やりました、ようやくやりました。
2018年のリニューアル以降、無理ゲーを極めたPageSpeed Insights(以下、PSI)。
ついにモバイルスコア100点満点を叩き出しました。

PSI満点叩き出す原動力となったのはWEXAL(KUSANAGI PREMIUM)。

本稿ではWEXALの実力・魅力について語らせていただきます。
アイキャッチの画像はKUSANAGIのイメージキャラクター草薙沙耶 ©PRIME STRATEGY
「PageSpeed Insightsで100点」を名乗るための前提
まずはじめに述べておきます。

PageSpeed Insightsのスコア100点満点をとるだけなら、少し知識があれば誰でも簡単にできます
大袈裟ではありません。
ただし、次の条件がつくのならですが。
高速化の記事の多くは、この条件について触れていません。
記事が成り立たなくなるからです。
どんなに高速化していてもアドセンス1つ積んだだけでスコアは30点前後まで下がってしまいます。
しかし企業の公式ホームページならいざしらず、アドセンスを積まないなんてほとんどないでしょう。
それゆえ、

「アドセンスを積み、モバイルスコアで高得点」
これがPageSpeed Insightsを語るための前提ではないでしょうか?
なぜモバイルスコアか?
Googleはモバイルファーストインデックスを採用しているからです。
知らない方は、詳しくはこちらをどうぞ。

私は複数のアドセンスユニットを積んだ上でテストしています。
高速化を施したのは当サイトそのものですから。
常に満点とはいきませんが、ほとんどの記事が95~100点になっています。
どうぞ計測してみてください。
(【2024年9月追記】現在は程々で妥協しています)
著者の環境
この手の記事のお約束ということで。
サーバー
KUSANAGI(Nginx)。
ConoHa、VPSの2GBプランです。

プライム・ストラテジー社の生んだKUSANAGIは、もはやサイト高速化の代名詞的な存在となっています。
知らない方は、こちらの説明をどうぞ。
WordPressの実行時間3ミリ秒台、秒間1000リクエストをさばける世界最速級のWordPress実行環境です。ページキャッシュ非使用でこのスピードを実現しております。
KUSANAGIはWordPress内での細かい調整は一切不要で、インストールするだけですぐに世界最速級のWordPress環境を手に入れられます。引用:ConoHa公式
フロントエンド
CMS
WordPressバージョン5.7.1。
WEXAL
KUSANAGIがバックエンドの最適化を行うのに対し、WEXALはフロントエンドの最適化を行います。
超巨大な(WordPress)プラグインとお考えください。
あるいはAutoptimizeの豪華版。
個人利用の場合、ConoHaでは無料で使えます。

WEXALは、サイト高速化施策で思いつくほとんどをAIが自動でやってくれます

めちゃめちゃ楽だよ!
100点獲れるかはともかく、入れて動かした時点でモバイル85点オーバーにはなるはずです。
(アドセンスを積んでいても)
なお、WEXALはCSS・JSの結合をしません。
これはHTTP/2プロトコルを前提としているためです(同時並行でリクエスト処理が可能)。
テーマ
Cocoonです。

