KUSANAGIの追加ブラグイン「画像最適化」の画像圧縮はどれくらいの性能を有するのか。
これがあれば他のプラグインを入れる必要はないのか。
定番プラグインCompress JPEG & PNG images 、EWWW Image Optimizer と比較してみました。
アイキャッチの画像はKUSANAGIのイメージキャラクター草薙沙耶 ©PRIME STRATEGY
※現在、ページの画像は全てwebp形式となっています(執筆当時は記述通りの拡張子でした)。その点、御了承ください。
【2024/9/13追記】本稿を読む際の注意点
WEXALを使っている場合
本稿を読む必要はありません。
WEXALが自動でやってくれます。
以下のどちらかを行ってください。
- 基本として、KUSANAGIプラグインの「画像最適化を有効にする」のチェックは外す
- フルサイズ画像の横幅サイズを調整したい方だけ「有効にする」のチェックを入れる。
圧縮率を「100」にした上で横幅のピクセル数を指定する。
現在はwebpフォーマットでの画像配信が主流
現在はwebpでの画像配信が主流となっています。
そのためjpgやpngの比較は無意味になっています。
もしKUSANAGI(Nginx)であれば、WEXALを使ってなくともこちらの方法でwebp配信を実装できます。

KUSANAGIの画像最適化プラグインって?
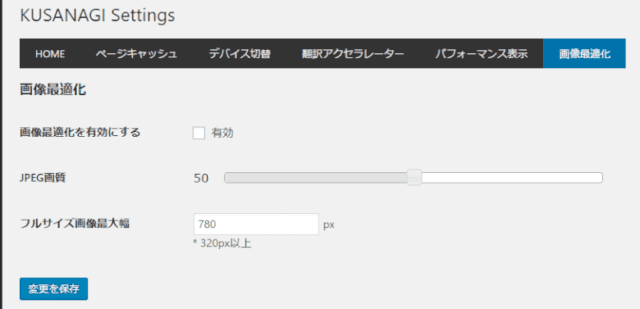
KUSANAGIプラグインを開くと、右端に画質最適化という項目があります。

他の機能と違って、ひっそりとメニューバーの端っこに位置するだけ。
ダッシュボードに説明がなく、オマケでつけた感が半端ないです。
でも、だからこそ気になる……。
というわけで開いてみました。
中身はこんな感じ。

めっちゃシンプル。
「有効」にチェックを入れておけば、メディアライブラリへアップすると自動で圧縮してくれます。
しかし、これってまともに動くの?
さらに気になります。
WordPress画像圧縮二大定番プラグイン
WordPressにおける画像圧縮プラグインとくれば、真っ先に上がるのがこの二つ。
Compress JPEG & PNG imagesとEWWW Image Optimizerです。
Compress JPEG & PNG images
言わずと知れた画像圧縮WEBサービス「TinyPNG」のWordPressプラグインバージョン。
どの記事読んでも圧倒的な評判。
サービスの充実ぶりからすれば、それも当然でしょう。
ただし無料で圧縮できるのは月間500枚まで。
それもサムネイルを含めてですから、実際には100枚程度です。
十分といえば十分かもしれませんが。
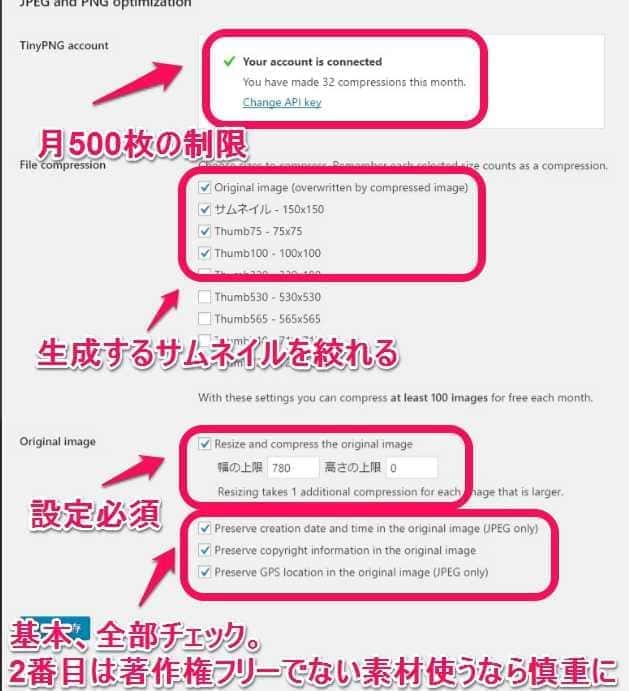
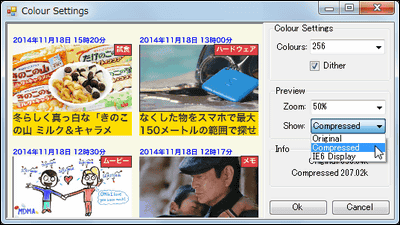
設定画面。

