本記事は、KUSANAGI for ConoHa(1Gプラン)でPageSpeed InsightsとGTmetrixのスコア改善を図った過程です。
PageSpeed Insightsは旧版ですが、やることは同じです。
アイキャッチの画像につき、(C)GMO Internet, Inc. 再利用禁止
今回の作業の効果
具体的にはプラグインの見直し、そして手作業によるjsとCSSの排除です。
冒頭の画像は今回の作業を終えたときのイメージ。
結構だるいです。
しかし終わったら劇的な効果があります。
具体的には、次の通り。
レンダリングブロックしているCSSとJSを排除しなかった場合のスコア。


対策した場合のスコア

モバイル73→95

パソコン88→96
プラグインの見直し
アンインストールするプラグインを探す
まず大前提としてプラグインを見直します。
便利だからとか名前が知られているからという理由で入れたままにしてるプラグインは多いのですが、外せるものは外します。
これは後の作業を楽にするためと、サイト全体の高速化を図るのとがあります。
もちろん、レンダリングブロックしているプラグインは筆頭。
機能が必要なら「(プラグイン名) プラグイン無し」とか「(プラグインの機能) 軽量」でインターネット検索をかけます。
私が外したり交換したりしたプラグインは、例えばこんな感じです
人気記事:WordPress Popular Posts→simple-ga-ranking

サーバー負荷が軽くなるという話なので。
CSSはLuxeritasの新着記事のものを、同じID・クラス名にすることで流用しています。
著者情報:Simple Author Box→アンインストール

自作しました
ハイライト:crayon syntax highlighter→highlight.js

Crayonは無駄に重いプラグインナンバーワンですので。
なおhighlight.jsのcssは子テーマに貼って読み込ませることでレンダリングブロックを回避しています。
そんなに量も多くありませんので。
固定ページの子ページリスト:Child Pages Shortcode→アンインストール
自作しました。
Jetpack→アンインストール
吟味した結果、どの機能も要らないと判断しました。
ウィジェット条件分岐だけWidget Logicを入れました。
Cocoon、Luxeritasであればウィジェット条件分岐の機能があります。
関連記事:WordPress Related Posts→Luxeritasの関連記事コードを抜いて、ウィジェットで実行
効果あるかわかりませんが、少なくともCSSは減らせます。
セキュリティ:SiteGuard→Google Authenticator、Login rebuilder

逆に増えていますが、SiteGuardはNginxですと使える機能が限られますので仕方ありません。現在はNginxでも使えます。
Login rebuilderとお好みの一方で構いません。
Google Authenticatorはスマートフォンを使った二重認証システムです。
LuxeritasについているGoogle画像認証で十分とは思うので、割り切れば一つ減らせます。
などなど、です。
停止できるプラグインを探す
使う時にだけ動かせばいいプラグインは停止させます。
私の場合を以下に列挙します。
- All-in-One WP Migration
引越用プラグイン - Compress JPEG & PNG images
PNG圧縮限定用 - Duplicate Post
ページ複製用 - Force Regenerate Thumbnails
サムネイルを作り直すプラグイン - Query Monitor
デバッグ用プラグイン - Search Regex
文字一括置換用プラグイン
レンダリングブロックプラグインを手動で排除する
PageSpeed Insightsで計測すると、恐らくこんな画面が表示されます。

列挙されているプラグインをトップページで読み込ませないようにします。
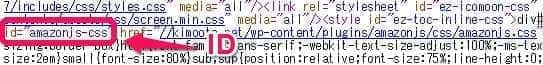
プラグインIDを調べる
プラグインのIDを調べます。
直接ソースを見ると、こんな感じでIDが記載されています。

functions.phpに排除するコードを記述する
Easy Table of Contentsを例に取るとこんな感じです。
add_action( 'wp_enqueue_scripts', 'deregister_styles' );
function deregister_styles() {
if ( ! is_single() ) {
wp_dequeue_style( 'ez-toc' );
wp_dequeue_script( 'ez-toc' );
}
}
「-css」を除いた部分を()に入れます。
目次プラグインですから、投稿ページ以外では不要なので条件分岐しています。
他のプラグインも同じように追加していきます。
しかし一部のプラグインは、この方法だと外せない場合があります。
私の場合ですとamazon.jsがそう。
そこで、次のコードによって排除します。
add_action( 'wp_print_styles', 'amazonjs_styles' );
function amazonjs_styles() {
if ( ! is_single() ) {
wp_deregister_style( 'amazonjs' );
}
}
ただ現在、wp_print_stylesは非推奨とされています。

今回はやむなく使ったものです。
Jetpackは次のページを御覧ください。

まとめ
腕力勝負と言える作業で疲れましたが、これで一気にスコアが上がりました。
次回は「表示可能コンテンツの優先順位を決定する」に挑戦します。