ただしCocoonはテーマ自身に高速化機能を持っています。
しかし、
それゆえテーマは何でもいいのですが……。
もしWEXALに加えて自分でも手を入れるのならLuxeritasがおすすめです。
cssファイルの埋め込み機能があるためクリティカルCSSのカスタマイズがやりやすいです。
あるいはLightning。
なんといってもKUSANAGI本家のプライムストラテジー社が使っているくらい。
真っさらで軽いテーマがゆえカスタマイズがしやすいです。
テスト結果
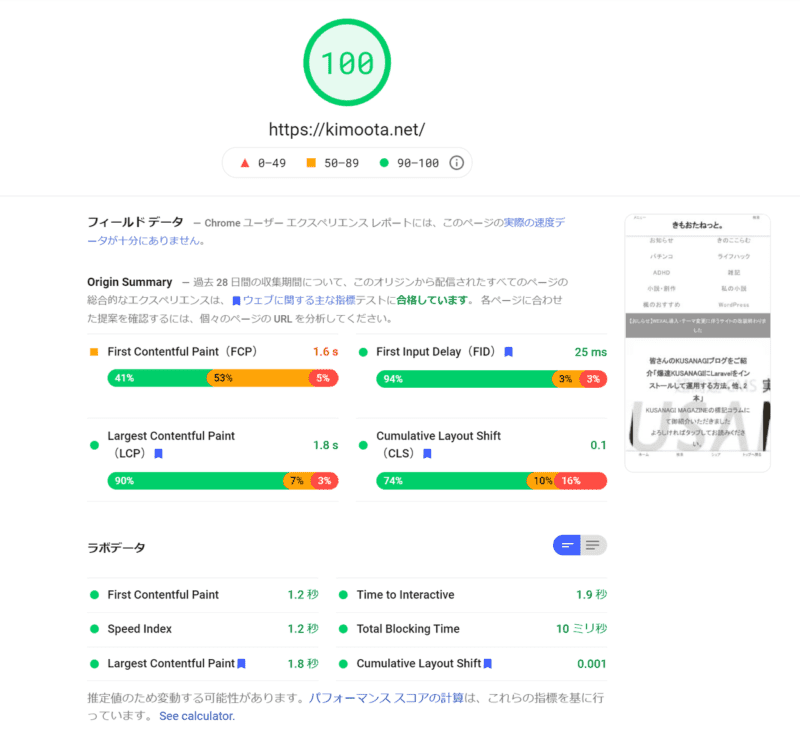
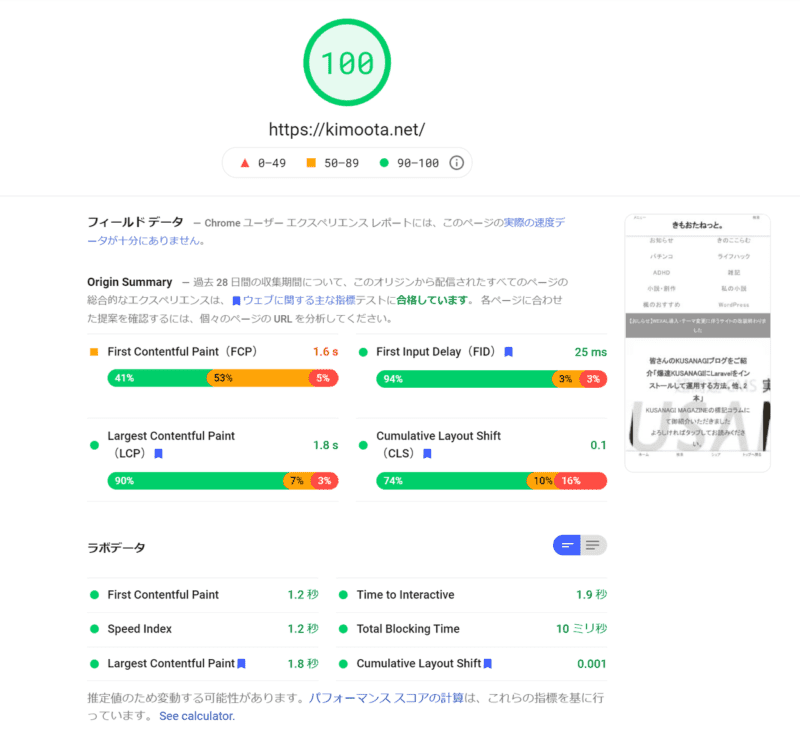
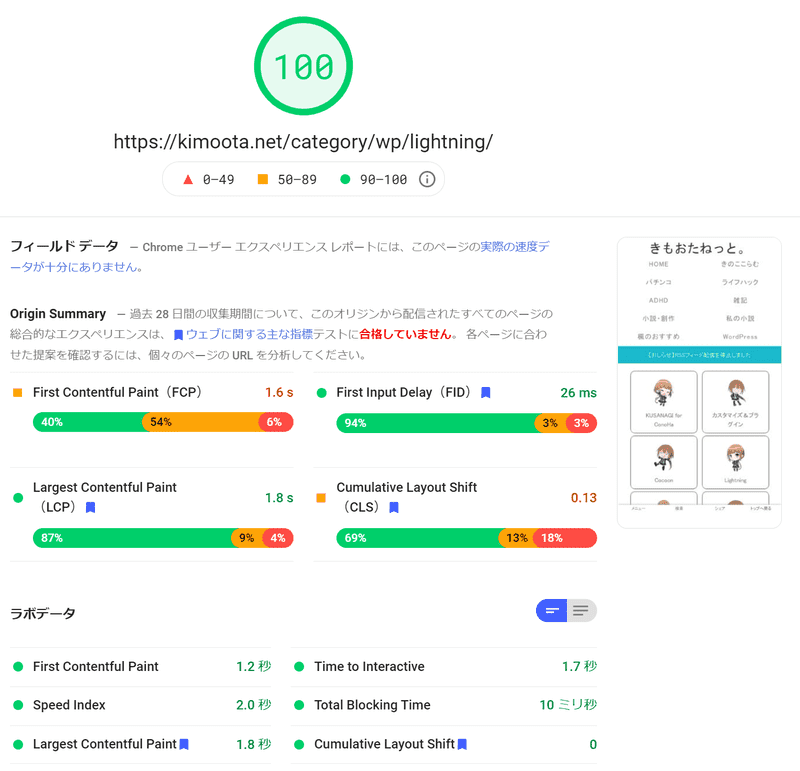
トップページ

