本稿は「Highlight.js」によるカスタマイズの紹介です。
現在「Crayon Syntax Highlighter」を使っている方は、乗り替えるだけでかなりの高速化が図れます。
【2020/2/1追記】
元々はWordPressプラグイン「WP Code Highlight.js」の紹介記事でした。
残念ながら「WP Code Highlight.js」はセキュリティ上の理由により公開停止となりました。
従って本家の「Highlight.js」の紹介に書き換えました。
激重のCrayon Syntax Highlighter
コード入力に欠かせないSyntaxHighlighterプラグイン。
その代表格と言いうるのが「Crayon Syntax Highlighter 」(通称クレヨン or Crayon)、多くの方が使っているのではないかと思われます。
しかし、

Crayon重い! なんて重いの!
例えば、私の使っているテーマLuxeritasの作者るな様。

私の検証記事はこちら。

実はCrayonに限らず、この手のプラグインはどれも重いんですよね。
高速なHighlight.js
そこで評判になったのが、

説明は割愛しますが間違いなく軽いです。
Crayonなんて比較にもなりません。
Highlight.jsの実装方法
CDNとローカルのどちらでも読み込めます。
私はローカルで読み込んでいます。
自分の環境に合わせて書き換えてください。
デザインを決める
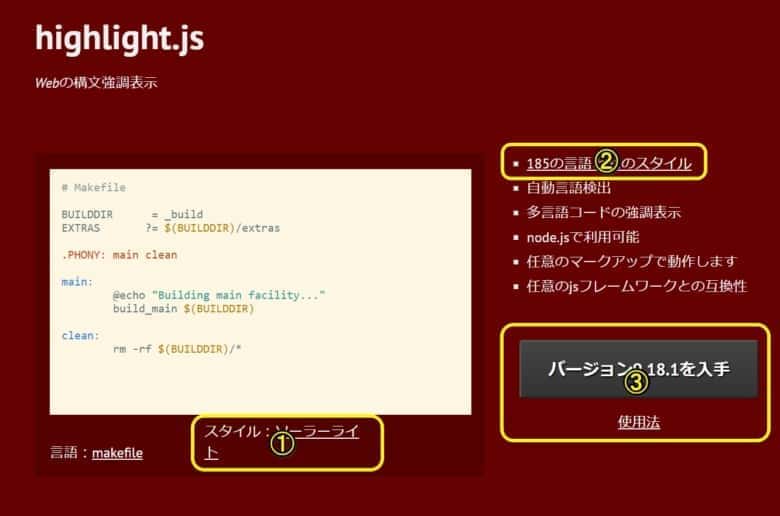
公式サイトへ行きます。

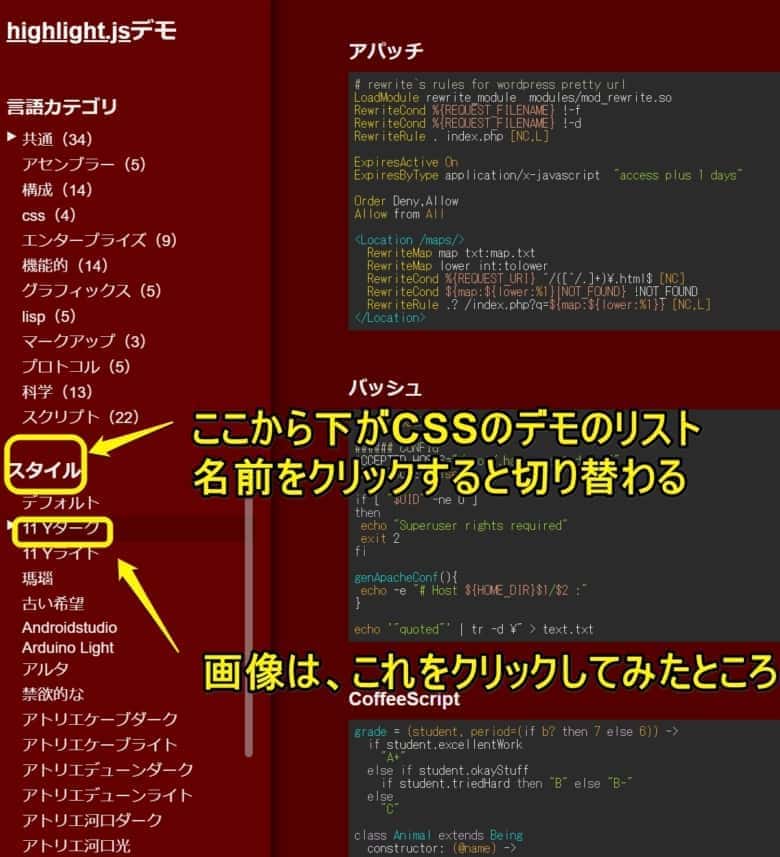
①をクリックすると、CSSデモが切り替わります。
②をクリックすると、さらにたくさんのCSSのデモが見られます。

たくさんある中から使うCSSを選んでください。
気に入ったCSSの名前は控えておいてください。
私が使っているのは「school-book」です。
(日本語翻訳されている場合は「教科書」。
ダウンロード
上記画像の③をクリックします。
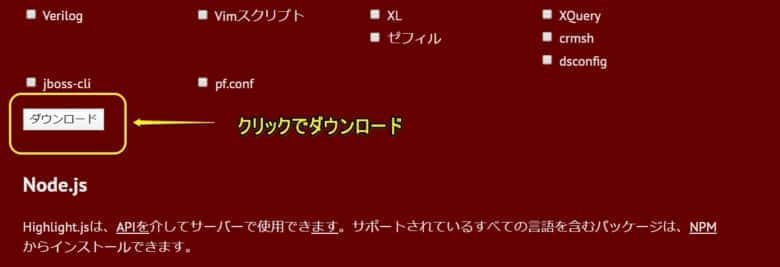
開いたページの一番下まで下がります。

ダウンロードをクリックすればファイル入手できます。
CSS
まずは公式のやり方。
次のコードをヘッダーに追加してください(CDN)。
「default」の部分は、使いたいCSSの名前に書き換えます。
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.18.1/styles/default.min.css">
私のとっている方法はこちら(ローカル)。
<link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri(); ?>/school-book.css" media="print" onload="this.media='all'">
非同期で読み込ませています。
スクリプト
まずは公式のやり方(CDN)。
次のコードをフッターに追加してください。
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.18.1/highlight.min.js"></script>
私のはこちら(ローカル)。
<script src="<?php echo get_stylesheet_directory_uri(); ?>/highlight.min.js"></script>
<script>
jQuery(document).ready(function($) {
$('pre').each(function(i, block) {
hljs.highlightBlock(block);
});
});
</script>
本来は<pre><code>で囲みますが<pre>だけでハイライトされるようになります。
こちらの記事で紹介されていました。
syncerのあらゆ様、ありがとうございます。
まとめ

WP Code Highlight.jsが公開停止になったのは心から残念……
でも本家の設置もやってみると簡単だから、ぜひ!

