本記事は、KUSANAGI for ConoHa(1Gプラン)でPageSpeed InsightsとGTmetrixのスコア改善を図った過程です。
6回目はGTmetrixの対策となります。
アイキャッチの画像はConoHaイメージキャラクター美雲このは (C)GMO Internet, Inc. 再利用禁止
実は、PageSpeed Insightsのスコア実質100-100でした
連載1回目に載せた結果はPageSpeed Insightsのスコアは「詐欺」です。
ただし逆の方向でですが。
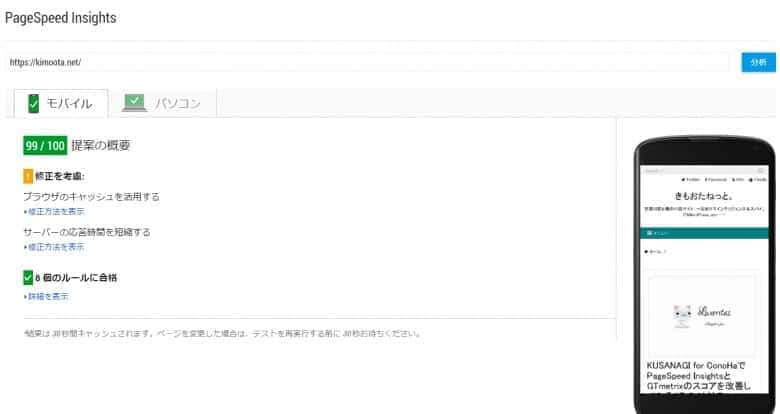
実はここまでの時点でのPageSpeed Insightsのスコアはこうなります。
モバイル99

パソコン98

残る提案はGoogle Analyticsとアドセンス関係。

Google Analyticsとアドセンスを外してしまえばPageSpeed Insightsは100-100になります
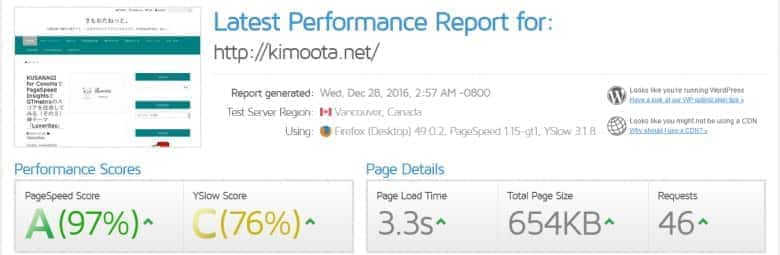
しかしGTmetrixはこんな感じ。

YSlowがボロボロの数字。
そこは流すにしてもロード時間まで悪いのは致命的です。
これで上の数字を載せてもなあ……と、第1回ではGTmetrix対策後のスコアを載せたわけです。
GTmetrixのスコアが悪い理由

YSlowのスコアが悪い理由は「Use a Content Delivery Network (CDN)」の項目があるためです
CDNを使わない限り、どうやっても速度は上がりません
ロード時間が悪い理由は、恐らくですが画像が多いせい。
つまりKUSANAGIやConoHaやテーマではなく、サイトそのものに問題があります。
……といっても、タイルレイアウトを採用した時点でどうにもならない話。
この二つの理由からするとCDNを導入するのが手っ取り早い。
ということでCloudflareを導入します。
結論もここで書いてしまいます。

Cloudflareを導入した時点で、「Use cookie-free domains」の項目を除き、全てクリアとなります
PHOTONは?
CDNと画像だけなら、同じく無料CDNのPhotonを使うという選択肢もあります。
しかしPhotonは「キャッシュを消せない」という、とんでもない弱点があります。
本サイトみたいな通常のブログだと、万一著作権問題が生じたとき、迅速な対応がとれなくなります。
デザイナーがポートフォリオに使うなどの用途なら、自分の作品ですし問題ないでしょうけど。
よってPhotonは最初から却下です。
Cloudflareの導入
方法自体はあちこちで書いてますので、そちらを御参照ください。
その内1つを載せておきます。

そうしないと無限リダイレクトに陥ります。
確かデフォルトでfullかfull(strict)だったとは思うのですが、念のために。
先述したとおり、これでGTmetrixもほぼ満点となります。