アドセンスは3つ設置しています。
計測すると多くはスコア98~99。
たまに100が出る感じです。

足を引っ張っているのはアピールエリアの背景画像だよ
これを外せば100の出る割合は高まります。
ただ、せっかくKUSANAGI公式が当サイトを紹介してくれたことですし。
しばらくは飾らせていただくつもりです。
実用あっての高速化ですので。
なおCLSのラボデータは記事執筆時点でゼロに改善しています。
投稿ページ

こちらの記事です。

投稿ページは全てのH2にアドセンス(レスポンシブレクタングル)を積んでいます(この記事は5個)。
さらに記事下に1つ、関連コンテンツが1つ。

WEXALはアドセンスを全て非同期にしてくれるので、幾つ載せても影響はあんまりないかな
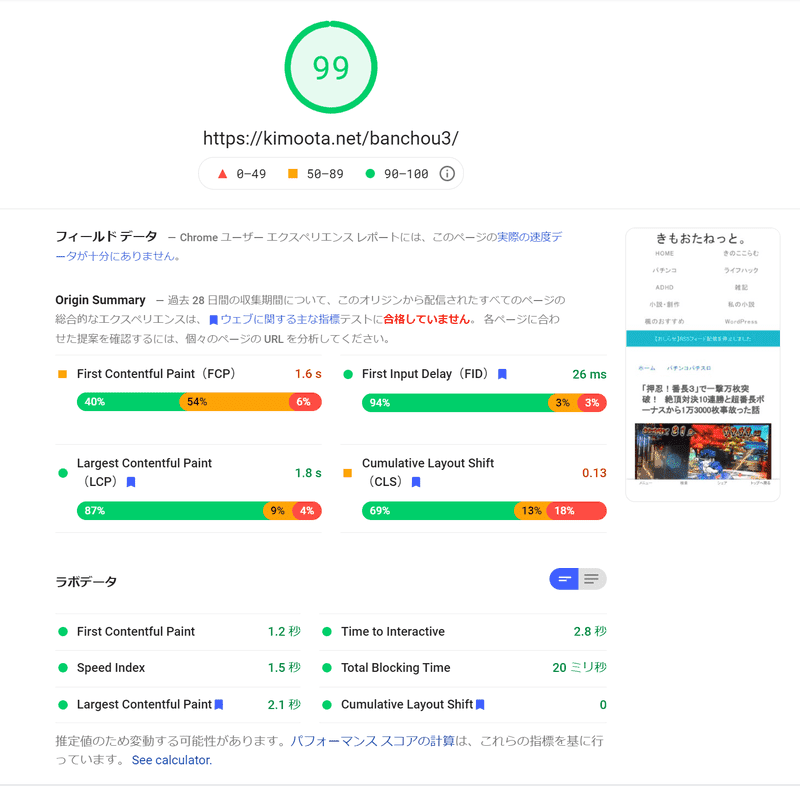
当サイトはWordPressカテゴリとその他カテゴリでレイアウトが異なりますので、後者も載せておきます。

