本記事は、記事の著者情報コーナーをプラグインなしで設置する方法の紹介です。
著者情報は読者を集める、記事をより強く訴えるという点において大きな役割を担っています。
しかしプラグインの過度な設置はサイトの速度を損なってしまいます。
できればプラグイン無しで設置したいところです。
Bootstrapは不要ですが、FontAwesomeは御用意ください。
【2020/02/17大幅改訂】
デザイン変更、複数人(SNS含む)での自動出しわけに対応してみました。
著者別の新着記事リストはあえてつけていません(好みじゃないので)
こちらのサイトからアクセスが流れてきているので、ビジネス用途でも使えるように作り直してみました。

中田様、記事を御紹介いただきありがとうございました。
著者情報設置の有用性
著者情報はSEOに直接関係ないとされるものの、読者へより深く訴求する点において大きな意義を有します。
このことは、私自身が先だって大きく痛感しました。

本サイトのアクセスは少ないですが、それでも著者情報を設置してから明らかに伸びています。
まったく著者情報さまさまです。
著者情報の設置はプラグインがメイン
あちこちのブログを回っていると、大抵はプラグインを利用しているように見受けられます。
私も以前は使っていました。
しかし、ふと気づきます。

これ、プラグイン要らないのでは?
プラグインは少なければ少ないに越したことがない。
大雑把には速度の問題と安定性の問題です。
これくらいなら自分にもできそう。
というわけで関数を調べてみました。
著者情報を表示するテンプレートタグ「 the author meta」
まさにそのものがありました。

the author metaはパラメーターを入れると、WordPressに入力してある著者情報を吐き出してくれるテンプレートタグです

これさえあれば私でも作れます。
パラメーターは山ほどあれど、使うのは3つもないんですし。
ほか、get the author metaという関数も。


the author metaとget the author metaの違いは、前者が表示そのもの、後者はループなどで値を返す役割を担うものです

うし、これで勝てる!
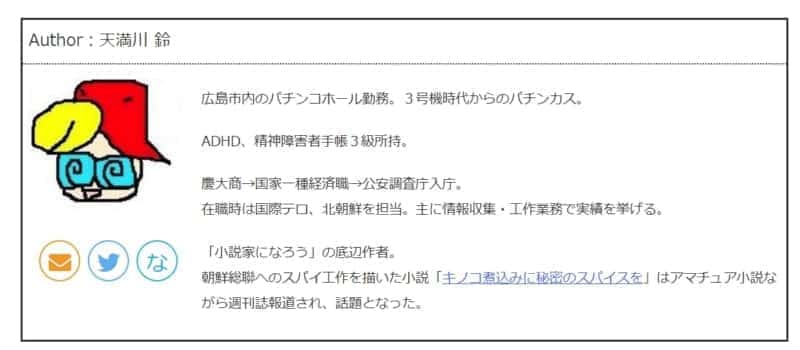
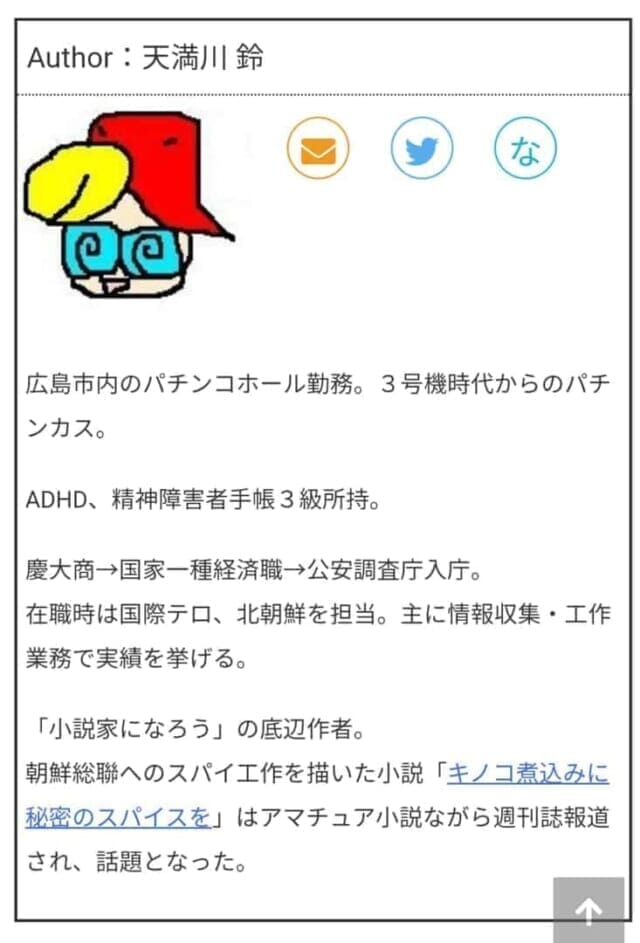
完成図
基本バージョン
パソコン

