
記事をページ分割したら、ページナビがどこにあるか見つけられない……
はじめに
子テーマ を前もって用意してください。
子テーマの重要性については、こちらの記事を御参照ください。

WordPressでカスタマイズするなら、子テーマは重要だよ
カスタマイズに失敗してファイルめちゃめちゃになって映らなくなっちゃった!あらあら……カスタマイズするなら「子テーマ」を使わないと子テーマとは?テーマをカスタマイ...
その上でsingle.php(投稿ページのテンプレートファイル)などをフォルダ直下にコピーしておいてください。
特に記載なき場合は「子テーマの」single.phpのソースを変更します。
Lightningのページナビ
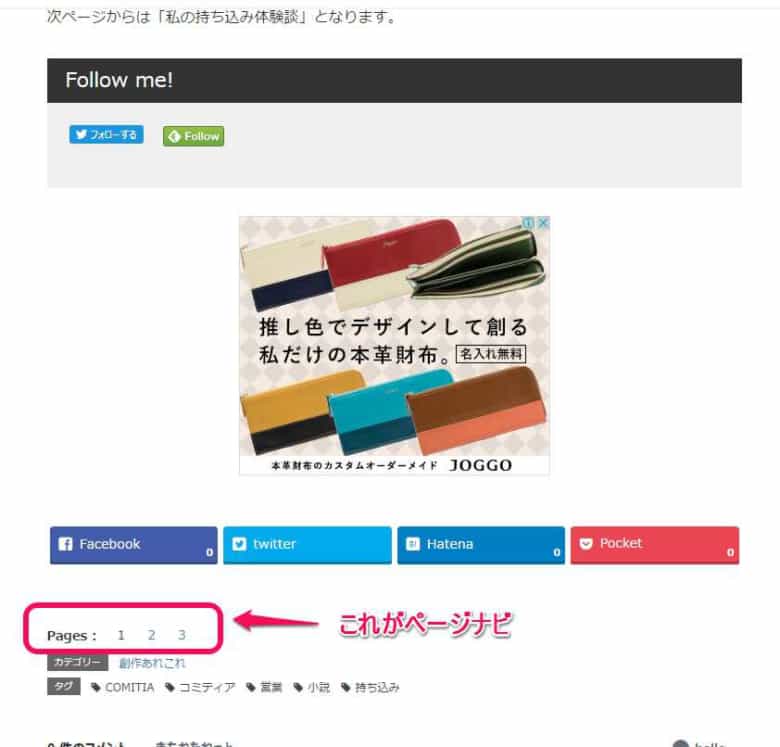
テーマ標準のページナビはこちら。


わかるか!
なので、こちらの記事で紹介されていた素晴らしいページナビと変えちゃいます。

【Simplicity】nextpageで記事を分割した際の改ページボタンをカスタマイズ!
WordPressで「nextpage」タグを入れると記事を簡単に分割することができます。その際に表示される改ページボタンを記事内でもう少し目立たせたかったので...
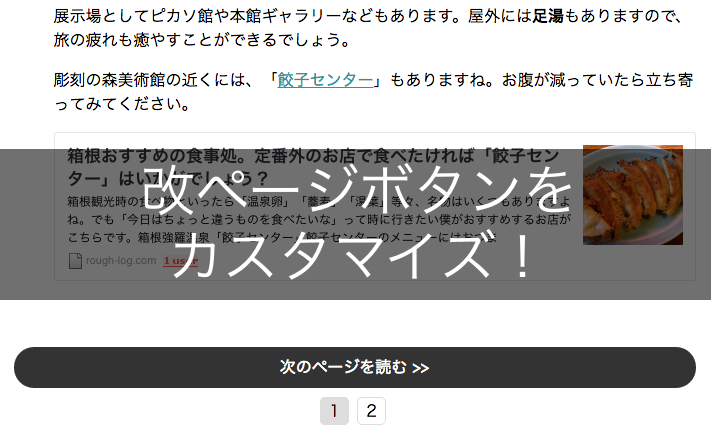
変更後のページナビ
一気に見やすく、操作しやすくなります。

カスタマイズ
1 single.phpから以下のコードを探して削除する
<?php
$args = array(
'before' => '<nav class="page-link"><dl><dt>Pages :</dt><dd>',
'after' => '</dd></dl></nav>',
'link_before' => '<span class="page-numbers">',
'link_after' => '</span>',
'echo' => 1 );
wp_link_pages( $args ); ?>2 参考ページのhtmlをsingle.phpに、CSSをstyle.cssにコピペする

ページナビの配置は同じ場所(記事直下)がベストと考えます
ナビに気づかないと記事が終わりと思って離脱する可能性があります
もしアドセンスをナビより先に配置する場合は、記事が続くことを明示した方がいいでしょう
まとめ

元あったコードを削除して、新しいコードを貼り付けるだけでOK
この調子でどんどん行きましょう!

