本稿ではWordPressプラグイン「XML Sitemap & Google News」を紹介します。
XMLサイトマップとGoggleニュースを簡単に作成・管理できるのがセールスポイント。
私のおすすめプラグインです。

XMLサイトマップとは?
XMLサイトマップとHTMLサイトマップの違い
まず、ここから始めましょう。

サイトマップって何?
サイトマップは「訪問者」にわかりやすくサイト構造を伝えるページ(ファイル)のことです。
「訪問者」とわざわざカギ括弧で括ったのは意味があります。

次のボックスは、とても大事なことです
しっかり読んでください。
①記事を読みに来た「人間」を対象とするHTMLサイトマップ
②クロールしにきたGoogleの「ロボット」を対象とするXMLサイトマップ
両者はしょっちゅう混同されます。
混同した記事もあちこちに転がっています。
本当に注意してください。
HTMLサイトマップについて知りたい方は、こちらをお読みください。

WordPress5.5以降もXMLサイトマッププラグインは必要なのか?
まず、SEO的にXMLサイトマップの設置は不可欠であることは間違いありません。
そのためどこのサイトでも何かしらのプラグインを推奨していました。
しかしWordPress5.5アップデートでXMLサイトマップ自動生成機能が実装されます。
現在だとXMLサイトマップ生成プラグインは必須とまでは言えません。

WordPressの生成するXMLサイトマップが使い物になるなら、だけどね……
実はWordPress生成のXMLサイトマップには欠点があります
- サイトマップからURLの除外ができない
- 更新日などの情報をロボットに伝達できない
書いたら書きっぱなしでSEOなんて知らない。
そういう方ですとXMLサイトマップすら知らなかった可能性ありますから、ありがたいアップデートです。
(ただし、知らないからにはありがたみも自覚できないわけですが)
ですがSEOを意識する人にとっては重要問題。
むしろWordPress生成のサイトマップは無効化して、プラグインを使った方がベターです。
詳しくはこちらをお読みください。

2番目の方法についてはNginx・Apache問いません。
結論としては、

WordPressのサイトマップ自動生成機能が使い物になるまではプラグインを使った方がいいでしょう
XML Sitemap & Google Newsをすすめる理由
XML Sitemap & Google Newsに辿り着くまで

じゃあどんなプラグインを選べばいいの?

SEO統合プラグインを除くと、定番は「XML Sitemaps」ね

インストール数は200万以上。
私も最初は入れました。
しかしすぐに止めました……使いづらくて。
どこをどんな風に設定したらいいのかわからない。
現在だとわかるのかもですけど、当時はWordPress始めたばかりの初心者でしたから。
というわけで代わりに見つけたプラグインが「XML Sitemap & Google News」でした。
XML Sitemap & Google Newsの売りは「シンプル」
私が同プラグインを気に入ったのは簡単そうに見えたから。
作者もこう言っています。
他の XML サイトマップ用プラグインと比べて、本プラグインの便利な特徴は単純さです。
実際、まったくの初心者だった私にも簡単そうに見えたくらい単純でした。
Googleニュース用のサイトマップも作れる
プラグインの名前が示す通り、Googleニュース用のサイトマップも作れます。
それもやっぱり簡単に。
私はまだ審査中ですが、ありがたみはきっと先々にわかるのでしょう。
画像サイトマップにも対応している

