本記事はテーマのサイドバーに設置するアドセンス(広告)を、パソコンとスマートフォンのデバイスごとに出しわける方法を紹介する記事です。
結果として、モバイルにおけるサイト高速化が図れます。
サイドバーのアドセンス(広告)をスマートフォンで消す意義
スマートフォンにおけるサイドバーのアドセンス(広告)は意味が無い
サイドバー右上のアドセンス(広告)設置は定番の一つです。
他にも中程や末尾に設置している方も多いでしょう。
しかしアドセンスをやっている方でしたらおわかりと思いますが、

スマートフォンにおいて、サイドバーに設置するアドセンス(広告)はほぼ収益を産むことがありません
なぜならスマートフォンの場合、メイン部分の後にサイドバーが来るから。
サイト構造上、見る方はまずいません。
それくらいなら消してしまった方がいいのは自明でしょう。
要らぬスクリプト増やすだけですし。
アドセンスに至っては枠まであるのですから。
(注:現在では枠の上限は廃止されています。記事執筆当時は設置できる上限がありました。)
結果的にサイト高速化へつながることになります。
サイドバーが簡単に読み出せるテーマだと、別の問題が待ち受けている
テーマの中にはSimplicity2やLuxeritasなどサイドバーを引き出せる設計のテーマもあります。
しかし広告を載せたまま引き出すと……

このはちゃんには申し訳ないんですが台無しです。
引き出してみれば全面広告。
来訪者怒りかねません(ある意味喜ぶか、びっくりするか、かもしれませんが)。
しかもこれはConoHaの会員勧誘画像。
パブリッククラウド(サーバー)の勧誘をスマホに出したところで入る人いるとは思えません……。
サイドバーから広告を消す方法
方法1 CSSを使って消す
もしアドセンスじゃない場合はCSSを使って消すのが手っ取り早いです。
(アドセンスの場合、レスポンシブ広告以外では規約違反となります)
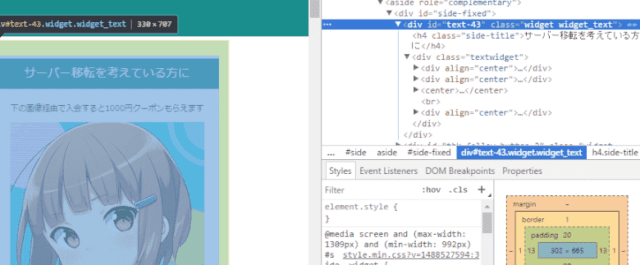
まずウィジェットのIDを調べます。
やりかたわからないという場合、Chromeなら次の方法でできます。

このウィジェットですと「text-43」です。
次いでstyle.cssに次のコードを記述します。
@media screen and (max-width: 640px){
#text-43 { display: none;}
}
これで消えているはずです。
方法2 PHPを使ってコードごと消す
PHPファイルをインクルードできるようにする
こちらの記事を御参照ください。

PHPファイルを作る
名前は何でもいいですが、ここではsidead.phpにしておきます。
ファイルに次のコードを記述します。
<?php if (!wp_is_mobile()) :?> <Div Align="center"><span style="font-size:80%">スポンサーリンク</span><br/></div> 【表示する広告のコード】 <?php endif; ?>
ラベルは要らなければ削除してください。
このPHPファイルをmyphpfilesフォルダに入れます
ウィジェット化する
テキストウィジェットに[myphp file=’sidead’]([]は半角に変えて)と記述します。
これでスマートフォンでは表示されない広告ウィジェットのできあがりです。
方法3 テーマにLuxeritasを使う
モバイルの場合はサイドバーごと消す設定があります(V3.79現在)。
私はこれを使っています。
追記 そもそもアドセンスをサイドバーに置くべきではない
PCでもクリック率はかなり悪いです。
私の環境ではですが、あちこちでも言われていますし一般論と言ってよいかと。
せっかくの貴重なアドセンスですので記事内に置くようにして、サイドバーには置かない方がよいのではないかと思います。
その場合は方法1だけで事足りますし(該当アフィリエイトサイトの規約次第ですが)。
まとめ

無駄な広告は、高速化のためにもサイトから削除しようね!