こちらの記事です。
アドセンス×10と関連コンテンツ×1積んでます。

きっちり調べたわけじゃありませんが、WordPressの記事と比較してスコアが悪い傾向にあります。
ここは推測ですけど、ファーストインプレッションにアイキャッチを含むかどうかでしょう。
WordPressカテゴリの方はボックスメニューでアイキャッチが画面外に押し下げられていますので。
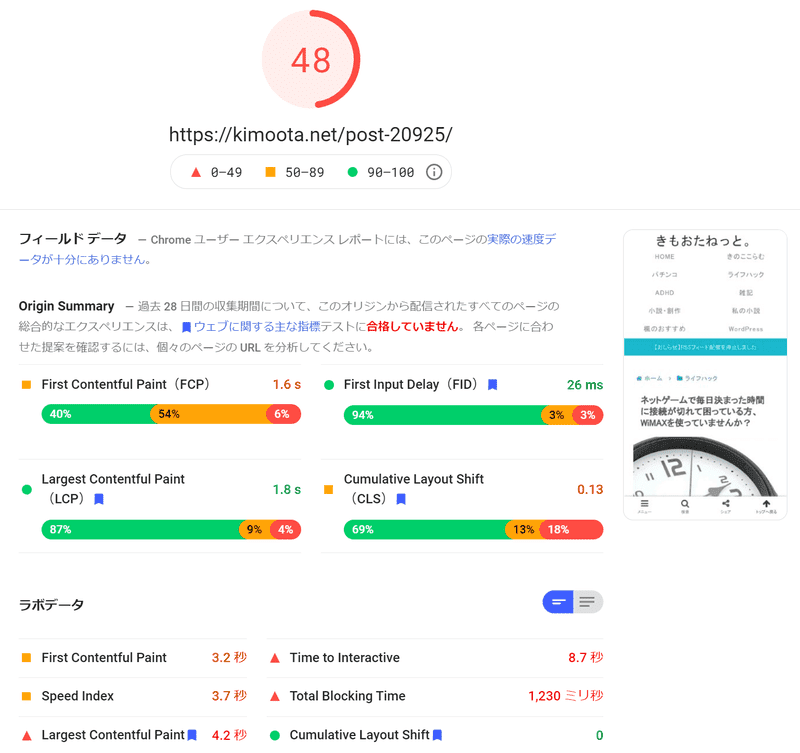
スコア悪いままの投稿例
逆にWEXALが効かない例も挙げておきます。

こちらの記事です。

効かない原因は判明しています。

GoogleMapのiframeのせいです
iframeを挿入すると、かなり重くなります。
他ですとcodepenみたいにスクリプト挿入するケースもアウト。
これらそのものがダメというより、これらによってアドセンスの非同期化がうまくいかなくなってるように見受けられます。
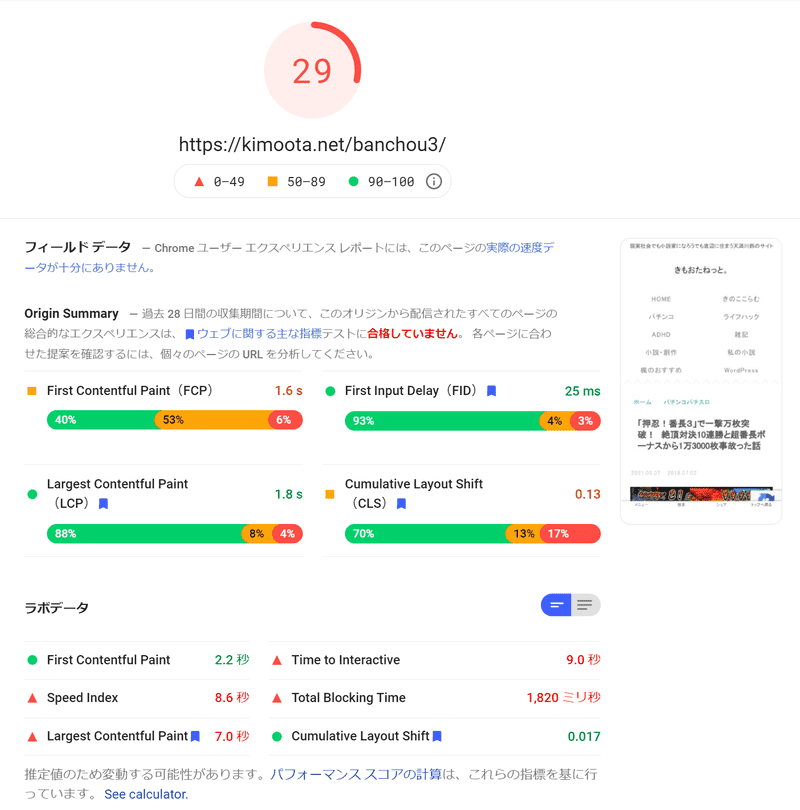
WEXALをオフにした場合
先程の例でWEXALをオフにしてみます。


