
Lightningだと「Follow me」が重たく見えちゃう!
私自身についても知って欲しい!
【2020/02/14 改訂】
「Follow me」は設置しない
デフォルトのFollow meは、こんな感じ。

かなり重たく見えます。
殺風景ですし。
言っちゃ悪いですがセンスは感じません。
これだけのスペースをとるならアイキャッチを使ったりなど、もっと作り込むべきじゃないでしょうか。
どのみち後述する著者情報でSNSは表示できますし、無理に使う必要はないと思います。
もし設置したいなら、こちらの記事がカスタマイズの参考になると思います。
新しいデザイン見る限り、「この方向でカスタマイズしてください」ということなんだと思うのですが。
著者情報を設置する
私は「強調するポイントは絞るべき」という考えの持ち主。

あれもこれも目立たせようとすれば雑然としてしまい、かえってどれも目立たなくなってしまいます
楽天・Yahoo!などのネットショップやパチンコ屋の広告思い出していただければおわかりかと。
そのためFollow meの代わりに「著者情報」を設置することにしました。
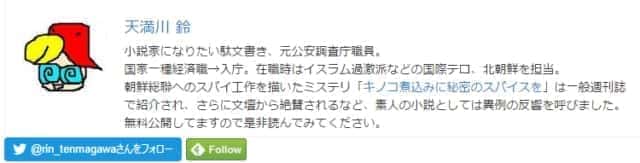
こんな感じです(現在設置しているものとは少々異なってます)

記事下に著者情報を設置することのメリット
記事を通じて自分をアピールできる
自分自身を思い出してみて下さい。
ある記事を最後まで読んで面白かった場合には「この記事を書いたのは、どんな人だろう?」と思ったりしませんか?
そこで著者情報を記しておけば、確実に目を通してもらえます。
記事に説得力を与えることができる
上記の逆です。
記事について「どうなんだろう?」と疑問を感じたとき、執筆者の特性を付すことで説得力を与えることができます。
モバイルを考慮した場合の場所としてベスト
プロフィールを設置するのは通常サイドバーかフッター。
PCならオッケーです。
しかしモバイルだとサイドバーは画面下部に追いやられます。
(それどころか私は消しています)
フッターまではまず間違いなくスクロールしてもらえません。
以上を考慮した上でプロフィールをどこへ置けば来訪者に見て貰えるか、検討することになります。

記事上か記事下がベストだと考えます
以前は記事下しかありえないと思っていました。
ですが最近は記事上に著者情報を置くケースも出てきています。
主にメディアですが、読む前に記事を書いた人の背景を知って欲しいという試み。
確実に著者を売り込めますし、記事にも深く入り込むことができる。
これはこれでアリなのだと思います。
著者情報直下にフォローボタンを配置することで反応してもらいやすくなる
異性に告白するとしましょう。
「私はこういう人物です→恋人になってください!」
全然違うと思いませんか?
読者へのアプローチもこれと同じ。
記事だけでなく人物まで知ってもらえた分、フォローしてもらいやすくなります。
著者紹介まで目を通している時点で一定の関心は抱いてもらえてます。
さらに、その関心をフォローへの動機付けに用いるという理屈です。
プラグインで著者情報を設置する手順
1 プラグイン「VK Post Author Display」をインストールする
著者情報を設置するプラグインとして有名なのは「Simple Author Box」、「Fancier Author Box」、「VK Post Author Display」などがあります。
2016年当時、私は「Simple Author Box」を選びました。
一番柔軟性が高かったからですが、現在ではどれを選んだところで大差ないと思います。
せっかくですのでBizVektor純正「VK Post Author Display」を採り上げましょう。
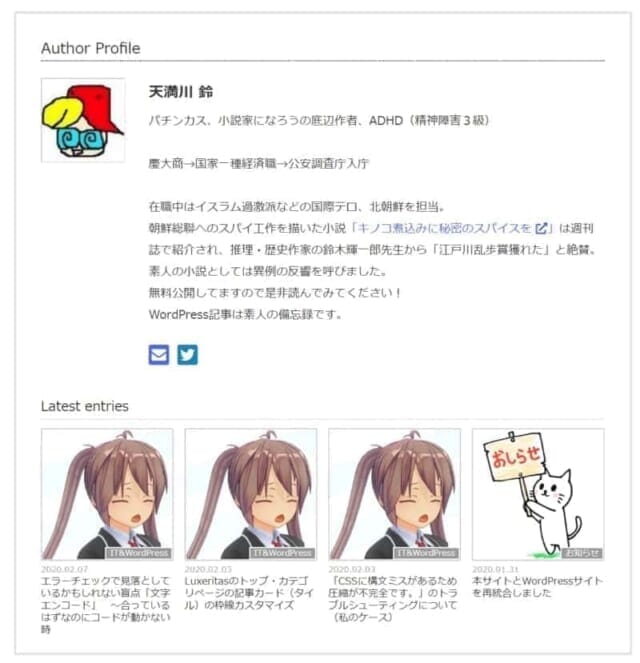
2 VK Post Author Displayを設置したところ