これは大きい!
Jetpackに同一の機能がありまして。
そちらを使ってる人が多いから目立たないんでしょうけど。
XML Sitemap & Google Newsも対応しています。
ただですらGoogleのロボットは画像を読み取りづらい。
まだまだ画像まで力を入れている人は少ないと思いますし、画像検索で上位を狙っていけるかも。
ガチでSEOをやるなら、ここまでやるべきでしょう。
altに画像の説明入れるのも忘れずに。
XML Sitemap & Google Newsの設定
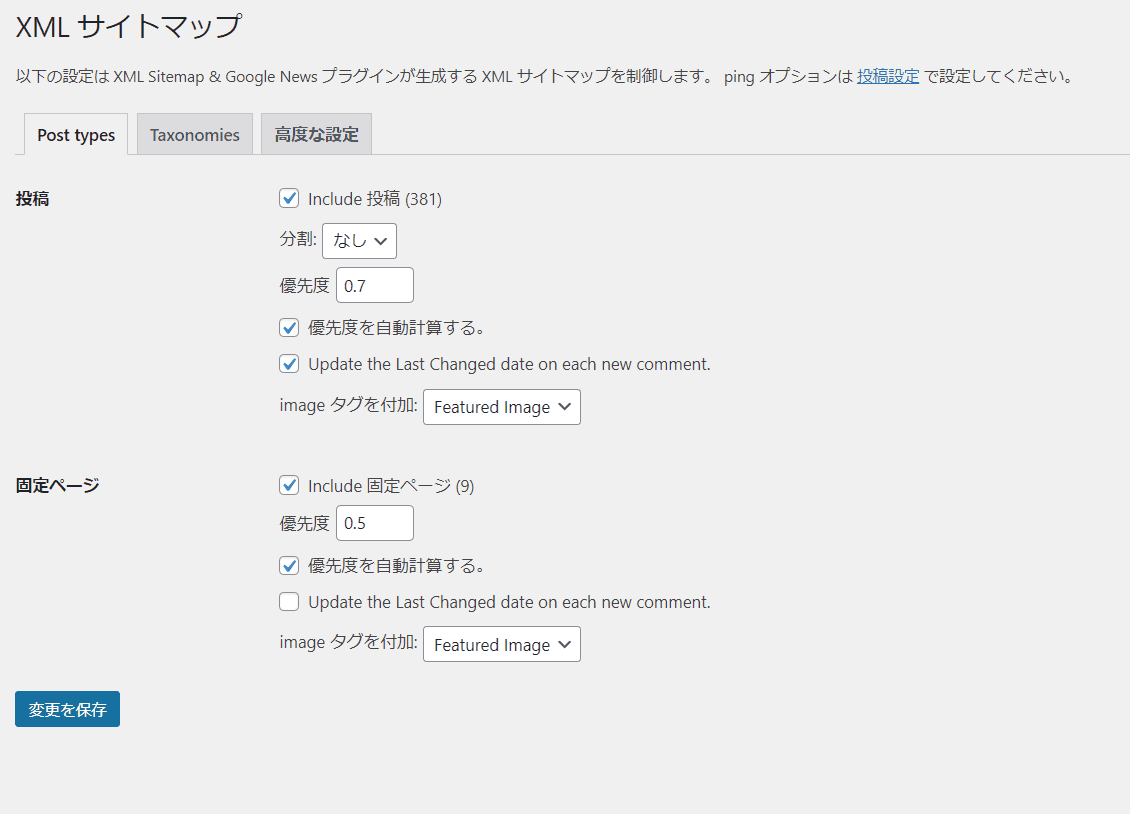
XML サイトマップ -Post types
私の設定です。

Include投稿
「Include投稿」は「投稿」、「固定ページ」ともチェックを入れます。
分割
分割は「なし」で。
Google の John Mueller(ジョン・ミューラー)氏は、「ウェブページと画像を1つのサイトマップにまとめるべきか、それとも分けるべきか?」という質問に対し、次の通り答えています。
どちらのやり方も機能する。
Google 側の技術的な仕組みで言うと、発見したサイトマップをすべて統合して 1 つの大きなファイルにまとめる。そして、それを処理する。
したがって URL 情報をどのようにサイトマップに分けるかはほとんどの場合はサイト管理者次第だ。設定やCMS、サーバー、インフラなどそういったものに合わせて都合がいいものを選択してかまわない。
サイトマップがどう分かれているかは、Google にとっては重要なことではない。
引用:海外SEO情報ブログ「1つにまとめたサイトマップと分割したサイトマップ、Googleのクロールに違いは出るのか?」
優先度
「優先度」は0.0~1.0で設定します。
確かデフォルトでこの数字だったと思います。
違っていたら「投稿」は0.7、「固定ページ」は0.5のままで問題ありません。
(固定ページはあまり更新することがないため優先度を低くする)
「優先度を自動計算する」はチェックします。
なお、優先度につきましては、

記事ごとに相対的なものですので、記事全て同じ数字なら0.1でも0.9でも変わりません
しかもGoogleは優先度を参考にしません。
ゲイリーがこのことについて最近ツイートしていたのでおさらいしておきましょう。
priority は使わない
@denstopa we ignore those. It’s essentially a bag of noise— Gary Illyes ᕕ( ᐛ )ᕗ (@methode) 2017年3月28日
僕たちは priority は無視する。本質的に不要な情報の集まりだ。
引用:海外SEO情報ブログ「Googleは、サイトマップのpriorityを無視する。lastmodは正確なら利用する。」
引用元はXMLサイトマップを設置するにあたって非常に参考になる記事。
目を通すことをおすすめします。
Update the Last Changed date on each new comment.
「Update the Last Changed date on each new comment.」はコメントがついたら日付も更新するか。
チェックを入れておきます。
imageタグを付加
「imageタグを付加」は、「なし」「Featured Image(=アイキャッチ)」「添付画像」。
「添付画像」を選択します。
詳しくはこちらの記事をお読みください。

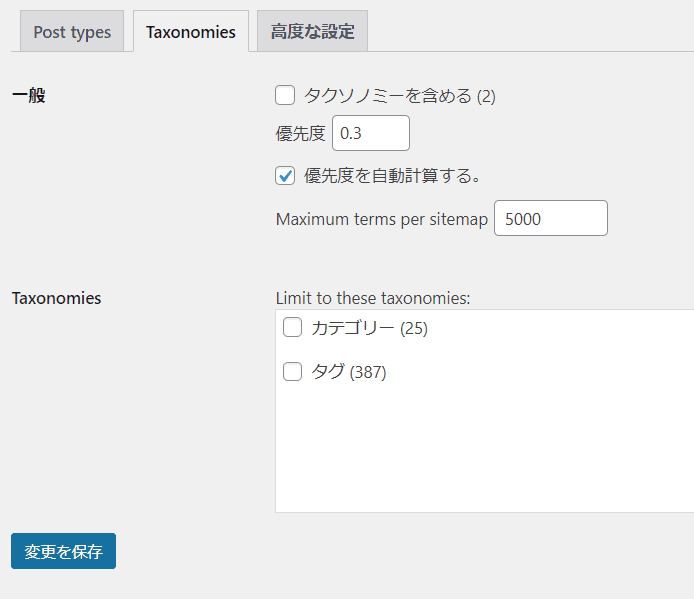
XML サイトマップ -Taxonomies
次ページはカテゴリーとタグの設定です。

