本記事ではWordPressテーマLightningに、wordpress related postsプラグインを使って関連記事を設置する方法について紹介します。
関連記事は設置した方がいい?

関連記事って設置した方がいいのかな?

設置した方がいいわよ
回遊率上がるから
関連記事は設置した方がいいのか。
まずはここから始めましょう。
私は関連記事の設置を推奨します。
理由は回遊率を上げられるから(直帰率を下げると言い換えてもいいです)。
記事を読んだ人が関連記事経由で別記事へ飛ぶことで、サイトから離脱するのを防ぎます。
特に記事下への設置は必須だと思います。
PCであればサイドバーがありますけど、モバイルでサイドバーは機能しないも同然ですので。
(サイドバーにおけるアドセンスのクリック率が低いのも、それが理由です)
プラグイン「wordpress related posts」で関連記事を設置する
VK All in One Expansion Unitにも関連記事機能があります。
以下、公式より引用します。
関連記事は、投稿記事に付けられたタグに紐付いて表示します。関連記事として表示したい記事へは同じタグ付けを行って下さい。
全てのタグが含まれている他の記事を取得して表示し、10件に満たない場合はどれか一つのタグが含まれている他の記事を取得して追加して、合計10件が表示されるようになっています。
(引用元:EX UNIT公式「関連記事を表示」)

関連記事として表示するには「タグ付け」が必要なの?
この点の評価は、人によって大きく左右されるでしょう。
関連記事を全て自分で管理したい人もいます。
そういう方にとってはタグで管理できるわけですから向いているはず。
しかし私みたいにタグを使わない人もいます。
また、共通タグをつけられないような記事だと困ります。
(カテゴリをそのままタグに変換すればいいのですが)
こういうタイプですと、自動で関連記事を表示してくれる方がありがたいです。
設置・設定
後者のタイプには、代わりのプラグイン「wordpress related posts」がおすすめです。
以下、利用法について説明します。
設置
子テーマのsingle.phpの設置したい場所に、次のコードを貼って下さい。
<?php wp_related_posts()?>設定方法
以下の記事に詳しいです。
本記事では説明を割愛する代わりに、私の設定を載せます。
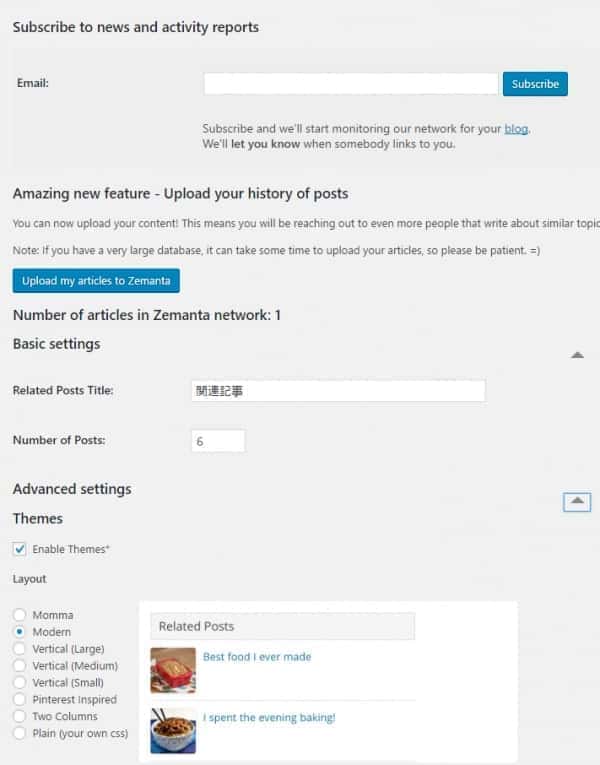
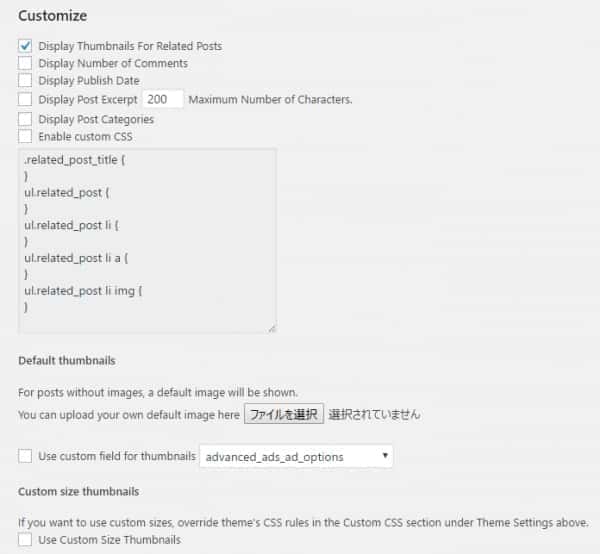
私の設定例
この設定で記事下とサイドバーに設置しています。
サイドバーに設置しないなら、Modern以外を使った方がすっきりすると思います。
もし関連記事を表示させたくないカテゴリーがあるなら、「Exclude these Categories」にチェックを入れて下さい。



まとめ

wordpress related postsの欠点は重いこと
その点では正直推奨できません