99と29ってwww
もう笑っちゃうしかありません。
KUSANAGIとWEXAL
今回導入したWEXALについて述べていきます。
知っている方は読み飛ばしてください。
KUSANAGIって何?

KUSANAGIって何?
まずはここから始まる方もいらっしゃるでしょう。
KUSANAGIのホームページには、以下の通り書かれています。
KUSANAGIとは
超高速CMS実行環境「KUSANAGI」(以下「KUSANAGI」)は、プライム・ストラテジーが開発・提供する世界最速クラスの仮想マシンイメージです。引用:KUSANAGI公式ページ

ざっくり言うと、

WordPressが超速で動くOSです
この程度の理解でいいでしょう。
サイト高速化の代名詞と呼んでも過言ではない存在です。
KUSANAGIについて詳しくは、こちらをお読みください。

WEXALって何?

WEXALはKUSANAGIのPREMIUMバージョンという位置づけ。
KUSANAGIがバックエンド(サーバー)のチューニングであるのに対して、WEXALはフロントエンドのチューニングとなります。
WEXALの公式サイトから引用します。
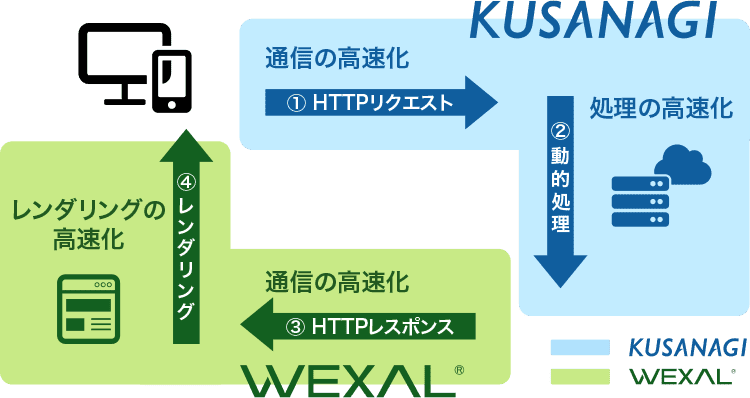
「WEXAL® Page Speed Technology」(以下、PST)は、プライム・ストラテジー株式会社が開発・提供する、Webシステムのための「高速化エンジン」です。オペレーションシステム(OS)である「超高速CMS実行環境『KUSANAGI』」上に導入することで、ブラウザからのHTTPリクエスト、サーバでの動的処理、HTTPレスポンス、レンダリングといったWeb表示のすべてのステップで高速化が実現します。
PSTは適用対象となるWebシステムのソースコードに一切の改変を加えずに高速化を実現します。有効無効を瞬時に切り替えることもできるため、システム担当者の皆さまに安心してご利用いただけます。
(引用元:WEXAL公式)

ざっくり言うと、

WEXALを導入するメリット
サイトの高速化施策をする作業から解放される
かつてサイトを作るといえば、同時に背負わされてきたのが高速化施策でした。
プラグインをあれこれ入れ、画像を最適化し、CSSやJSを非同期化し……。

もう、そんな作業をする必要はありません
WEXALが自動AIで全部やってくれます!
サイト高速化に手こずらされてきた方なら、WEXALの中身を見ればわかります。
今まで自分のやってきたことが全て、いえそれ以上に自動化されています。
高速化の大きな障壁となるアドセンスまでも非同期化されます。

革命!?
まさにその2文字が相応しいシステムです。
初心者にこそ恩恵が大きい
WEXALの大きなメリットは、

WordPressの高速化カスタマイズを全然知らない人でも、知っている人以上のサイトを作れることです
逆に言うと、既に知識のある人はリードを無にされたも同然ということ。