結構きれいなのではないかと。
今はもうSNSのところもアイコンが主流になってきていますね。
Amazonのほしい物リストまで表示してくれるのが面白いところです。
難点は「Latest entries」が消せないところ。
多くのライターが書いているサイトならあった方がいいのですが。
個人でやっている場合は少々邪魔です。
(サイトの最新記事リストと同じなので)
もちろん、cssで消せるのは消せます。
#latestEntries{display:none;}
しかしプラグイン本体に消せる機能をつけておいてほしいところです。
この点が、どのプラグインを選ぶかの1つの分かれ目になる気がします。
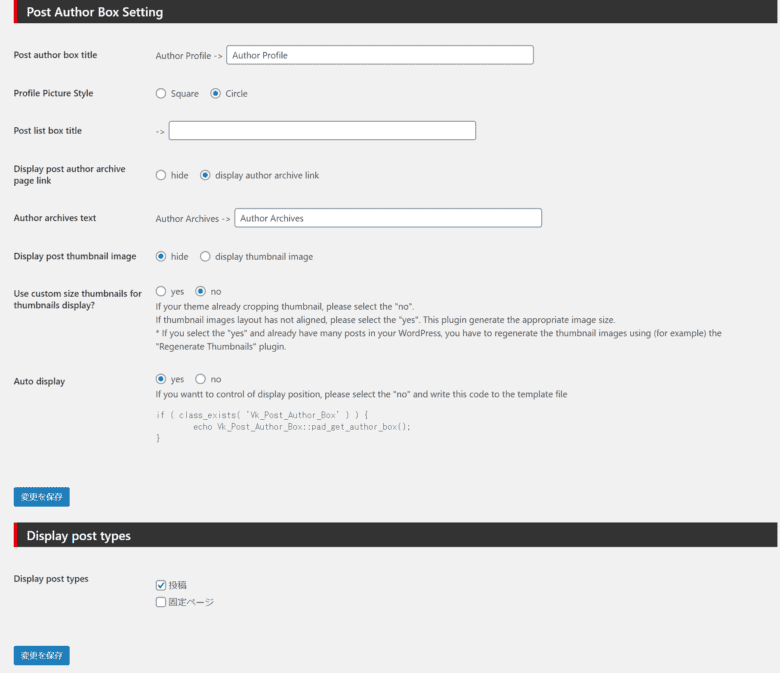
2 「VK Post Author Display」を設定する

上から順番に説明します。
もしかしたらお使いの環境では日本語かもしれませんが、順番は同じだと思います。
Post author box title Author Profile ->
タイトルの変更。
先の画像で「Author Profile」と書かれた箇所が変わります。
Profile Picture Style
著者アイコンを四角にするか丸にするか。
Post list box title ->
最新記事リストのタイトル変更。
Display post author archive page link hide display author archive link
著者アーカイブへのリンクを表示するか。
Author archives text Author Archives ->
著者アーカイブへのリンクを表示している場合、文字が変わります。
Display post thumbnail image
記事リストをサムネイルつきにするか、無しにするか。
Use custom size thumbnails for thumbnails display?
プラグイン独自サイズのサムネイルを使うか。
説明と使うメリットはこちらに記されています。

Auto display
著者情報が表示される場所を変えたいときの設定です。
変えたい場合はNOにして、記されているコードを表示したい場所に記入します。
Display post types
固定・投稿ページへの表示の有無。
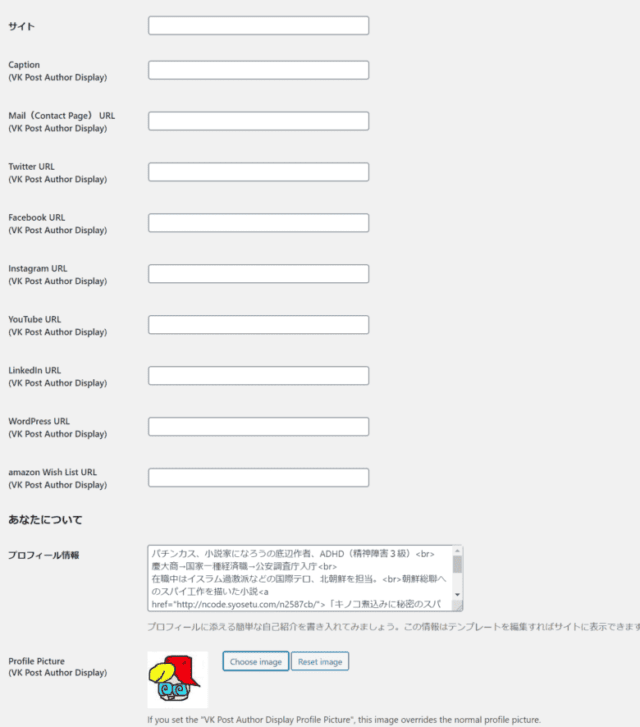
3 ユーザープロフィールを設定する
管理画面から「ユーザー→あなたのプロフィール」を開きます。

開いてスクロールしていくと、記入項目が増えています。

それぞれの項目に自分のURLを入れれば、著者情報に反映されます。
サムネイルアイコンはメディアライブラリから登録できます。
プロフィールボックスで改行やリンクを書きたい場合
ボックス内で改行してもサイトでは一文で表示されてしまいますので、htmlタグによって対処します。
しかし<br>や「target=”blank”」を打ち込んでも、「プロフィールを更新」すると消えてしまう現象が発生することがあります。
その場合は子テーマのfunctions.phpに次のコードを記入して下さい。
remove_filter('pre_user_description', 'wp_filter_kses');
add_filter('pre_user_description', 'wp_filter_post_kses');これでちゃんと保存されます。
参考記事:きほんのき様
以上です。
補足 プラグイン無しでカスタマイズしたい方へ
私はコーディング(プラグイン無し)で著者情報とフォローボタンを実装しています。
LightningもBootstrapテーマですので簡単にできます。
興味あります方は以下の2つの記事へお回りください。


最後に

とにかく著者情報を設置することは推奨します
プラグインは自分に合ったものをお選びください