ロード時間も上々。
思惑通りです。
残る「Use cookie-free domains」はドメインを「www」に変更して、別途用意したサブドメインでcookieを使わせるようにすればいいらしいのですが……記事読むとあまり実りなさそう。
というわけで放置しています。
KUSANAGI for ConoHaにおけるCloudflare導入のデメリット
応答速度のパフォーマンスが落ちる
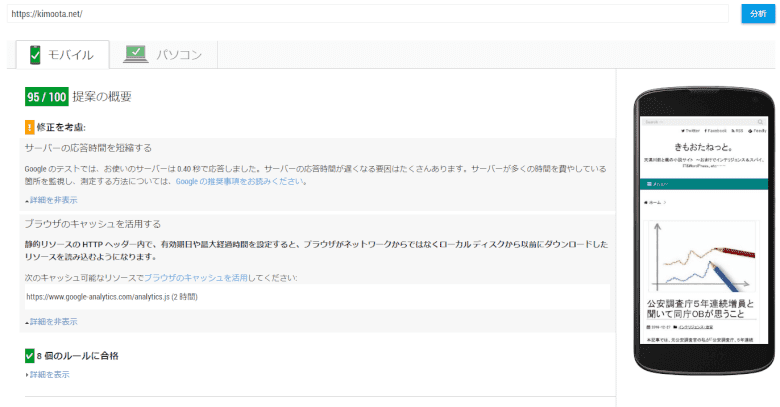
最初の回で示した通り、Cloudflareを導入するとPageSpeed Insightsのスコアは下がります。

「サーバーの応答時間を短縮する」に引っ掛かってしまうからです。
これは恐らく仕様。
サーバー→CloudflareとCloudflare→訪問者の2回に渡りSSL処理をしているせいです。
素人考えであれなのですが……パフォーマンスが落ちて当然だと思いますので。
試しにOFFにしてみようと思ったものの無限リダイレクトになり諦めました。
Cloudflare自体が不安定
以前にロリポップで契約していた頃、Cloudflareを導入していました。
ただ、私の本業は小説書き。
執筆に夢中になって、サイトをしばらく放置していました。
そしてある日、サイトにログインしようとしたところ……

ログインできない!
そもそもサイト自体が40×系のエラーを吐いてました(うろ覚えですが)。

サイトがなくなってる?
もう大パニック。
独自ドメインでなく、ロリポップのURLにアクセスすると、こちらは表示されました。
しかしテーマは崩れて、レイアウトはぐちゃぐちゃ。
いつものCloudflareのエラーなら、そう表示されるはず。
ロリポップもムームードメインもトラブルはない。
ムームードメインのサポートにチャットで相談したところ、
ネームサーバーをCloudflareから弊社に戻してみてください。
言われた通りにしてみたら、1時間後には無事表示。
結局Cloudflareが原因でした。
アクセス解析を見ると2週間にわたり止まっていた模様。
全く原因の掴めない突然の、そして謎のトラブル。
恐ろしくなってCloudflareは外しました。
KUSANAGI for ConoHaに移ったのもそのため。
Cloudflareなしに実用的な速度を出せる環境への移行を余儀なくされたためです。
今回Cloudflareを使ったのは、あくまでスコアを出すため。
もう現在は外しています。
私にはトラウマになってしまっていますので。
最後のまとめ
KUSANAGI for ConoHaでは、連載してきた通り、いくつかのポイントを押さえればPageSpeed InsightsとGTmetrixの双方で高得点を出せます。
連載に出てこなかった高速化対策(例:GZIP圧縮)につきましては、KUSANAGIで予め施されています。
連載通りの対策をとれば確実に、そして簡単にスコアが出るはずです。
(私は素人な上に試行錯誤しながらだったので時間が掛かりましたが)
一方で「PageSpeed Insightsのスコアが高い=速い」わけじゃないのは初回に述べた通り。
速度が出ていなくても、対策を講じていれば数字が出ます。
最終回でそのことを示しました。
Cloudflareは使いたくないので、私の環境は前回までの対策で終わるわけですが……。
そもそもKUSANAGI for ConoHaだけで十分なスピード。
画像のサイズ調整とかでまだまだ軽くできそうですし。
今後はスコアにこだわらず、ボトルネックを洗う形でサイト高速化を図ってみようと思います。
挑戦してみたのはいい勉強になりました。
ゲーマーの攻略精神というところだったのですが、PageSpeed Insights実質満点とGTmetrixのAAが出せた結果には十分満足しています。

連載、お読みいただきありがとうございました