私、これまでやってきたのはなんだったのだろう!
本音で思っちゃいますもの。
まあ、WEXALが無料である限り、今後は楽になっていいんですけど。
初心者がWordPressサイトを作るならVPSよりレンタルサーバーを選んだ方が楽です。
しかし保守のためのNginxの知識を得る方がWordPress高速化カスタマイズの知識を得るよりも経験上楽です。
どちらも同じ手間ならVPSでKUSANAGI&WEXALの組合せを選ぶのを推奨します。
【2024年9月20日追記】
現在はConoHa WINGでWEXALが使えるため、そちらの組合せを推奨します。
SEOで優位に立てる可能性がある

著者が今回WEXALを導入した直接的な理由です
詳しくはこちらをお読みください。

個人利用だとWEXALの利用料は無料
個人利用ですとWEXALは無料で使えます。
これで使わない手はありません。
今回入れてみた所感
実は1年前にもWEXAL導入に挑戦しました。
しかし失敗しました。
詳しくはこちらの記事に記しています。

今回はちょこちょこトラブルはありましたが、無事に実装し終えることができました。
結論から書きますと、

2GBなら十分実用だね
今なら1GBでもいけるかも
感覚で物を言って申し訳ないのですが、私が断念してからの1年で進化を遂げたように思います。
軽くなって、安定した感じ。
アップデートの過程を見てもわかるのですが、あれこれ欲張っていたのを減らしたのでしょう。
導入で躓きやすいポイントは後日記事にまとめるつもりです。
引っ掛かったとしても大した作業にはなりません。
一つ、断言できます。

KUSANAGI使っていてWEXALも無料で使える条件の方なら、絶対に使わないと損です
それくらい軽く、設定簡単で、安定していて、効果抜群です。
WEXALの難点
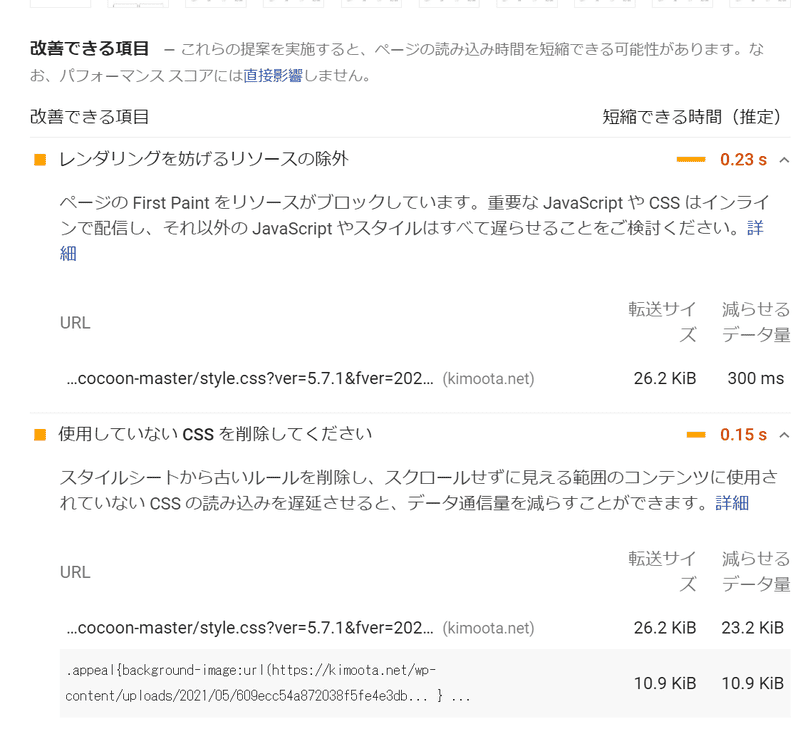
満点とってもPageSpeed Insightsから改善項目を指摘されます。
具体的には「レンダリングを妨げるリソースの除外」と「使用していないCSSを削除してください」。

CSSのアドレスがWEXALになっていること。
テーマを親テーマにしても他のテーマ(Luxeritas)にしても出ること。
以上2点からWEXAL側の問題と思うのですが、色々試したものの解決できないので諦めました。

どなたか、対処法わかりましたら教えてください!
まとめ

どれだけ高速かは自分で経験してみて

「サイト速度は正義」
きっとこの言葉を実感できるはず!