モバイル
※現在はコード減らしたため、SNSアイコンは著者画像の下にあります。

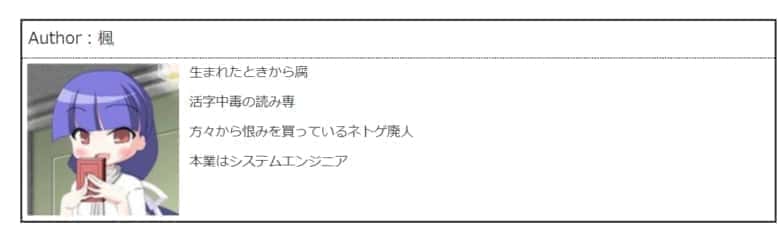
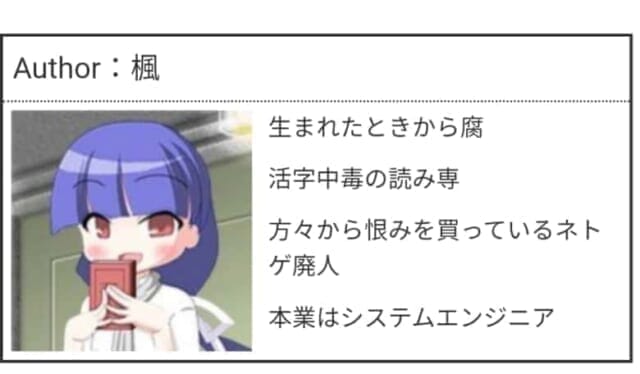
シンプルバージョン
パソコン

モバイル

参考 旧バージョン

解説
基本バージョンのデザインは、いかにもプラグインにありそうな感じで作ってみました。
SNSアイコンはこちらを参考に作成しました。

シンプルバージョンは、さらりと紹介したい方向け。
htmlもCSSも簡単に済むのが利点です。
利用にあたっては、見本通りに短文主体でお願いします(デザイン崩れるので)。
フォローアイコンをつけたい場合は公式風のものでよろしければこちら。
見本は旧バージョンの画像を参考にしてください。

そうでない場合は先述のサイトで自分の好みに合うものをお選びください。
実装方法
1 WordPress管理画面を拡張する(基本バージョン用)
こちらで紹介されているコードをfunctions.phpに貼り付けてください。
本記事はメール、Twitter、Facebookに対応しています。
それ以外を加えたい方は、コードに倣って要素を追加してください。
2 アバター登録(していない人の場合)or画像の用意
アバターはGravatar で登録。
こちらがわかりやすいと思います。
使うのが1人でしたら、画像を直接リンクしても大丈夫です。
メディアライブラリにアップしてください(使うサイズにカットした上で)。
3 プロフィール入力
WordPressの「ユーザー」→「あなたのプロフィール」から必要な情報を先に入力します。
4 html
get_avatarはIDを入力することでアバターを返すのですが、ここで先程の「get_the_author_meta( )」が活きてきます。
あとはphp the_author_meta()に著者名とプロフィール情報を表示するパラメーター(コード内の”display_name”や”description”など)を入れて表示させています。
【】の中を自身の物と差し替えてから、テンプレートの任意の位置に貼り付けてください。
Authorはお好みで「この記事を書いた人」などにしてください。
直接打ってしまって大丈夫です。
基本バージョン
<div class="author-box">
<div class="author-name">
Author:<?php the_author_meta("display_name"); ?>
</div>
<div class="belle-box">
<div class="belle-img">
<?php echo get_avatar(get_the_author_meta( 'ID' ),【表示させたいサムネイルのサイズ ex:「150」と入力】 ); ?>
</div>
<div class="author-sns">
<ul class="pfollow">
<li><a class="pemail psns" href="mailto:<?php the_author_meta("email"); ?>"><i class="fa fa-envelope"></i></a>
</li>
<li><a class="ptwitter psns" href="<?php the_author_meta("twitter"); ?>" target="_blank"><i class="fab fa-twitter"></i></a>
</li>
<li><a class="pfb psns" href="<?php the_author_meta("facebook"); ?>" target="_blank"><i class="fab fa-facebook-f"></i></a>
</li>
</ul>
</div>
</div>
<div class="belle-info">
<?php the_author_meta("description"); ?>
</div>
<div class="clearfix"></div>
</div>
FontAwesome5を前提としています。
4の方はTwitterのアイコンを次のものと差し替えて下さい。
<i class="fa fa-twitter"></i> <i class="fa fa-facebook"></i>
メールはクリック(タップ)でクライアントソフトが開くようにしてあります。
1人で使う場合は以下の部分をコンタクトページのURLに差し替えてもいいでしょう。
<li><a class="pemail psns" href="mailto:<?php the_author_meta("email"); ?>"><i class="fa fa-envelope"></i></a> </li>
↓(コンタクトページを「contact」とした場合)
<li><a class="pemail psns" href="https://(サイトドメイン)/contact/"><i class="fa fa-envelope"></i><div>Mail</div></a>
1人で使うなら、アバターを利用するよりもメディアライブラリにアップした画像を使う方がトラブルが少ないと思います。
その場合は次の箇所を差し替えて下さい。
<?php echo get_avatar(get_the_author_meta( 'ID' ),【表示させたいサムネイルのサイズ ex:「150」と入力】 ); ?>
↓
<img src="【画像URL】" width="【画像のサイズ】" height="【画像のサイズ】">
SNSの要素がいらない場合は<li>~</li>を削って下さい。
逆にSNSを付け加えたい場合は先述したサイトを参考にしてください。
<li>~</li>で追加できます。
再掲しておきます。

