Luxeritasの記事カード(タイル)の枠線を引くor消す方法 その1

Luxeritasは、テーマ自体に、枠線を描画する機能があります
1 「コンテンツ領域に枠線をつける」にチェックを入れる
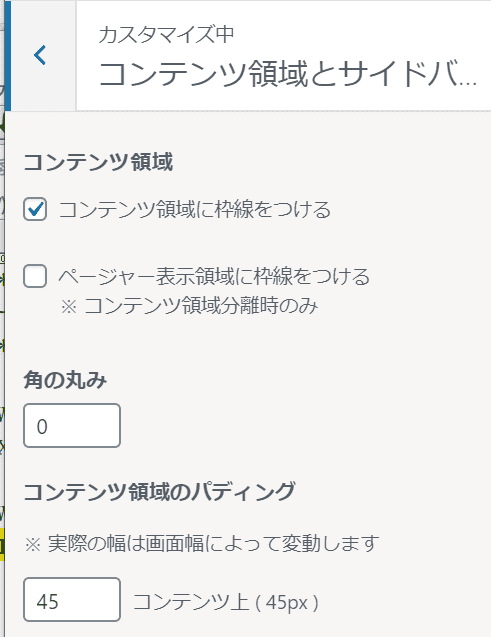
管理画面からLuxeritas→カスタマイズ外観→コンテンツ領域とサイドバーを開きます。
「コンテンツ領域に枠線をつける」にチェックを入れると、枠線をつけられます。
外すと消えます。

わかりづらい!

わからなくても仕方ないかも
Luxeritasは設定項目多いから……
2 「コンテンツ領域枠線色」で枠線の色を設定する
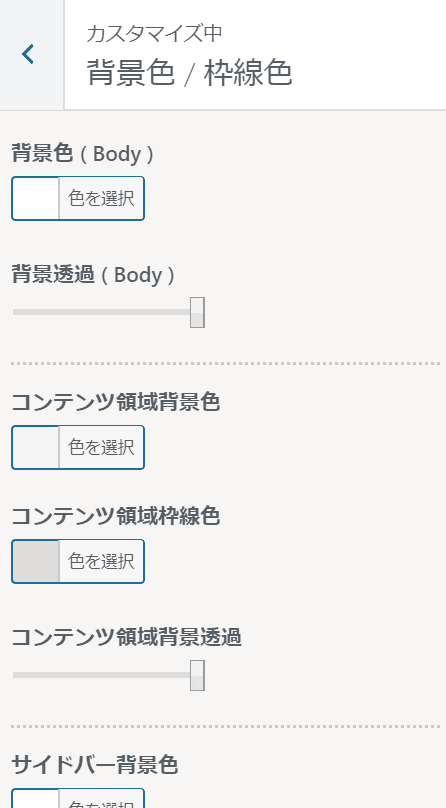
「背景色/枠線色」に移動します。

「コンテンツ領域枠線色」で枠線の色の設定をします。
その3 枠線をカスタマイズしたい場合
角を丸めたい場合を例にとります。
以下のコードを子テーマのstyle.cssに追記してください。
/* Luxeritas枠線装飾 */
.grid{
border-radius: 4px;
}
border-radiusはボックスの角を丸めるプロパティ。
数字を変えると丸まり具合が調整できます。
他の装飾をしたい時も同じ。
{ }の中にプロパティを記述すれば設定できます。
Luxeritasの記事カード(タイル)の枠線を引くor消す方法 その2
前項の方法が一般的ではあるのですが、これだと記事エリアにも枠線が引かれてしまいます。
リストページのみに枠線をつけたいのなら「コンテンツ領域に枠線をつける」のチェックを外し、CSSで直接指定します。
下のコードはカスタマイズ外観「グリッドレイアウト」で「カード型(最大1列)」に設定しているケースです。
/* Luxeritas記事リスト枠線(カード型最大1列の場合) */
#card-1 .grid{
border: 1px solid #ddd;
border-radius: 4px;
}
#bottom-area{
border: none !important;
}
指定するID(例なら「#card-1」)はお使いのレイアウトによって変わります。
例えば「タイル型(最大3列)」なら「#tile-3」となります。
全部のレイアウトに適用させたければ「#list」を指定してください。
まとめ
Luxeritasは多機能ですけど、どこに何があるかわかりづらいのが難点。
私も恥ずかしながら……
以前、テーマに標準で機能がついているのに気づかず、作者のるなさんからコメントで指摘を受けたことがあります。

当時はまだまだユーザーが少なく情報が乏しかったというのもあるのですが。
もはやLuxeritasは無料WordPressテーマ一番人気と呼んでいいほど。
情報は豊富にあります。
本件に限らず、探せばどこかで方法が見つかると思います。
