本記事は、簡単に訪問者用(HTML)サイトマップを作ることができるWordPressプラグイン「PS Auto Sitemap」を紹介する記事です。
なお、テーマLuxeritas の場合はサイトマップ自動生成機能がついています。
使い方は作者様のページを御参照ください。
その上でカテゴリ&固定記事と投稿をわけたいなどレイアウトに工夫したい方には本プラグインを推奨します。

HTMLサイトマップの意義
サイトに設置するサイトマップにはHTMLサイトマップとXMLサイトマップの2種類あります。
前者は訪問者用、後者は検索エンジンのクローラー用。
ここでは前者を採り上げます。

HTMLサイトマップの役割は「サイト訪問者の利便性を上げる」ことにあります
目当てのカテゴリや記事にどういけばいいのかわからない、そういうときにサイトマップがあれば辿って行き着くことができます。
その結果、回遊率向上につながる可能性もあります。
サイトに絶対必要ではありませんが、あると役立つものです。
実際に私も他サイトへ赴いたとき、しばしば使いますので。
なお、SEO効果は、かつてはあったらしいのですが現在はないとのことです。
参考記事はこちら。XMLサイトマップの役割についても、簡単にですが触れられています。

サイトマップの例
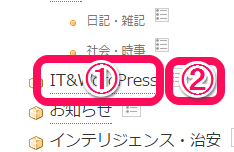
本サイトのでかつて設置していたサイトマップ。

カテゴリ、サブカテゴリ、固定ページがずらっと並んでいます。

①をクリックすると、通常のカテゴリリストページに飛びます。
②をクリックすると、サイトマップのサブカテゴリページが開きます。

WordPressプラグインPS Auto Sitemapの特徴
PS Auto Sitemap は、サイトマップを簡単に作ってくれるプラグインです。
サイトマップはプラグイン無しでも作れますし、あちこちにその方法も載っています。
しかし私は以下の理由により、本プラグインの使用を推奨します。
1 豊富なデザインから選べる
PS Auto Sitemapは14種類のデザインから選べます(「スタイルなし」含む)。
プラグインなしで作るサイトマップの場合、単にリスト出力するだけ。
CSSのついていないものが多いです。
イメージ的にはこんな感じ(本プラグインの「スタイルなし」適用)。

ちょっと殺風景ですよね……。
2 「投稿(記事)」を分割したマップに表示できる
好みの問題とも思うのですが……。
記事の少ない内は単一マップでいいと思うのですが、多くなるとカオスになります。
訪問者の使いやすさという点においては、記事リストは分離した方がいいと思います。
また、探しやすくするため、カテゴリー名はわかりやすいものにすべきです。
3 設置も設定も簡単
設置は出力用の(空の)固定ページを作ってプラグインをインストールするだけ。
設定もほぼ全て選択式。
除外したいカテゴリや記事も簡単に設定可能。
まず操作に迷うことはないはずです。
4 キャッシュ設定もある
高速化にフレンドリーな設計です。
さすがは超高速WordPress仮想マシンKUSANAGIを作ったプライム・ストラテジー だけあります。
KUSANAGIについて詳しく知りたい方はこちら。

私の紹介記事はこちら。

PS Auto Sitemapの使い方
まず、サイトマップ用の固定ページを用意しておきます。
これは空で構いません。
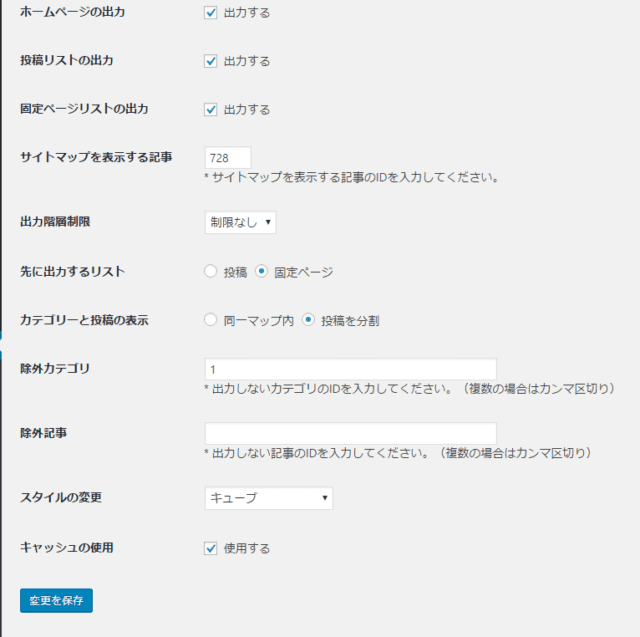
インストールして、プラグインの設定をします。

上3つは、お好みで。
「サイトマップを表示する記事」の項目は固定ページのIDを入れます。
私の場合だとこんな感じ。「728」と記されているのがおわかりになるかと。
![]()
「カテゴリーと投稿の表示」は、お好みで。私の意見としては、次のように思います。
- 記事が100に満たないくらいなら「同一マップ内」
- それ以上なら「投稿を分割」
「除外カテゴリ」は「未分類(ID=1)」を非表示にしています。
「スタイル」はお好みで。私は「キューブ」を使っています。
「キャッシュ」は特に不具合ない限りONで。
まとめ

HTMLサイトマップはプラグイン無しでも実装できる機能の一つ。
でも、ここまでを自前でやろうと思ったらかなり面倒だと思う。
よかったら使ってみて!


