
どうせVK All in One Expansion Unitは使うんだよね?
設定教えて?
LightningとVK All in One Expansion Unitは、普通に使うなら両者で1セットと考えていいです。
テーマ本体は空っぽも同然ですので。
本稿ではVK All in One Expansion Unitを使うことを前提に、機能の説明と設定を記します。
なお、メイン設定の説明については、見たそのままなので割愛します。
Lightning以外の方は、本当にVK All in One Expansion Unitがないとできないかを検討してみてください。
サイト速度が検索順位に影響を与える現在、プラグインは1つでも少ない方がいいので。
【2020/02/25 現行バージョンのものに改訂】
- VK All in One Expansion Unitの設定
- fontawesome link タグを出力
- VK Blocks拡張
- タイトルタグの書換え
- メタディスクリプションタグを出力
- ソーシャルメディア連携
- Google Analytics
- ウィジェット
- CSSカスタマイズ
- 子ページの一覧表示
- 先祖階層からの子ページリスト表示
- お問い合わせ情報
- HTMLサイトマップの表示
- Call to Action
- 広告の挿入
- 関連記事を表示
- noindex
- 管理バーメニュー
- カスタム投稿タイプマネージャー
- ページトップへ戻るボタン
- スムーススクロール
- Body classの追加
- ナビメニューclassの改変
- アイキャッチ画像自動挿入
- TinyMCE Style Tags
- Bootstrap の CSS(grid/button/tableのみ)を出力
- メタキーワードの出力
- ファビコン設定
- まとめ
VK All in One Expansion Unitの設定


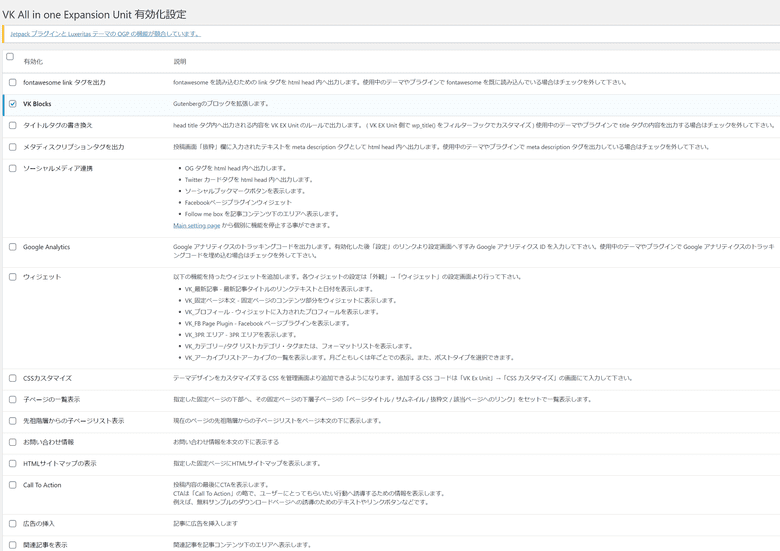
fontawesome link タグを出力
Lightning(テーマ側)で出力しているのでチェックを外します。
VK Blocks拡張
とりあえずはON。
あれば表現の幅が広がります。
様子を見て、使わないようならOFFにしてください。
なお、LightningはBootstrapベースですので、割と簡単に自作できます。
タイトルタグの書換え
ONにします。
メタディスクリプションタグを出力
メタディスクリプションをきっちり書くつもりならONで。
OFFでも差し支えありません。
SEOにおいて検索順位変動の効果は殆どありませんので。
ソーシャルメディア連携
ONにします。
Google Analytics
AMPへの対応予定がないなら、かつプラグインでコードを埋めていなければONにします。
AMPへの対応予定があるならOFFにし、ファイルに直接記述します。
ウィジェット
ONにします。
このプラグイン最大の魅力です。
ウィジェットの一つVK_3PRは下記画像の様にメニューを視覚化することで、訪問者の利便性を一気に上げてくれます。
特にモバイルユーザー。
メニューなんて、いちいち開いてまで見てくれませんので。

