WEXAL環境下でCocoonを使うと様々な表示崩れが生じることがあります。
本稿では、WEXALが原因で生じる表示崩れの多くについて解決できる方法を紹介します。
なおCocoonでなくとも同じ問題が生じた場合は本稿の方法で解決できるはずです。
WEXALが原因で生じるCocoonの表示崩れの例
WEXALが原因で生じるCocoonの表示崩れの例としては次のものがあります。
私の運営するサイトで生じたものですが、きっと他にも色々あるでしょう。
1 ページ読み込み時に表示が崩れる。
PageSpeed Insightsの読み込み遷移画像です。

CSSが半端にしか適用されていません。
実際の画面でも一度こんな風になってから、しばらく経って適用されます。
見苦しいのはもちろん、体感的にも遅く感じます。
上の例のスキンは「モノクロ」ですが「grayish」でも同じ現象が生じます。
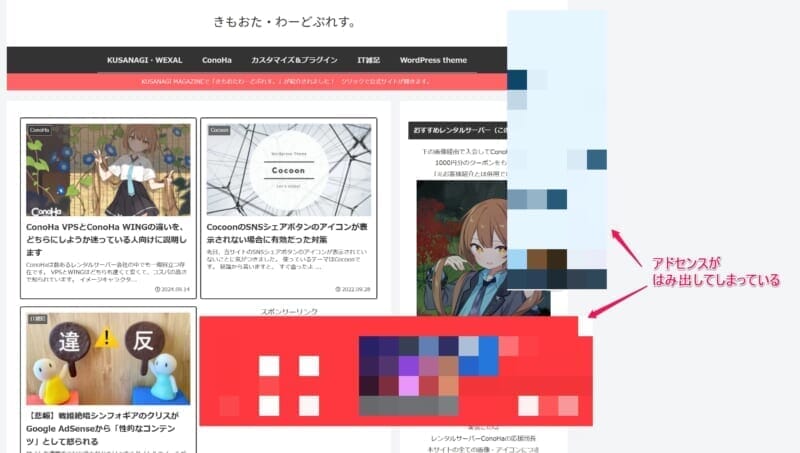
2 アドセンスのサイズが正しく適用されない
こんな感じ。
最悪、ポリシー違反を引き起こします。

こちらの記事に詳しく書いています。

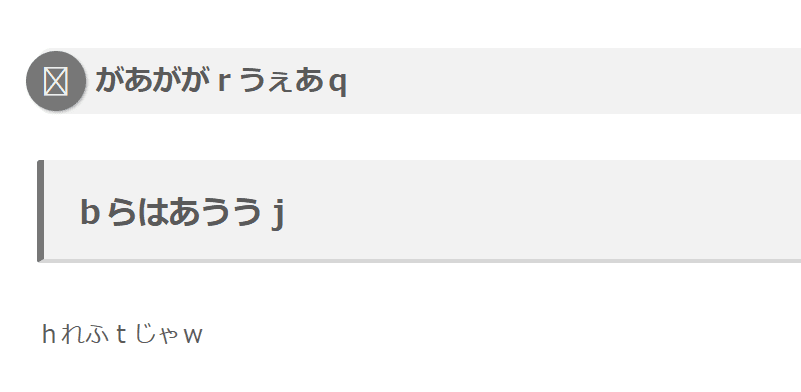
3 Font Awesomeが読み込まれない。
日本語意味不明ですが、テスト環境でのものです。

□と×マークを組み合わせた表示になってしまっています。
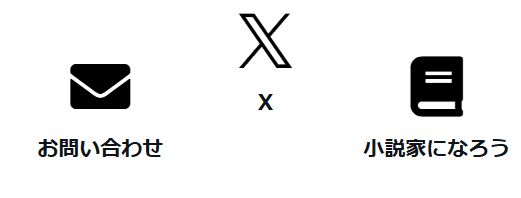
4 ボックスメニューのレイアウトが崩れる
特定のメニューだけ位置がずれます。
(不具合が生じた時のSSを撮っていなかったため、加工画像により再現しています)

この場合、真ん中か両サイドのアイコンのどちらかの読み込みが極端に遅れているはずです。
WEXALが原因か切り分ける手順
まず表示崩れの原因を切り分けます。
WEXALが原因かどうかは次の操作でわかります。
# pst off (プロファイル名)
あるいはPST ManagerからPSTのトグルをOFF。
念のため、キャッシュをクリアします。
# kusanagi bcache off (プロファイル名) # kusanagi fcache off (プロファイル名)
シークレットウィンドウからサイトをチェックします。
場合によってはPageSpeed Insights(PSI)のテストも加えます。

表示崩れが直ったらWEXALが原因だよ!

直らない場合はそれ以外に原因があります(プラグインやKUSANAGI本体の設定など)
WEXALが原因で起こる表示崩れの解決方法
PST Managerを開きます。
当該サイトのプロファイルの「スマートモード」を開きます。

デフォルトではengagement delay以外の3つにチェックが入っていると思います。
試しにengagement delayにチェックを入れてみてください。
正しく表示されるはずです。
次の記述を含んだ項目の「除外」(右端)にチェックを入れます。
/wp-content/themes/cocoon-master/style.css /wp-content/themes/cocoon-master/keyframes.css /wp-content/themes/cocoon-master/(使っているスキンのCSS)
例3・4のようにフォント絡みの表示崩れが生じている場合は次もチェックします。
/wp-content/themes/cocoon-master/webfonts/fontawesome5/css/all.min.css /wp-content/themes/cocoon-master/css/fontawesome5.css /wp-content/themes/cocoon-master/webfonts/icomoon/style.css
重要なのは、

これで正しく表示されるはずです
解説
冒頭で例に挙げたケースは、
WEXALはAIによってCSS・jsファイルの読み込み順や同期・非同期を制御しているものと思われます。
その項目がengagement delayです。
しかしCSSはうまく制御できないと表示崩れが生じがち。
なので(読み込みの)最適化対象から除外してしまうわけです。
親テーマのstyle.cssとスキンのcssは除外しないと問題の起こる可能性が高いです。
私の環境では3サイト全て、スキン2種類どちらも、1カラム2カラムどちらも。
ついでにほとんど空っぽのテストサイトであっても。
何かしらの表示崩れが発生しています。
例3・4はFont AwsomeとIcoMoon絡みの表示崩れ。
表示崩れが発生していないなら除外する必要ないので場合わけしています。
除外したことによる副作用
もしかしたらPSIで「レンダリングブロックしてるよ」と怒られるかもしれません。
しかし、

サイトは正しく表示されてなんぼだと思うの

ファーストビューだけ早く表示されてもレイアウト崩れてたんじゃ印象悪いよね
それどころか、
レンダリングブロックで怒られたところでスコアが上がればいいわけで。
体感的にも快適になるならもっといいわけで。
気にしすぎないのが吉です。
まとめ
実は、自分でCSSの読み込みを適正化することで対処することもできます。
クリティカルCSSのインライン化という手法です。

ただここまでできるなら、きっとこの記事に辿り着くこともなく自分で解決しているはずです。
とりあえず表示崩れさえ直ればそれでいいという私みたいな方。

ぜひ本稿の方法をお試しください