生成するサムネイルを絞れる機能がKUSANAGIと大きく違います。
初心者にとっては直観的で除外しやすいでしょう。
ただしKUSANAGIも(それ以外の環境も)ですが。
生成サムネイルサイズの除外はテーマのfunctions.phpの編集で可能です。
追加も同様に可能です。

幅の調整ができるのは同じ。
下3つはメタ情報の削除なので全てチェックを入れます。
(ただし2番目は慎重に検討した上で)
しかし画質の設定項目がない。
このことは気になります。
EWWW Image Optimizer
インストール数圧倒的ナンバーワンの画像圧縮プラグイン。
ただ「TinyPNGと比べて全然圧縮してくれない」という声もちらほら。
果たしてどうなのでしょうか?
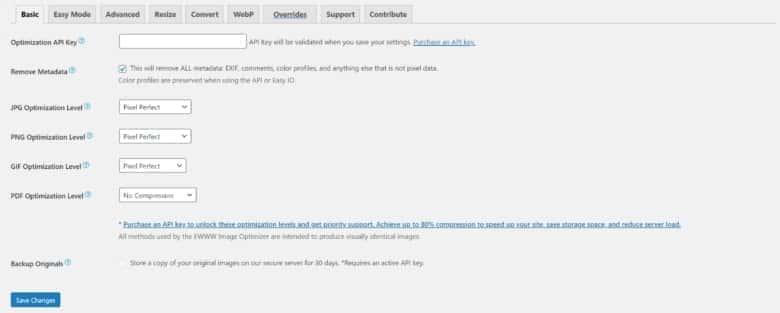
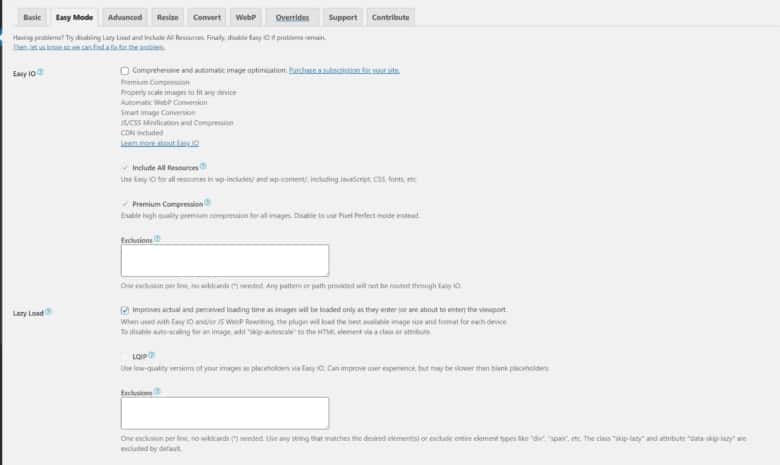
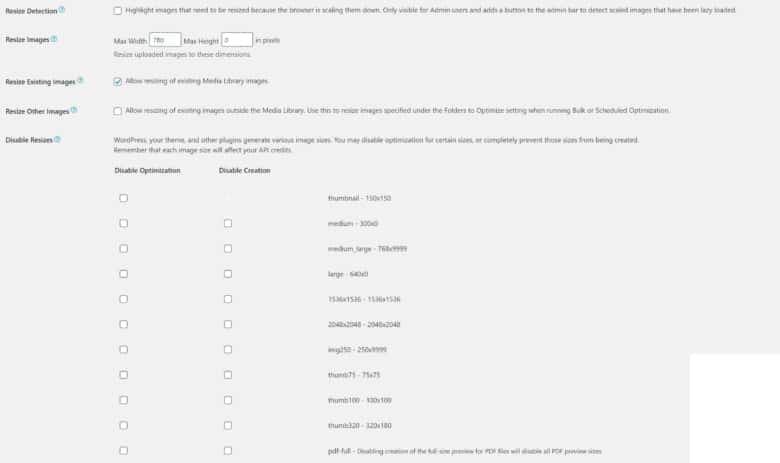
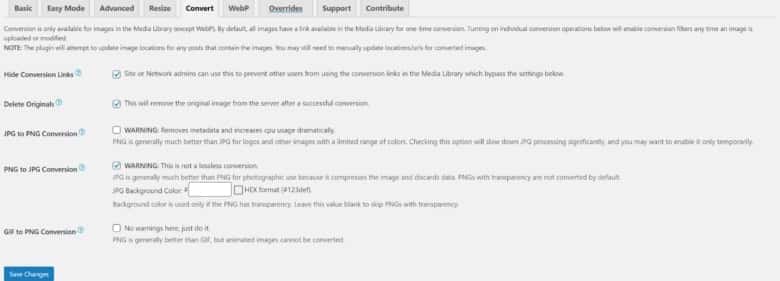
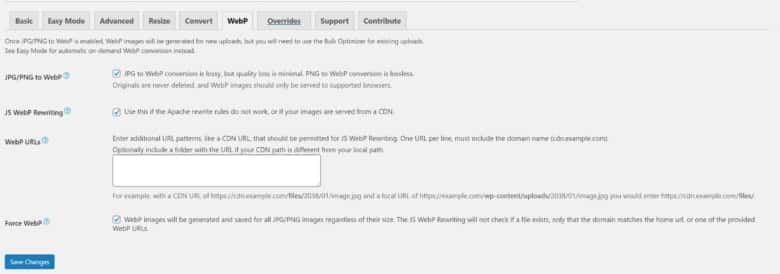
設定画面