数字として調べたわけではありませんが、直接聞いた限りではかなりの好評でした。
私は2つ使って6個表示していますが、本当は3つくらいの方がいいと思います。
(モバイルで縦長になりすぎるため)
ほか、最新情報などもカテゴリ別に表示可能など、よくできています。
企業の場合のモデルはこちらを御参照ください。
うまく作れば、こんな風にできるという事例です。
Bootstrapわかっていれば自分で作れるのは作れるのですが。
お手軽に作れるのがポイントです。
CSSカスタマイズ
管理画面からCSSファイルを編集するならON。
ローカルで編集するならOFF。
子ページの一覧表示
使うならON。
あると結構便利な機能です。
特に企業系ページだと欠かせないと思います。
先祖階層からの子ページリスト表示
使うならON。
私には使い所が今ひとつ見えませんが……。
お問い合わせ情報
文字通りのウィジェット。
でかでかとお問い合わせ情報を示してくれます。
企業系ページならON。
個人ブログなら使い所ないのでOFFでいいと思います。
HTMLサイトマップの表示
サイトマップにはGooglebot用と来訪者用の2種類ありますが、これは後者。
あってもなくても構わないものなので、ONOFFはお好みで。
ただ企業系ページならサイトマップがあった方がいいと個人的には思います。
Call to Action
アンケートや商品ページへの誘導など、訪問者に特定の行動を促すためのウィジェットです。
企業系ならONで。
何かしらに使うと思います。
個人でも使うならONにします。
広告の挿入
アドセンスを使うつもりならONにします。
(企業系だとアドセンスを設置するとは限らないので)
関連記事を表示
OFFで。
細かい設定ができないため使いづらいです。
現在ですとアドセンスの関連コンテンツ機能の許可基準がかなり緩くなっています。
これを使うのがベストでしょう。
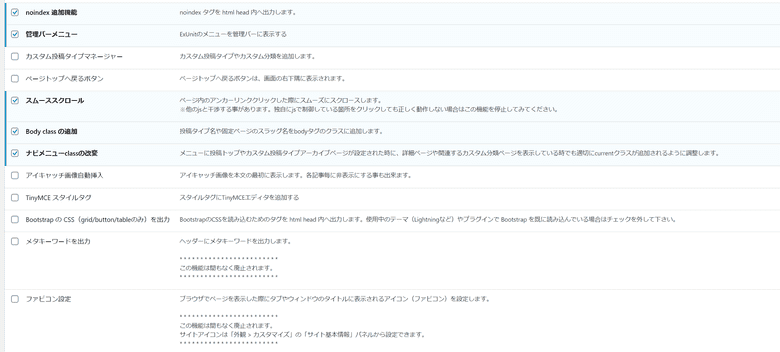
noindex
ONにします。
noindexの使い方については、こちらの記事を御覧ください。
管理バーメニュー
ONにします。
あった方が使いやすいと思います。
カスタム投稿タイプマネージャー
使うならONで。
ページトップへ戻るボタン
ONにします。
スムーススクロール
使うならONですが、基本OFFでいいと思います。
意外に使い所がなく、動作を不安定にするおそれもありますので。
Body classの追加
基本はOFF。
もしカスタマイズなどで必要になればONにするといいです。
ナビメニューclassの改変
説明文の状況に当てはまり、ナビが正常に機能しないならONで。
そうでないならOFFで。
正直申しまして、自分が該当しないのでピンと来ない機能です。
アイキャッチ画像自動挿入
使う人はON。
私は手動でやっているのでOFFにしています。
TinyMCE Style Tags
お好みで。
Bootstrap の CSS(grid/button/tableのみ)を出力
OFFにします。
メタキーワードの出力
OFFで。
廃止予定とある通り、現在では意味のない機能です。
ファビコン設定
廃止予定とありますからOFFの方がいいのでしょうが一応説明を。
ファビコンとは下の画像の○で囲んだ部分です。

私は使うのでONにしています。
現在使っていない方は、せっかくなので作ることを推奨します。
まとめ

VK All in One Expansion Unit設定はこんな感じ
次回からは、コードを書き換える系のカスタマイズをしていくわね

