
Lightningの記事送り、デザインが……
今回で記事下のカスタマイズは終わりです
そしてコピペで終わります。
記念すべき最後の記事は、恐らく誰もが一番下に置くであろう「記事の前後送り」です。
Lightningのデフォルト
シンプルですよね……。

これでは見落とす、あるいは「次を読む!」って意欲も湧かなさそう。
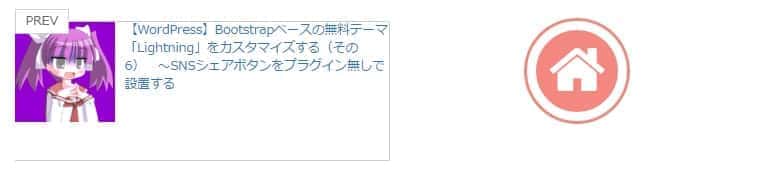
カスタマイズ後
というわけで、こんな感じにします。

アイキャッチが同じことからお気づきかもですが、本サイトは「同一カテゴリ内の記事送り」にしています。(小説サイトなので、そうしないと不都合が生じる)
なお、次の記事がない場合はこうなります。

「前のページ・後のページ」のカスタマイズ
参考記事
以下の記事を参考にさせていただきました。
301 Moved Permanently
1 子テーマのsingle.phpから次のコードを削除する
<ul class="pager">
<li class="previous"><?php previous_post_link( '%link', '%title' ); ?></li>
<li class="next"><?php next_post_link( '%link', '%title' ); ?></li>
</ul>2 子テーマのsingle.phpに次のコードを貼り付ける
<div id="prev_next" class="clearfix">
<?php
$prevpost = get_adjacent_post(true, '', true); //前の記事
$nextpost = get_adjacent_post(true, '', false); //次の記事
if( $prevpost or $nextpost ){ //前の記事、次の記事いずれか存在しているとき
?>
<?php
if ( $prevpost ) { //前の記事が存在しているとき
echo '<a href="' . get_permalink($prevpost->ID) . '" title="' . get_the_title($prevpost->ID) . '" id="prev" class="clearfix">
<div id="prev_title">PREV</div>
' . get_the_post_thumbnail($prevpost->ID, array(100,100)) . '
<p>' . get_the_title($prevpost->ID) . '</p></a>';
} else { //前の記事が存在しないとき
echo '<div id="prev_no"><a href="' .home_url('/'). '"><div id="prev_next_home"><i class="fa fa-home"></i>
</div></a></div>';
}
if ( $nextpost ) { //次の記事が存在しているとき
echo '<a href="' . get_permalink($nextpost->ID) . '" title="'. get_the_title($nextpost->ID) . '" id="next" class="clearfix">
<div id="next_title">NEXT</div>
' . get_the_post_thumbnail($nextpost->ID, array(100,100)) . '
<p>'. get_the_title($nextpost->ID) . '</p></a>';
} else { //次の記事が存在しないとき
echo '<div id="next_no"><a href="' .home_url('/'). '"><div id="prev_next_home"><i class="fa fa-home"></i>
</div></a></div>';
}
?>
<?php } ?>
</div>同一カテゴリでなく、全ての記事送りにしたい場合は3~4行目を次の記述に変えて下さい。
$prevpost = get_adjacent_post(false, '', true); //前の記事
$nextpost = get_adjacent_post(false, '', false); //次の記事3 子テーマのstyle.cssにコードを貼り付ける
参考サイト様のそのままですので、そちらを御覧下さい。
まとめ

今回で記事下のカスタマイズは終わります

