サイトを1カラムにしてPageSpeed Insightsをやってみたところ、次の指摘が出るようになりました。
具体的に指摘されたのはフッター部ウィジェットの見出し。 CocoonはウィジェットのタイトルにH3がつく仕様になっています。 どうやらそれがまずいらしい。

2カラムだと怒られないのに1カラムだと怒られるのはどうして?
愚痴っても仕方ありません。
ユーザー補助の項目なのでSEOへの悪影響はないと思うのですが。 放置するのも気持ち悪いので改善することにしました。
なお、Cocoonの1カラムで必ずこの問題が発生するかはわかりません。
あくまで私の環境であることは付しておきます。
ただ、サイトやスキンがそれぞれ別でも本件問題は発生しています。
「 見出し要素は降順になっていません」への対処法3つ
Cocoonのサイドバー・フッターウィジェットのタイトルには自動でH3タグが付与されます。 1カラムでは、このH3が原因でPSIから指摘されます。 つまりH3をウィジェットタイトルから何らかの方法で除外すれば解決できます。
-
QPageSpeed Insightsでウィジェットタイトルが「 見出し要素は降順になっていません」と指摘されたとき改善するには?
-
A
次の3つの方法があります。
- 親テーマのfunctions.phpの該当コードの読み込みを停止して、子テーマの側に新しいコードを記述する。
- ウィジェットタイトルを入れない
- cssで対処する
方法1 PHPをカスタマイズする
根本的に対処するならPHPをカスタマイズします。 次のいずれかの方法をとります。
- 子テーマにlibフォルダを作ってwidget-areas.phpをアップロードして編集。
- 該当の関数を外して、子テーマのfunction.phpで新しい関数を書きます。

しかし、どちらの方法も欠点があります
1は親テーマのアップデートに対応できなくなります。
その時は何もなくとも、後でどんなトラブルを引き起こすかわかりません。
2はサイトの高速化施策のためにやることはありますが。
H3タグを削るためだけにそこまでしたくありません。
興味ある方は公式サポートフォーラムでもトピックがありますので読んでみてください。
方法2 タイトルを入れない
この問題が最初に発生したのは、こちらのサイトでした。

MMOマビノギのファンサイト。
元々は過去日記の倉庫として作ったもの。
今後更新する予定はなかったので1カラムで適当に作ったら発生したものです。
それだけラフに作ったサイトでしたから、ラフな方法で対処しました。
タイトルを入れなければ怒られることもありません。
原始的かつ確実な方法です。
画像はこんな感じになります。


これでいいなら楽だし手っ取り早いよ

ただ味気ないよね……
方法3 自分でタイトルを作ってCSSで対応する
今回はフッター部のウィジェットのタイトルからH3タグを外せばいいだけです。
それも数は2つしかありません。
だったら自分でタイトルのhtml書いてCSSで飾るのがベストプラクティスだと思います。
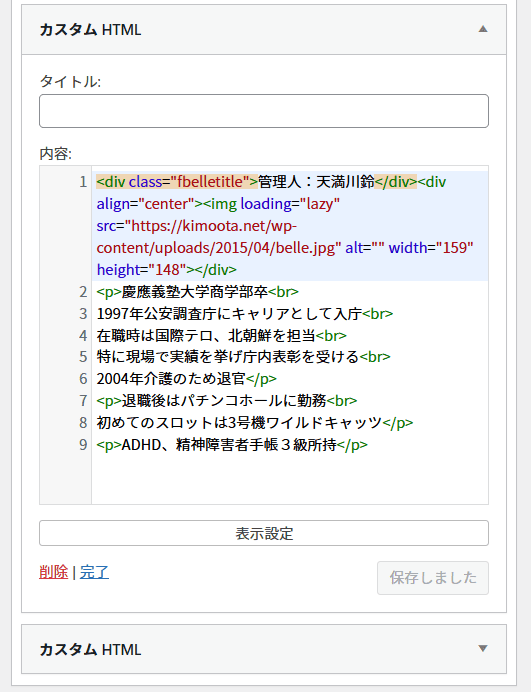
1 カスタムhtmlウィジェットを設置して編集する
まず、タイトルを削除して空欄にします(「!」をつけての非表示は試してません)。
タイトル部となるカスタムhtmlを設置します。
タイトルに当たるhtmlにクラス名をつけて入力します。
<div class="fbelletitle">管理人:天満川鈴</div>親サイトの例です。
既にウィジェットエリア内の先頭にカスタムhtmlを配置しているので、その中で編集しています。

2 style.cssを編集する
お好みのCSSでカスタマイズします。
元のデザインと同じがよければ検証で調べてスタイルを記述します。
スキンgrayishだとこうなります。
検証から設定をそのままコピペして、自分でフォントサイズを調整すればOKです。
.fbelletitle {
border-bottom: 1px solid var;
margin: 22px 0;
padding: 4px 0;
display: block;
font-size: 18px;
}作業している過程の画像です。
上がウィジェットタイトル、下がカスタムhtmlウィジェットです。
フォントサイズを変えればほとんど変わらなくなります

終わったらサイト表示を確認して完成。
完成した画像です。
PSIから怒られなくなりました。

まとめ
方法2はもちろん、方法3の方法でもそんなに時間はかからないはずです。

もし指摘されていたら改善してみてください


