
フェイスブックの「いいね」ボタン設置したら、ボタンが欠けちゃってるんですけど!
具体的にはこんな感じです。

フェイスブックの「いいね!」ボタンが切れてしまう!
この度、サイトにフェイスブックの「いいね」ボタンを設置することにしました。
フェイスブックのページに行って、コードを取得、テンプレートに貼り付ける……あれ?
ボタンの下が切れてしまっていました。
フェイスブックのボタン表示が下にずれるというのは割と有名な話なので、その関係?
しかし探り当てた原因はまったく違ってました。
そもそも表示されたコードが間違ってました
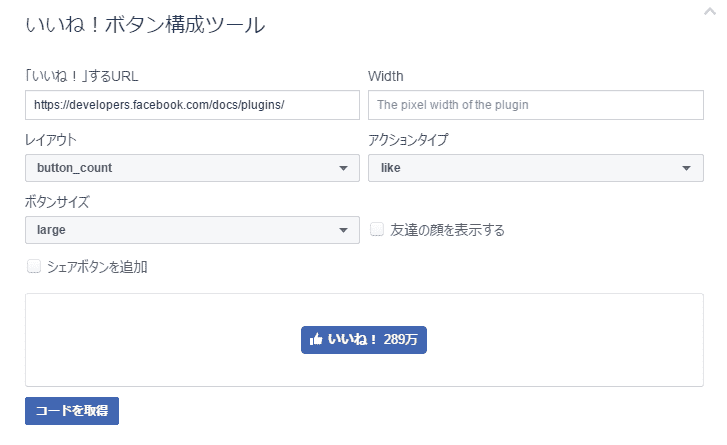
ページをスクロールすると、入力画面が表示されます。

「いいね!」するURLに自サイトのURLを記載。
画像の設定にして、「コードを取得」をクリック。

IFremeをクリックして出てきたコードをテンプレートに貼り付ければ完了。
……のはずだったのですが。
このまま貼り付けると、こうなっちゃうわけです。

つまり、提供されたコードが間違っているわけです。
テーマを変えても同じ現象になりましたし。
というわけで原因をつきとめにかかります。
「いいね!」ボタンの修正方法
案外あっさり原因が判明しました。
元のコード
<iframe src="https://www.facebook.com/plugins/like.php?href=【あなたのURL】&width=126&layout=button_count&action=like&size=large&show_faces=false&share=false&height=21&appId=【あなたのアプリID】" width="126" height="21" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowTransparency="true"></iframe>のうち、この箇所。
height=21&appId=【あなたのアプリID】" width="126" height="212つあるheightは「21」となっています。
しかしページ検証で判明したフェイスブックのボタンの高さは「28」。
heightの数値がおかしい。
そこで、次の通り変更しました。
height=28&appId=【あなたのアプリID】" width="126" height="28
直った!

ついでに書き換えておく場所 ~「いいね!」ボタンを個別記事に対応させる
コードをそのまま貼ると、別の問題が発生します。
それは、

「いいね!」がサイト全体に反映されちゃう!
今度はフェイスブック側の問題じゃないので念のため。
上のコードの【あなたのURL】部分に、次のコードを入れてください。
<?php the_permalink() ?>これで個別記事に対応できます。
まとめ
普通の人ならすぐ気づけるんでしょうね。
きっと私がたまにしかコード触らない素人なのが悪いんです……それでも!
素人なのを棚に上げてでも、フェイスブック様には物申したい!

お願いですから、正しいコードを配布してください!

