。
しかし本サイトは小説発表が主な目的のサイト。
そのため右クリックを禁止にしています(※H28年12月12現在は右クリック可です)。
もう死活問題とすら言えます。
──しかし答えは思わぬところにありました。

ライブラリが「SyntaxHighlighter 2.x」を使ってるプラグインじゃないとツールバーは出ないわよ
Syntax Highlighter Compressは3.xのみの対応。
ということでさようなら~となりました。
他のプラグインの場合は、ライブラリを選ぶ項目で2.xを指定してください。
2 SyntaxHighlighter Evolved
長所は
- 設定画面が日本語、わかりやすいです。
- 負荷が軽いです(後述)。
- 更新が現在も続いてます。
ただSyntaxHighlighter Evolvedについては……

ビジュアルエディタに、ソース入力するためのボタンがない!
compassから乗りかえた後だっただけにびっくりしました。
どこまで「ビジュアルエディタは使うな」と言わんばかりの仕様なんですか。
ただし、これについては、

SyntaxHighlighter TinyMCE Buttonというプラグインを入れてね。
設定からSyntaxHighlighter Evolvedをチェックでボタン出たでしょ?
かなり使い勝手がよくなります。
でも実は……このプラグインを入れると、設定事項も外観も、後述するWP SyntaxHighlighterと変わらなくなります。
というのも、SyntaxHighlighter TinyMCE ButtonはWP SyntaxHighlighterの作者。
後者にはデフォルトでプラグインが入っている上に高機能で軽い。
それなのにEvoledを使う意味があるのかという話になりますので。
あと、参考までに。
Evolvedには「ツールバーの二番目のボタンが表示されない」という現象もあります。
対策法を述べたサイトもありましたが、私の環境では直らなかったので割愛します。
実用上は無視できる不具合(?)ですし。
3 Crayon Syntax Highlighter
続いて試したのがCrayon Syntax Highlighter、愛称「クレヨン」。
長所は、以下の通り。
- カラフルでソース打ち込むのが楽しくなる
- 設定画面が日本語
- オプション豊富で超高機能
- 安定してる
- 更新が続いてる
使う側に何も問題なければ、私のイチオシです。
欠点は、

重い! 重すぎるよ!
しかし対処法があります。
それは、

動作を軽くするためのオプションがあるの!

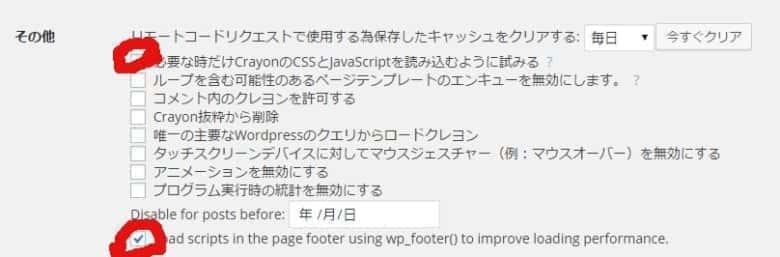
クレヨンを使うなら、赤丸で囲んだ部分をチェックしてください。
前者は文字通り「必要なときだけ読み込む」。
これにチェックを入れることで、プラグインを使っていないページの表示を高速化します。
後者は英語ですが、スクリプトをフッターで読み込むというものです。
いわゆるレンダリングストップの回避です(わからない場合は読み流して下さい)。
しかし私の環境ですと……問題が発生しました。
後者のオプションはまだともかく、前者は必須と言っていいオプション。
なのにチェックを入れると、スライダープラグインwow sliderと干渉してしまいました。
(アニメーションしなくなる)
ソース書いてないページで干渉するというのがよくわからないのですが……。
クレヨンを無効化すると症状が治るので、これが原因なのは間違いない。
というわけで諦めることにしました。
(現在はスライダーの方を外し、クレヨンを使っています)現在はどちらも使ってません。
なお、元々wowsliderは、かなり不安定なプラグインであることは付け加えておきます。
4 WP SyntaxHighlighter
WP SyntaxHighlighterの長所は、
- 設定画面が見やすい(Evolvedと大して変わりませんが)。
- 必要時にしかスクリプトを読み込まないオプションが、しっかり働く(後述)
- 動作も安定してる(現在のところ)
短所は、
- 表示が遅い(まるでLazyLoadを動かしてるみたいな感じ)
ただし負荷自体は「重い」わけじゃなく、むしろ軽いです。
WP SyntaxHighlighterとCrayon Syntax HighlighterとSyntaxHighlighter Evolvedの負荷比較
各SyntaxHighlighter系プラグインの負荷比較をしてみました。
P3 (Plugin Performance Profiler) で調べました。
P3は有効化している各プラグインの負荷を測定してくれる便利なプラグイン。
WordPress高速化を行うには欠かせない代物です。
【2020/2/10追記】
P3は私の環境ですと、もう動きません(PHPのバージョン変えてもダメ)
最終更新からかなりの年月が経ってますし、もし使うならテストサイトを用意した方がいいです。
測定条件
1 クレヨンは「必要なときだけ読み込む」、WP SyntaxHighlighterは「投稿と固定ページだけ有効化」。
それぞれのオプションをonにしてます。
Evolvedはオプションないのでそのままです。
2 他のプラグイン状況は同じまま、三つのプラグインを入れ替えて測っています。
つまりトータルロードタイムの差は、そのまま三つのプラグインの差となります。
測定結果
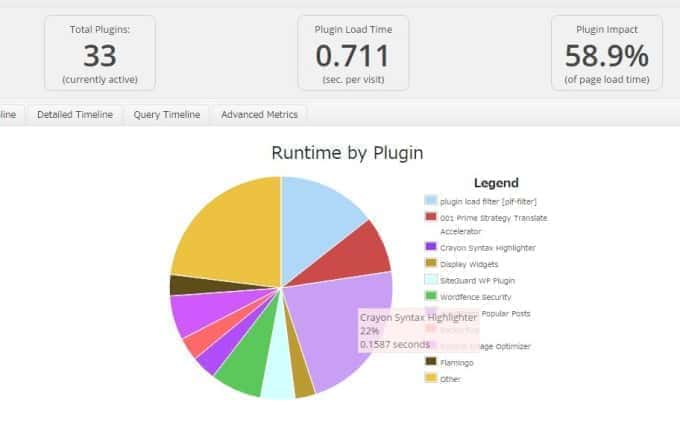
1 Crayon Syntax Highlighter