私としては「タクソノミーを含める」にチェックを入れないことを推奨します。
低品質なコンテンツとみなされるおそれがあるからです。
特にカテゴリ・タグに属する記事の数が少ない場合は入れない方がいいでしょう。
もしカテゴリやタグをインデックスしたくないなら、お使いのテーマの設定もあわせてください。
CocoonやLuxeritasには設定項目があります。
考え方は色々あります。
自サイトのカテゴリページにも価値があると思うのであればチェックしてください。
高度な設定
空白のままで。
もし画像サイトマップを新たに作るなどしたら含めるんだと思います。
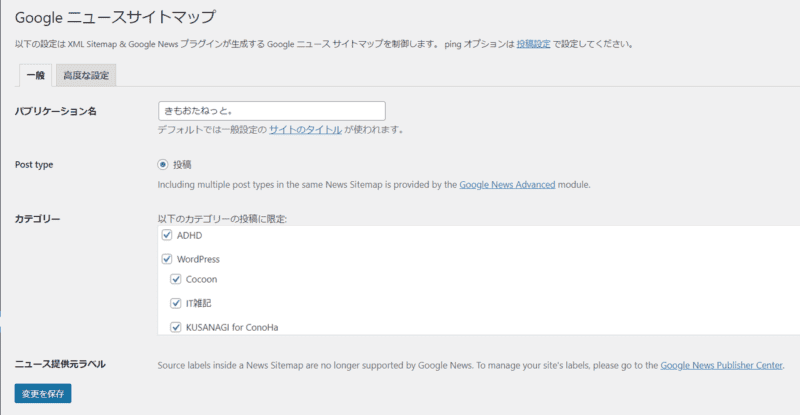
Googleニュースサイトマップ
もしGoogleニュースに登録していないなら無視して構いません。
一般
登録しているor登録しようとする場合、私の設定は次の通りです。

パブリケーション名はGoogleニュースで登録したもの。
カテゴリーはGoogleニュースで「セクション」として登録したものにチェックを入れます。
高度な設定
有料版の機能なので省略します。
記事編集画面の設定ウィジェット
記事編集画面にもXML・Googleニュース両方の設定ウィジェットがあります。
例えばnoindex設定にしたときは2つのウィジェットに「含めない」を入れて下さい。
詳しくはこちらの記事をお読みください。

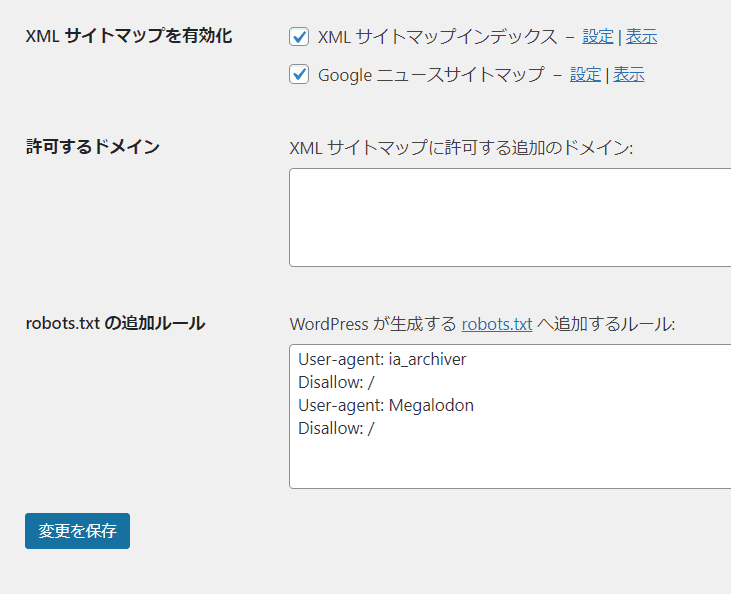
WordPressの「表示設定」
WordPressの「表示設定」に画像で示した3つの項目が新たに加わります。
XMLサイトマップを有効化
基本は両方ともチェック。
Googleニュースを使わないならチェックを外します。
許可するドメイン
空欄のまま。
robots.txtの追加ルール
必要なければ空欄のままで構いません。
私の記述している内容は画像の通り。
記述の意味は、こちらの記事を御覧ください。

まとめ

XML Sitemap & Google Newsってこんなに機能揃ってるのに、しかも使いやすいのに
どうして登録者少ないんだろう……

少ないと言っても10万以上インストールされてるけどね
だけどもっともっと伸びますように!