圧倒的な設定項目、もう何でもできます。
スペースの都合上、項目別の設定は割愛させていただきます。
以下、3つのプラグインをjpg、jpg写真、pngのそれぞれについて比較していきます。
jpg画像ファイル圧縮テスト その1
素材はこちらを使います。

ConoHaイメージキャラクター美雲このは (C)GMO Internet, Inc. 再利用禁止
元画像はこちらから。
素材時点では、
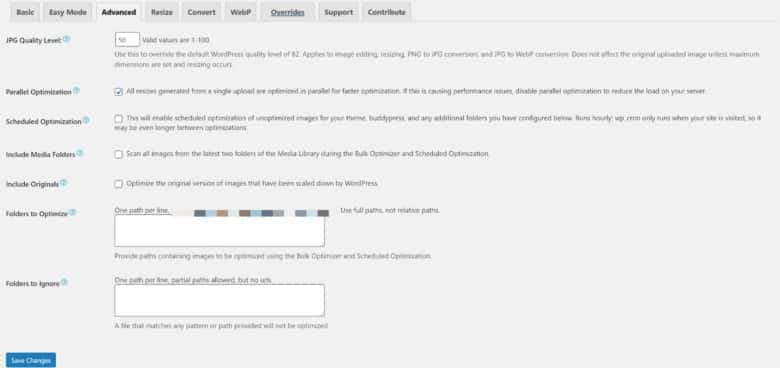
各プラグインの設定は、
共通:最大幅:780pxにカット
KUSANAGI:画質50
Compress JPEG & PNG images:画質設定無し(というかできない)
EWWW Image Optimizer:画質50、他は前掲画像の通り
画質50なのはphotoshopに倣ってです。
KUSANAGI(画質50)