この重さは何ですか!
オプション入れないと、もっとひどくなります。
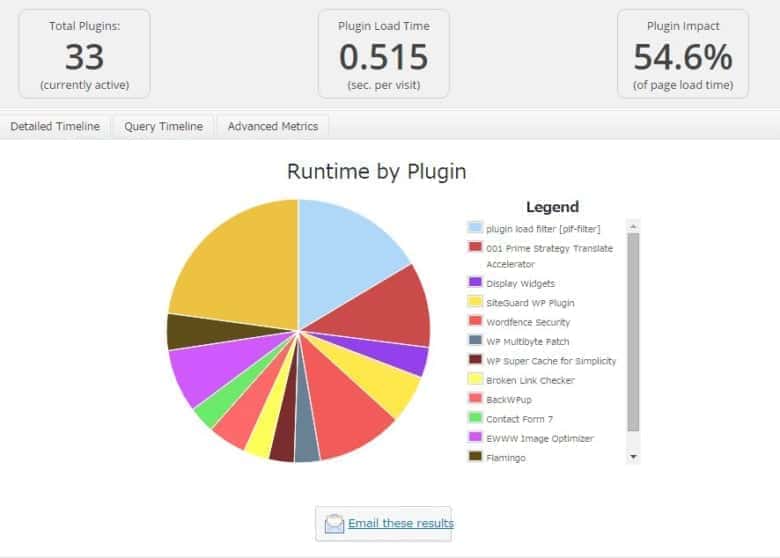
2 WP SyntaxHighlighter

項目から消えました。
(追記:後の再調査で0.0292秒という具体的な数字出ました)
ちなみにオプション外すと0.11秒増えます。
いかがでしょう?
0.2秒は決して無視できる数字ではないと思うのですが。
軽さの面でいえば、WP SyntaxHighlighterの方が断然おすすめとなります。
ただし手放しではすすめられません。
なんせ最後の更新が2012年2月、完全に更新止まってます。
更新する必要がないのかもしれませんが、いつ動かなくなるとも限りませんので。
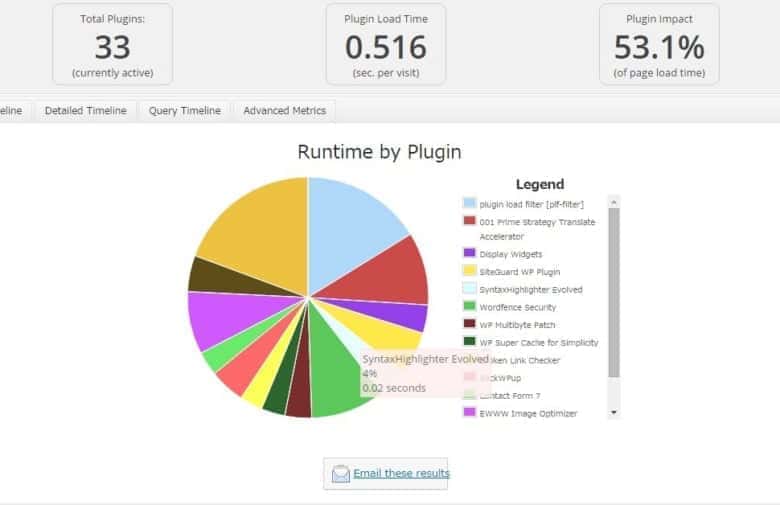
SyntaxHighlighter Evolved

オプションないんですが、この軽さは素晴らしい。
テキストエディタしか使わないならコレなんですけどねえ。
結論

この中から選ぶなら、私はかわいくて高機能なCrayon Syntax Highlighterがおすすめ
人気だし、更新が続いてるから安心して使い続けられるし
あくまで「この中から」ならということで……。
私が使っているのはHighlight.js。
あわせてお読みください。