シンプルバージョン
<div class="author-box">
<div class="author-name">Author:<?php the_author_meta("display_name"); ?>
</div>
<div class="belle-box">
<?php echo get_avatar(get_the_author_meta( 'ID' ),【表示させたいサムネイルのサイズ ex:「150」と入力】 ); ?>
</div>
<div class="belle-info">
<?php the_author_meta("description"); ?>
</div>
<div class="clearfix"></div>
</div>
旧バージョン
<div class="author-box">
<div class="belle-img"><?php echo get_avatar(get_the_author_meta( 'ID' ), 【表示させたいサムネイルのサイズ ex:「150」と入力】 ); ?></div>
<div class="belle-info">
<p class="belle-name"><?php the_author_meta("display_name"); ?></p>
<?php the_author_meta("description"); ?>
</div>
</div>
3 CSS
自分の環境に合うように微調整してください。
基本バージョン
/*基本パーツ*/
.author-box{
border:2px solid;
margin-top:25px;
display:flexbox;
}
.author-name{
border-bottom: dotted 1px;
padding:6px;
}
.belle-box{
float:left;
}
.belle-img2{
float:left;
}
.belle-img,.belle-img2{
margin:5px;
}
.belle-info{
font-size:13px;
padding:5px;
overflow: hidden;
}
.belle-info2{
font-size:13px;
padding:5px;
}
/* SNSボタンの間隔調整 */
.author-sns,.author-sns2{
padding:13px;
}
/* ボタン全体の装飾 */
.psns{
font-family:'Trebuchet MS',sans-serif;/* 好きなフォントに変えてね */
border-radius:50%;
display:inline-block;
width:40px;
height:40px;
font-size:22px;
transition:.5s;
text-decoration:none !important;;
}
/* ボタンマウスホバー時テキストカラー */
.psns:hover{
color:#fff !important;
}
/* Twitter */
.ptwitter{
border:solid 1px #55acee;
color:#55acee;
}
/* Twitterマウスホバー時 */
.ptwitter:hover{
border:solid 1px #55acee;
background:#55acee;
}
/* お問い合わせ */
.pemail{
border:solid 1px #f3981d;
color:#f3981d;
}
/* お問い合わせマウスホバー時 */
.pemail:hover{
border:solid 1px #f3981d;
background:#f3981d;
}
/* ボタンの位置 */
.pfollow{
display:flex;
flex-flow:row wrap;
}
.pfollow2{
display:flex;
flex-flow:row wrap;
max-width:200px;}
/* ボタン同士の余白 */
.pfollow li,.pfollow2 li{
flex:0 0 33%;
text-align:center!important;
}
/* ボタンレイアウト調整 */
ul.pfollow,ul.pfollow2{
list-style-type:none!important;
padding:0!important;
}
シンプルバージョン
.belle-name{
font-size:16px;
}
.belle-box{
float:left;
margin:5px;
}
.author-box{
border:2px solid;
margin-top:25px;
display:flexbox;
}
.author-name{
border-bottom: dotted 1px;
padding:6px;
}
.belle-info{
font-size:13px;
padding:5px;
overflow: hidden;
}
旧バージョン
.belle-name{
font-size:16px;
}
.belle-img{
min-width:150px;
float:left;
}
.author-box{
border: 2px solid #f5f5f5;
display:flexbox;
}
まとめ

著者情報って、プラグイン使うしかないと思ってたから助かる!

なぜか著者情報については、自作の設置方法を紹介した記事を見かけなかったのよね……(2016年当時)
でもこれでプラグインを削除できたわ
みんなもよかったら使ってみて!