664kb→45kb 圧縮率93.4%
Compress JPEG & PNG images(画質不明)


664kb→82kb 圧縮率87.7%
……あれ?
EWWW Image Optimizer(画質50)


664kb→44kb 圧縮率93.4%
検討
Compress JPEG & PNG imagesだけ、やたら圧縮率が悪い。
他二つは似たような数字なのに。
KUSANAGIとEWWW Image Optimizerの共通点は画質50。
そしてWordPressにはデフォルトで画質82という数値があります。
以上より、Compress JPEG & PNG imagesの画質設定は82固定という仮説が立ちます。
jpg画像ファイル圧縮テスト その2
KUSANAGIとEWWW Image Optimizerのの画質を「82」にします。
KUSANAGI(画質82)


TinyPNGと、ほぼ同じ数値になりました。
EWWW Image Optimizer(画質50)


77kb。かなり近い数値。
仮説は立証されたと言って良さそうです。
jpg画像ファイル圧縮テスト その3 写真画像 画質82
続いて写真。
素材は1920×1920、サイズは2.2Mです。
KUSANAGI


Compress JPEG & PNG images


EWWW Image Optimizer
 i
i

jpg比較テストまとめ
jpgについては、どのプラグインも圧縮性能に差が無いといえそうです。
写真だとCompress JPEG & PNG imagesがよさそうですが、数KBは誤差の範囲ですので。
そうなると画質が指定でき、かつ画像サイズを決めることのできるEWWW Image Optimizerに軍配があがります。
png画像ファイル圧縮テスト
今度はpngテストです。

ConoHaイメージキャラクター美雲このは (C)GMO Internet, Inc. 再利用禁止
素材はサンタこのは。
元画像は1280×780、サイズは1.26M。
公式からダウンロードした画像を、そのままpngで保存し直しました。
KUSANAGI(png)


1260→501 圧縮率60%
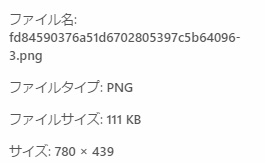
Compress JPEG & PNG images(png)


1260→111 圧縮率91%!!!
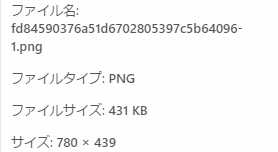
EWWW Image Optimizer(png)


1260→431 圧縮率66%
png比較テストまとめ
定評通り、Compress JPEG & PNG imagesの圧勝です。
他二つは比較にすらなりません。
画像プラグイン比較の結論
pngの結果だけみるとCompress JPEG & PNG imagesしかありえなさそうです。
jpgの結果は変わらないわけですから。
しかし同プラグインはjpg画質が調整できない上に、枚数制限があります。
1枚の画像につき4枚のサムネイルを作成するとすれば、実質的には125枚。
これを多いとみるか、少ないとみるか。
ただ、抜け穴はあります。

PNGooはTinyPNGと同じエンジンを積みつつ、ローカルで圧縮処理のできる優れもの。
PNGだけをこれで処理して、jpgは他のどちらかでやるということでいいのではないかな?と。
他に考えられるのは、
恐らくこれが合理的な最適解でしょう。
ローカルでPNGだけ分けて圧縮って面倒ですし。
どちらを使うかは好みということでいいんじゃなかろうかと思います。
私はKUSANAGIの画像最適化を推奨します。
入れるプラグインは少ないにこしたことありませんから。
ただ現在ですとWEXALがあります。
最初の設定に設定してしまえば後は他の高速化施策を含めて全ておまかせ。
WEXALの利用が私のベストアンサーです。
うん、KUSANAGIよく頑張った(笑)
こう言ったらPRIME STRATEGY社に怒られそうですが想像以上の善戦。
調べてみないとわからない、そんな感じの結果でした。

