この度、SpeedInsightsの見かけ上の数字だけでなく抜本的にチューニングすることとしました。
というのもhttp/2の仕様なるものをようやく知ったから。
常時SSL化とhttp/2で速くなるくらいは知っていたのですが、どういうものが理解してなかったんですよね。
私の環境KUSANAGIはデフォルトでHTTP2に対応している、それなのに何やってるのかという感じです。
アイキャッチの画像はKUSANAGIのイメージキャラクター草薙沙耶 ©PRIME STRATEGY
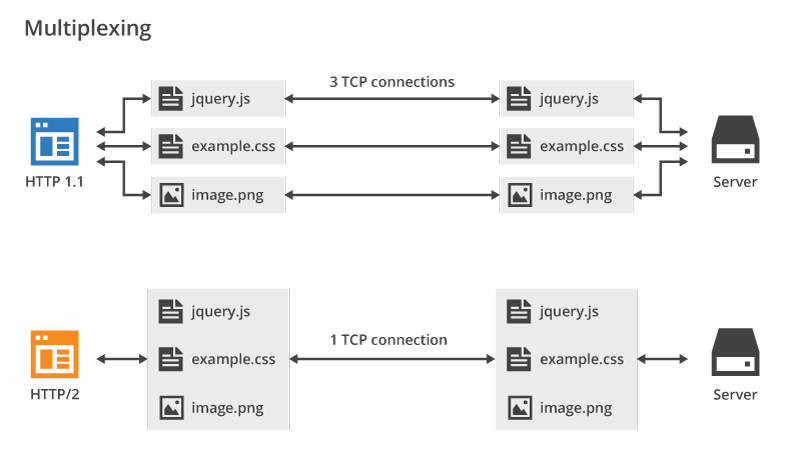
HTTP/2とは?
Cloudflareのブログからです。

引用:https://blog.cloudflare.com/introducing-http2/
ざっくり言うと、
http/2:1回で複数のファイルのやりとりできる。
……ということは。

cssの結合とか無駄じゃん!
今まですべきとしていたjs、cssの結合はメリットない。
インライン化もメリットない。
キャッシュしなくなるから、むしろデメリットにすらなる。
理屈上はそういうことですよね?
そう思って調べてみたら、やはり書いてました。
HTTP/2においては、HTTP/1.1時代に用いられていた対策のうち、不要となるばかりか、むしろ逆効果になるものがあります。代表的なものは以下の通りです。
- ドメイン・シャーディングによるコネクションの複数化
- 必要以上のリソースの結合
- CSS、JavaScriptの結合
- 画像のスプライト
- Base64形式へのエンコード
(引用:
https://www.philosophyguides.org/howto/how-to-load-critical-rendering-path-under-2-seconds/リンク切れ)

ですよね……
HTTP/2になってない!
というわけで、今までのセッティングを全て見直すことにしました。
その前にHTTP/2で処理されているかを確認しておこう。

常時SSL化したKUSANAGIはHTTP/2がデフォルトです
だから確認するまでもないはずなんですけど。
一応ということで、Chromeの拡張プラグイン「HTTP/2 and SPDY indicator」を入れてみました。

同プラグインを入れると、開いたページがHTTP/2に対応している場合、アイコンが青くなります。

こんな風に。
しかしなぜかグレーのまま!
なぜ? どうして?
Chromeの検証画面で確かめてみる。
方法は下図の通り。

……h2が見当たらない(※この画像は対策終わった後です、念のため)
原因を考える
KUSANAGIがおかしいってことはあるまい。
それならもっと声が上がってる。
間違いなくおかしいのは自分です。

こういうときは大抵セキュリティソフトが悪さをしています
私が使っているのはESET。
検索してみると……そもそも、私の使っているESETが2年前のverであることに気づく。
先にESETをバージョンアップしよう。
最新版にバージョンアップ終了。
この時点で無事HTTP/2 and SPDY indicatorのアイコンが青く点灯。
案外呆気なく解決しました。
まとめ

セキュリティソフトとの相性は要チェック
不安になった方は念のため確認してみて

